Pulser -- Give your teacher the thumb!
- Usage
- Requirements
- Development a. Installing Dependencies b. Run the Seed File c. Setup and Run Server
- Important Nomenclature
- Team
- Contributing & Other Documentation
Pulser allows the user to assume one of two roles: Presenter or Audience.
- At the login page: you will have the choice to login with Github or Google, or proceed as a Guest without logging in. Login with Google or Github; you cannot present as Guest.
- In the upper left corner, click the 'New Presentation' button.
- Your Google Slides from your Google Drive will pop up - select the presentation you wish to give.
- Near the top of the next page, you will see a six digit alphanumeric 'Join Code.'
- Send this code to everyone you want to join the audience.
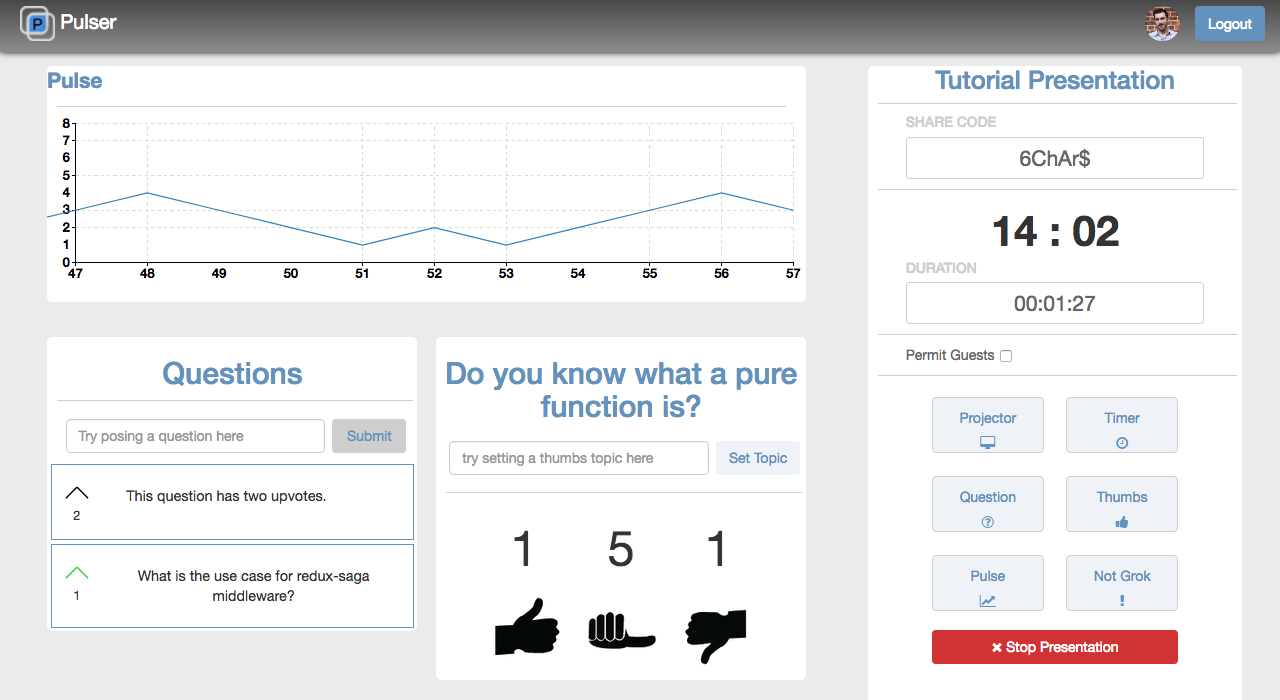
- Projector: This button opens a new tab with your slide deck at full size.
- Questions: This enables students to type and submit questions, which are displayed for the presenter and the whole class. Questions can be upvoted or downvoted, and are ranked by number of upvotes on your view. Note that this component does not display the question's author, but that data exists in the database, and is given to you in the Summary View
- Thumbs: Allows you to submit a topic for thumbs. Thumbs are intended to get a general feel from the audience. Audience members can vote up, down, or sideways. A running tally of audience thumbs will be displayed
- Pulse: Displays a running tally of the number of students that have clicked the 'DID NOT GROK' button. This total decrements automatically.
- Feedback: Displays a 'Feedback' button for Users to click when having difficulty understanding the material. This button updates the running total under 'Pulse', described above.
- Permit Guests: Determines whether non-logged in users ('Guests') will be allowed to join the presentation.
- Summary: Displays the Questions asked during the lesson, result of Thumbs polls, and number of times each student has clicked the feedback button.
- Stop Presentation: Ends the presentation, and displays the Summary page.
- Log in with Github, Google, or as a Guest.
- Depending on the options enabled by the Presenter, you will have different ways to interact with the Presenter.
Pulser uses the following technologies:
- Server: Node w/ Express
- Database Integration: Knex/PostgresSQL
- Front End Frameworks/Libraries: React, Redux, JQuery
- CSS frameworks: Bootstrap
- Deployment: Heroku
- Continuous Integration: pre-commit linting and testing hook with Travis
Heroku CLI required to connect to heroku db from local.
Command to connect to db via CLI once setup:
heroku pg:psql DATABASE_URL --app present-me-beta
From within the root directory:
npm install
NOTE: THIS OPERATION WIPES THE DATABASE. USE WITH CAUTION. THIS MEANS YOU!!!
Pulser comes with dummy data located in the /seeds directory
To load this data into the database, type:
knex seed:run
This command will wipe the existing database and reload it with dummy data. Note that if you add mutliple seed files, Knex will execute them in alphabetical order.
npm run db_setup(Only need to do this the first time in a given terminal session.)npm run buildnpm start
- Lecture: A specific instance in which a presenter is giving a presentation.
- Presentation: A set of Google slides.
- lectureId: ID assigned in database to lecture.
- presentationId: The ID provided by Google Slides API for slides.
- Product Owner: Ross Topol
- Scrum Master: Johnny McDuff
- Development Team Members: Christian Aquino, Ari L. Frankel, Sheel Bedi
Google presentation must be shareable with a URL. Adjust sharing settings for your presentation in your Google Drive.
Database schema at databaseschema.png, located in the root directory of this repo.
See CONTRIBUTING.md for contribution guidelines.