About project • How To Use • Live link
This Disney+ Hotstar Clone project is a visually stunning website replica built using React JS and integrated with Firebase. As a solo project completed in just 5 days, I was responsible for developing the Google Sign-in/Sign-up feature, creating private routes for the site, and designing the overall look and feel. The site is also fully responsive and can adapt to all devices seamlessly. The Tech Stack used for this project includes HTML, CSS, JavaScript, React, Redux, Chakra UI, and Firebase. This project allowed me to hone my skills in front-end web development and gain hands-on experience with popular tech tools and platforms.
HTML CSS JavaScript React Redux Chakra UI Firebase
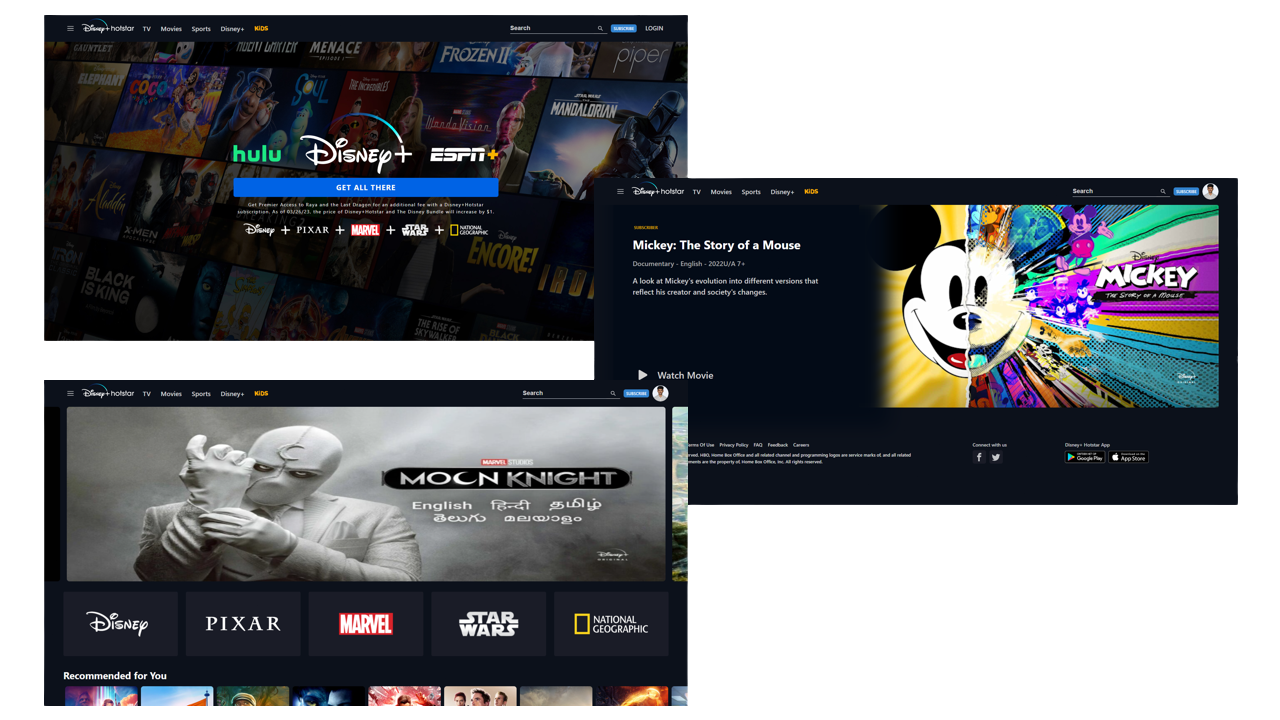
DESKTOP VIEW
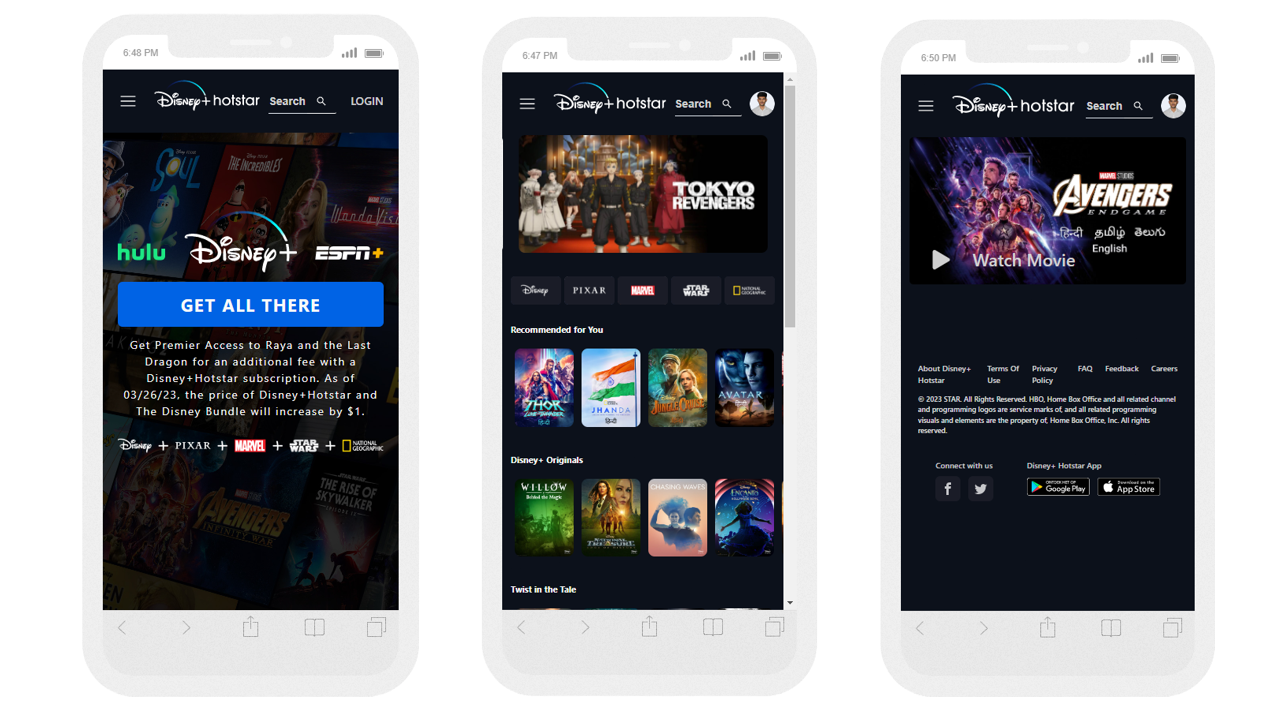
MOBILE VIEWES
-
Responsive Design
- Desktop, mobile and tablet.
-
Fully Dynamic - Make changes, See changes
- Instantly see what movies you click.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/Arbaz86/DisneyPlus_Hotstar_Clone.git
# Go into the repository
$ cd DisneyPlus_Hotstar_Clone
# Install dependencies
$ npm install
# Run the app
$ npm run devNote If you're using Linux Bash for Windows, see this guide or use
nodefrom the command prompt.
Disney+ Hotstar Clone - Live link of the project