This demo application belongs to the set of examples for LightningChart JS, data visualization library for JavaScript.
LightningChart JS is entirely GPU accelerated and performance optimized charting library for presenting massive amounts of data. It offers an easy way of creating sophisticated and interactive charts and adding them to your website or web application.
The demo can be used as an example or a seed project. Local execution requires the following steps:
-
Make sure that relevant version of Node.js is installed
-
Open the project folder in a terminal:
npm install # fetches dependencies npm start # builds an application and starts the development server -
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
Example which showcases laying LightningChart JS ChartXY data visualization features over a LightningChart JS MapChart.
This is likely to be the single easiest method available of implementing a geographical data visualization component:
- No tile server or large tile storage required
- Can be used offline
- Extremely simple to develop (minimal setup less than 50 lines of code)
The two charts are laid perfectly over each other by placing them on their own HTML div elements with same position and size. To complete the setting, MapChart provides a method onViewChange which can be used to conveniently synchronize the map latitude and longitude view with the overlaid XY axes.
// Minimal working code for overlaid and synchronized MapChart and ChartXY.
const divMap = document.createElement('div')
document.body.append(divMap)
const divOverlay = document.createElement('div')
document.body.append(divOverlay)
const mapChart = lightningChart()
.Map({
type: MapTypes.World,
container: divMap,
})
.setTitle('')
const chart = lightningChart()
.ChartXY({
container: divOverlay,
})
.setMouseInteractions(false)
.setBackgroundFillStyle(transparentFill)
.setSeriesBackgroundFillStyle(transparentFill)
chart.engine.setBackgroundFillStyle(transparentFill)
chart.getDefaultAxes().forEach((axis) => axis.setTickStrategy(AxisTickStrategies.Empty).setStrokeStyle(emptyLine))
mapChart.onViewChange((view) => {
const { latitudeRange, longitudeRange, margin } = view
chart.getDefaultAxisX().setInterval({ start: longitudeRange.start, end: longitudeRange.end })
chart.getDefaultAxisY().setInterval({ start: latitudeRange.start, end: latitudeRange.end })
chart.setPadding(margin)
})
divMap.style.width = '100vw'
divMap.style.height = '100vh'
divMap.style.position = 'absolute'
divMap.style.left = '0px'
divMap.style.top = '0px'
mapChart.engine.layout()
divOverlay.style.width = '100vw'
divOverlay.style.height = '100vh'
divOverlay.style.position = 'absolute'
divOverlay.style.left = '0px'
divOverlay.style.top = '0px'
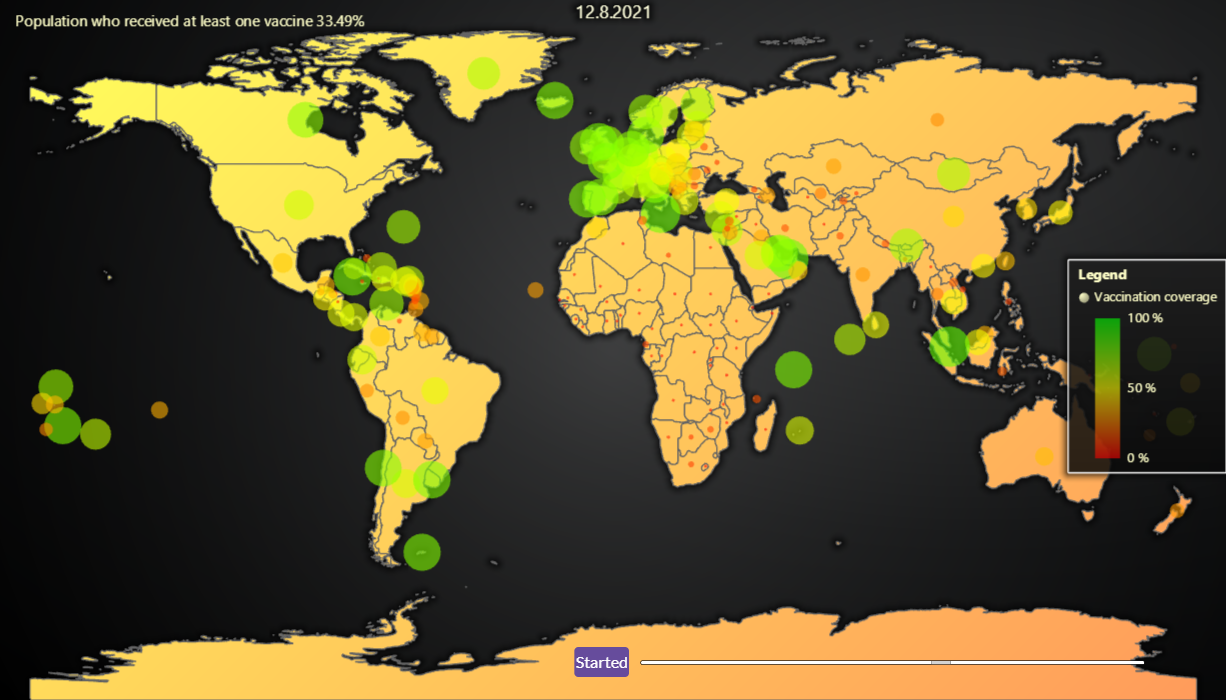
chart.engine.layout()The example animates the progression of first round of Covid-19 vaccines coverage across all countries.
The used data set is from ourworldindata.org
Hannah Ritchie, Edouard Mathieu, Lucas Rodés-Guirao, Cameron Appel, Charlie Giattino, Esteban Ortiz-Ospina, Joe Hasell, Bobbie Macdonald, Diana Beltekian and Max Roser (2020) - "Coronavirus Pandemic (COVID-19)". Published online at OurWorldInData.org. Retrieved from: 'https://ourworldindata.org/coronavirus' [Online Resource]
More map examples:
- Simple Countries Visualization
- Data visualization over Google Maps
- LightningChart JS Map Charts with Drill-down
- Data visualization over static map picture
If you notice an error in the example code, please open an issue on GitHub repository of the entire example.
Official API documentation can be found on LightningChart website.
If the docs and other materials do not solve your problem as well as implementation help is needed, ask on StackOverflow (tagged lightningchart).
If you think you found a bug in the LightningChart JavaScript library, please contact sales@lightningchart.com.
Direct developer email support can be purchased through a Support Plan or by contacting sales@lightningchart.com.
© LightningChart Ltd 2009-2022. All rights reserved.