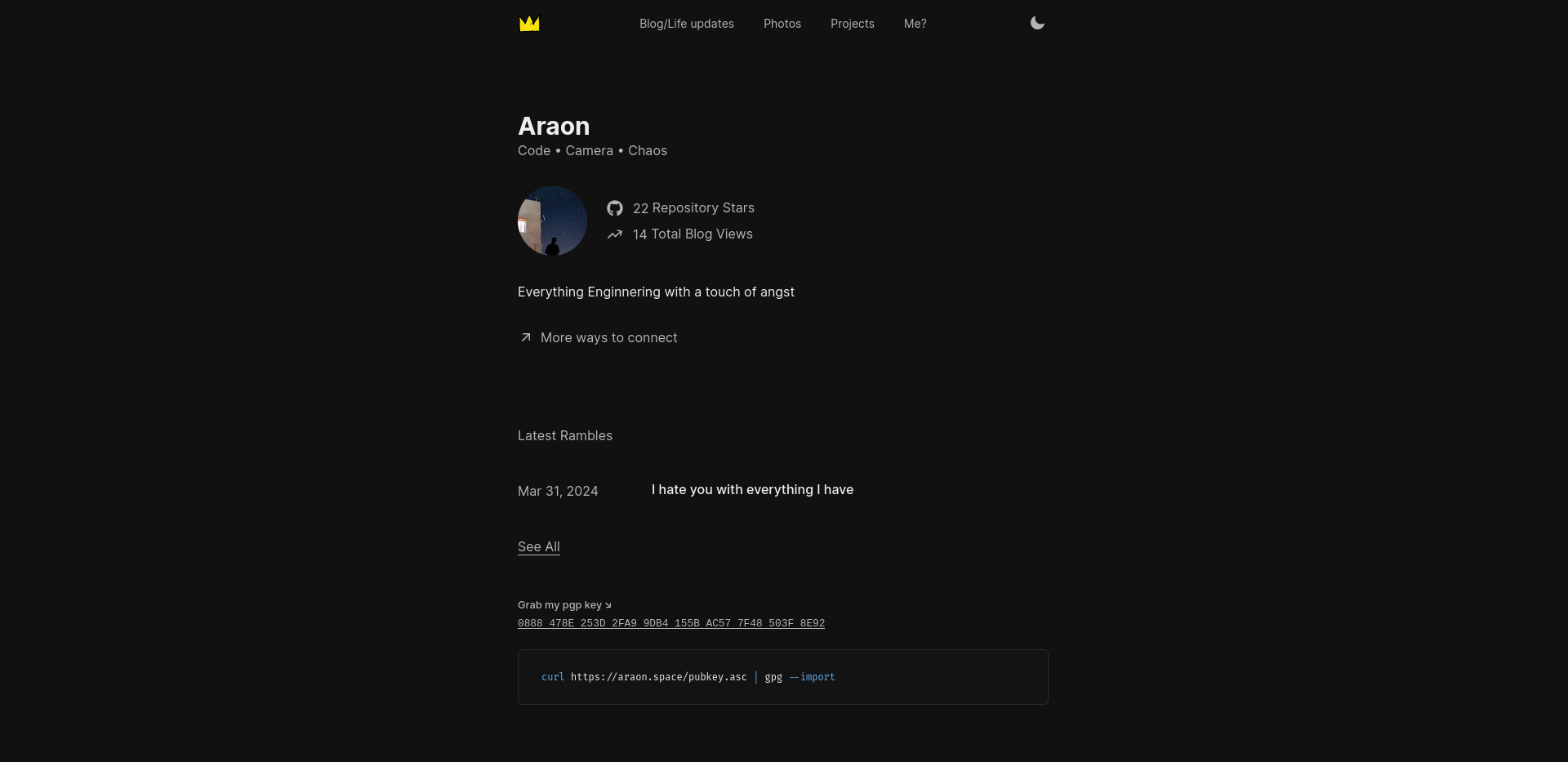
My personal portfolio website designed to be simplistic and clean while including features like MDX blog posts with view counts, a dark mode toggle, photo gallary, an about page, and seemless sync with unsplash.
backend:
- Next.js / TypeScript
- MDX / Contentlayer (Blog Posts)
- Supabase (Database)
- Prisma (ORM)
frontend:
- Tailwind CSS (Styling)
- Radix Primitives (Headless UI components)
- Radix UI Colors (Color system)
- Framer Motion (Animations)
Make sure you have Node.js v18.17.0+ installed on your machine.
- Install Dependencies:
npm install - Environment variables: Copy
.env.exampleto a new.env.local - Database Setup: See Database Setup
- Prisma Setup:
npm install @prisma/client(if you haven't already), then runnpx prisma generate. - Start Developing:
npm run dev, this will automatically create the .contentlayer files and start the Next.js development server.
- Sign up for a supabase account
- Create a new database in supabase
- Update the DATABASE_URL environment variable in your project's
.env.localfile with the connection string provided by Supabase
This project can be easily deployed to Vercel. Simply connect your Vercel account to your GitHub repository, and Vercel will automatically build and deploy your application with each new push to the main branch.
Add the project .env variables to your Vercel project settings.