Solution to apply and share new knowledge and technologies and to serve as architecture for new projects.
- Cross-Platform (Windows, Linux, macOS)
- Docker
- Visual Studio 2017
- Visual Studio Code
- .NET Core 2.1.5
- ASP.NET Core 2.1.5
- Entity Framework Core 2.1.4
- SQL Server 2017
- MongoDB
- C# 7.3
- SPA (Single Page Application)
- Angular 7.0.2
- Typescript 3.1.6
- HTML5
- CSS3
- SASS (Syntactically Awesome Style Sheets)
- UIkit
- DDD (Domain-Driven Design)
- SOLID Principles
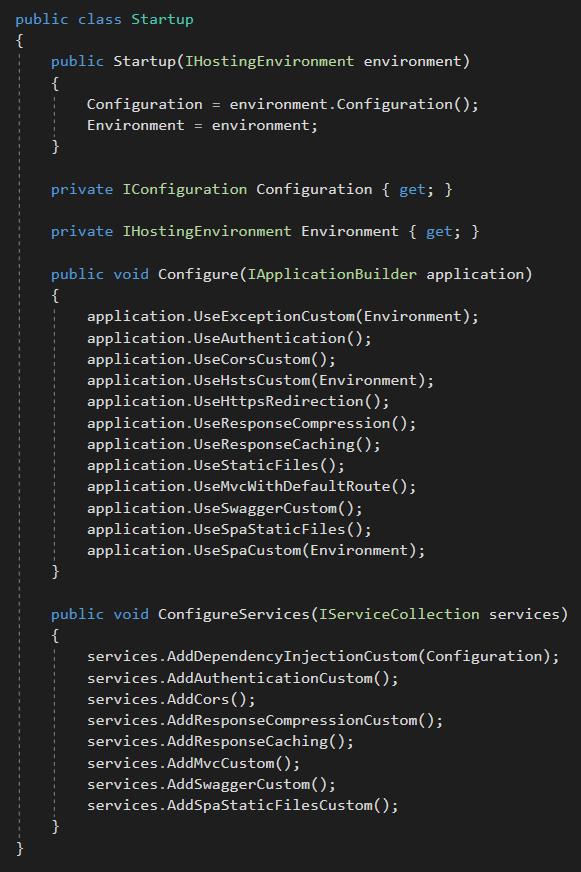
- Dependency Injection
- Mapping
- Logging
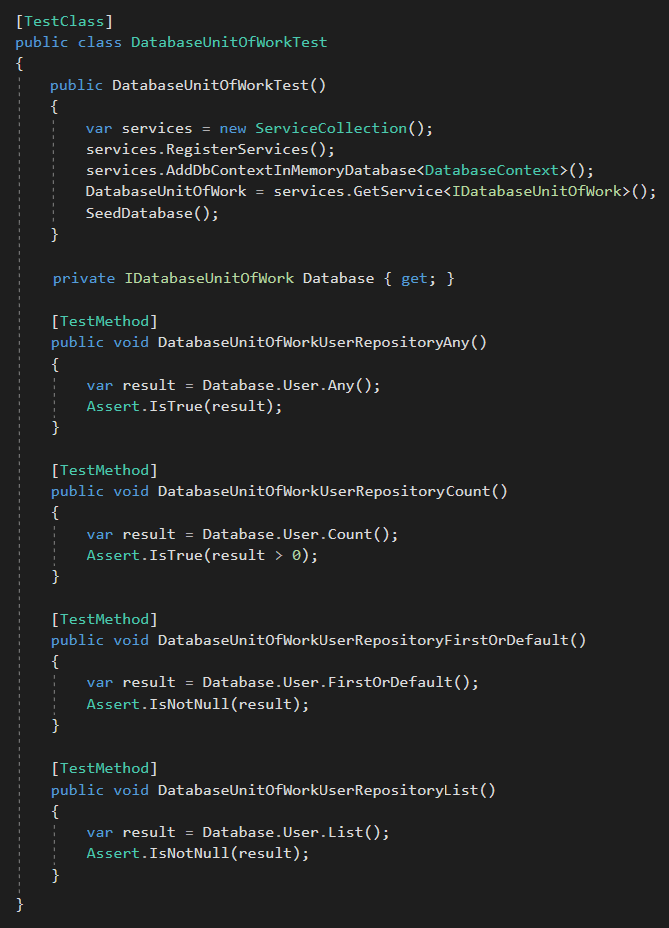
- Unit Test
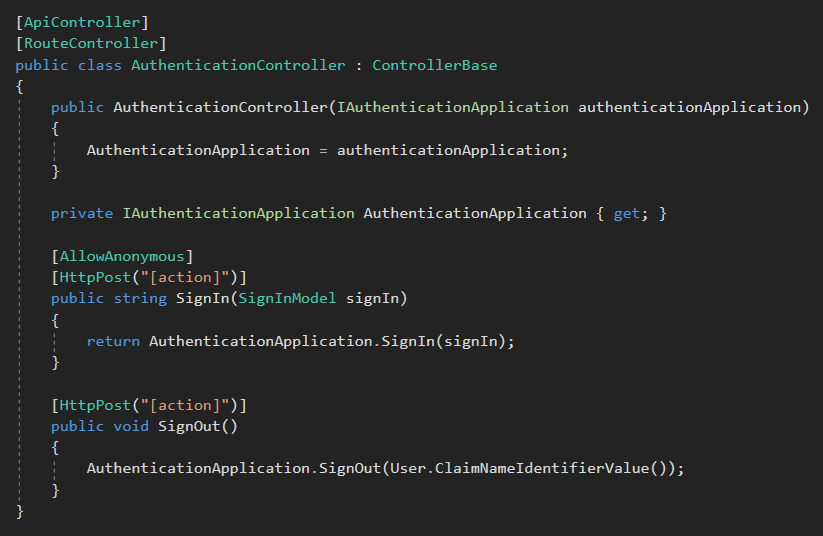
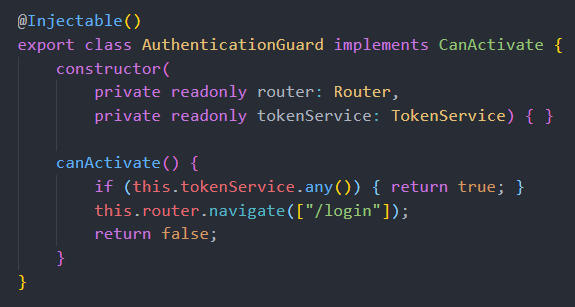
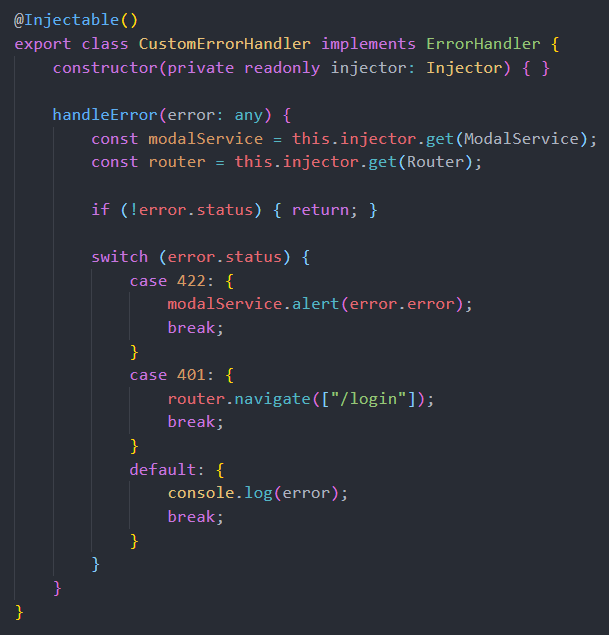
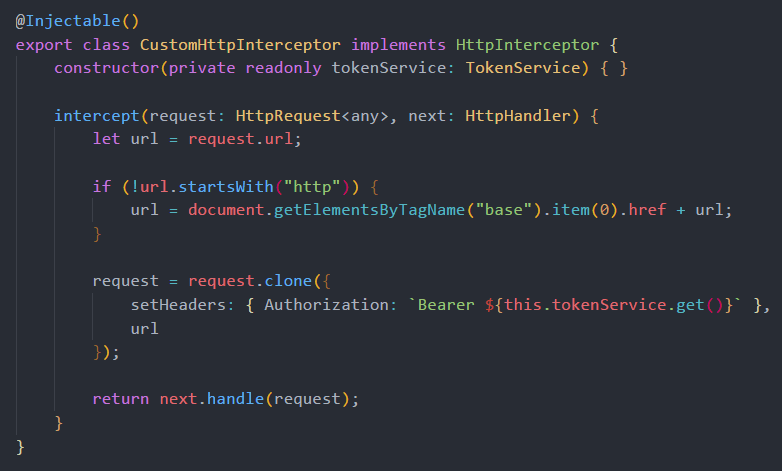
- JWT (Json Web Token)
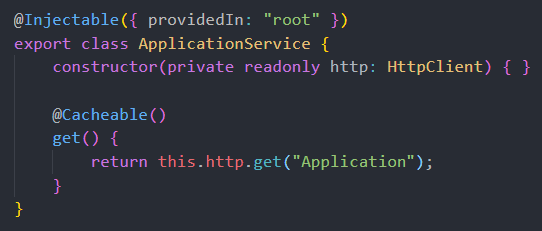
- Response Caching
- Response Compression (Brotli)
- Code Analysis (Ruleset, TSLint and Codacy)
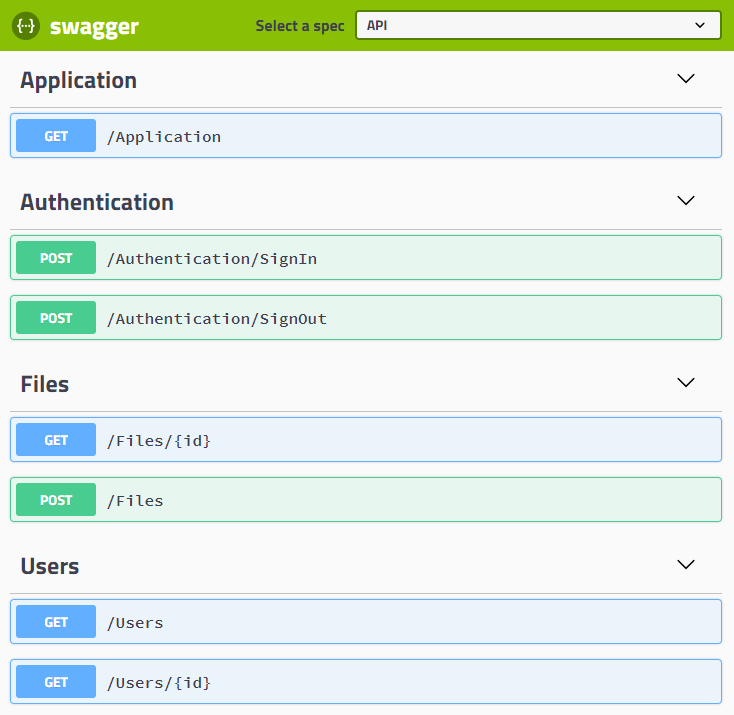
- Swagger
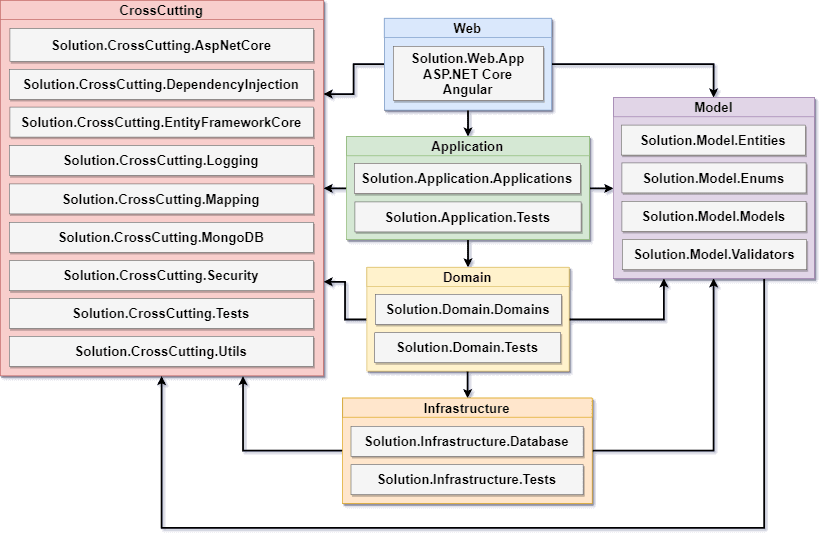
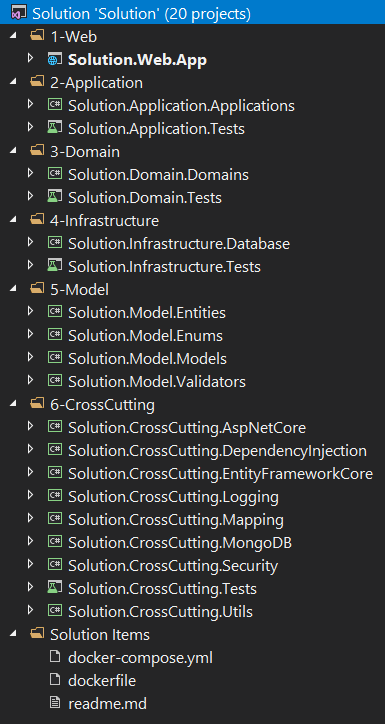
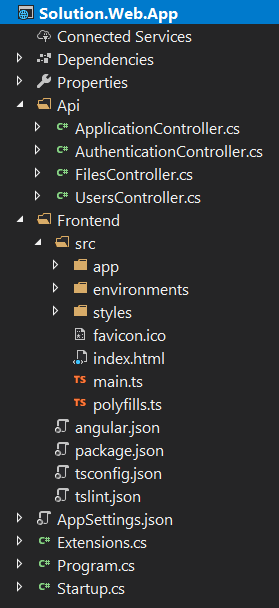
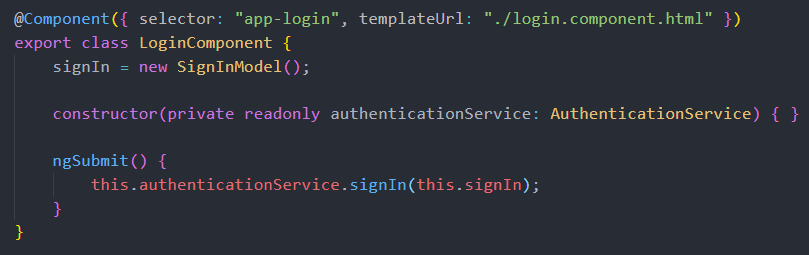
Web: This layer contains the api and the frontend, responsible for interaction with the user to obtain and display data.
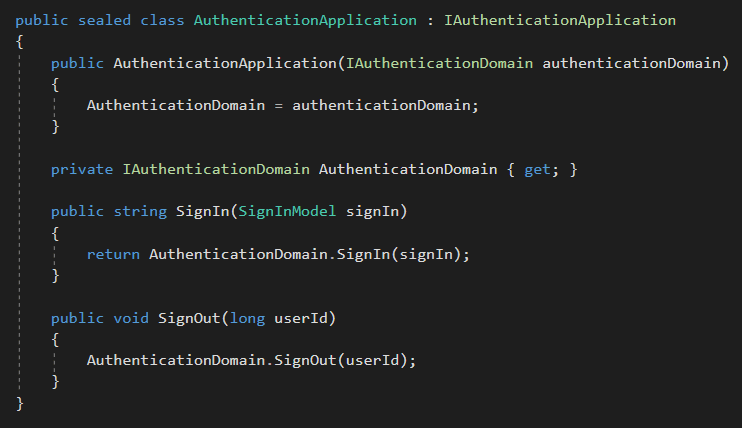
Application: This layer is the main entry point of the application.
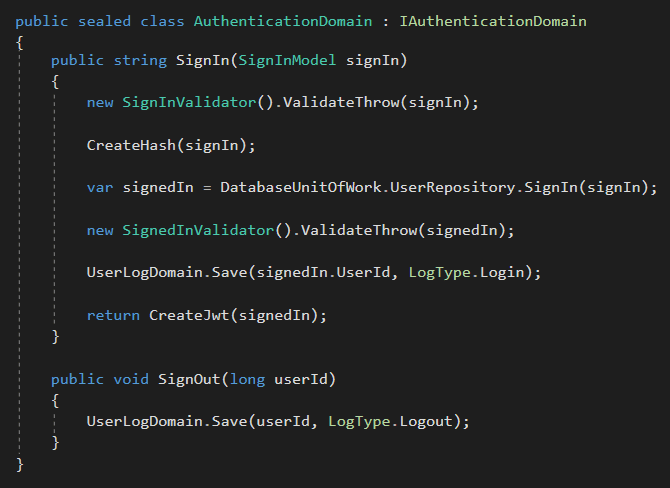
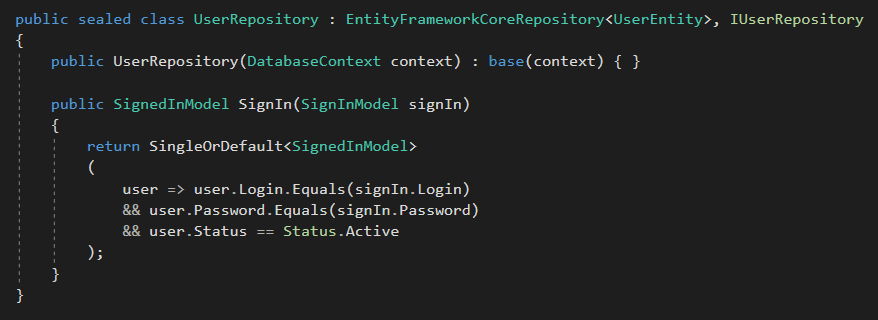
Domain: This layer contains the requirements and the business logic, it is the core of the application.
Infrastructure: This layer isolates and abstracts the logic required for data persistence.
Model: This layer is responsible for modeling the domain classes according with the business context.
CrossCutting: This layer provides generic features for the other layers.
Tests: It is responsible for testing individual units of the code.
Specifications:
Processor: Intel Core I7 8700K Coffee Lake 8th-generation.
Memory: 16GB 2400Mhz DDR4.
Storage: Samsung Evo 960 SSD M2 250gb.
OS: Windows 10 Pro 64 bits.
Web Server: Kestrel.
Database: SQL Server 2017 Developer Edition.
-
Install latest .NET Core SDK.
-
Open directory source\Web\App\Frontend in command line and execute npm run restore.
-
Open directory source\Web\App in command line and execute dotnet run.
-
Open https://localhost:8090.
-
Install latest .NET Core SDK.
-
Install C# Extension.
-
Open directory source\Web\App\Frontend in command line and execute npm run restore.
-
Open source directory in Visual Studio Code.
-
Press F5.
-
Install latest .NET Core SDK.
-
Open directory source\Web\App\Frontend in command line and execute npm run restore.
-
Open source\Solution.sln in Visual Studio.
-
Set Solution.Web.App as startup project.
-
Press F5.
-
Install and configure Docker.
-
Execute docker-compose up --build -d --force-recreate in root directory.
-
Open http://localhost:8095.