Curso do Bootcamp Inter Frontend Developer da Digital Innovation One

Objetivo • Preview • Funcionalidades • Tecnologias utilizadas •
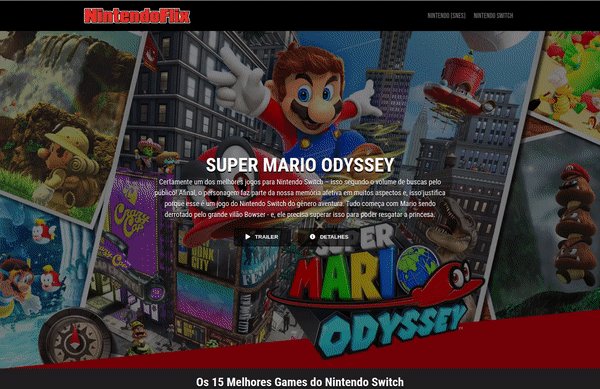
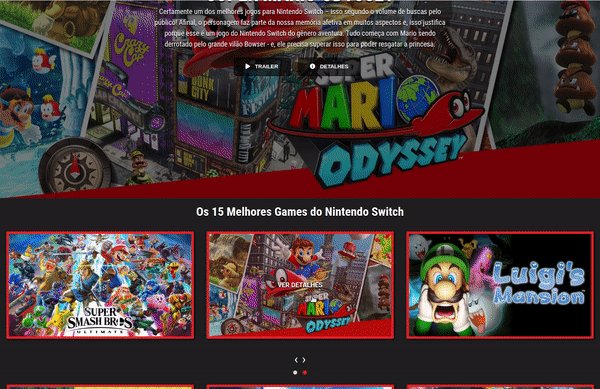
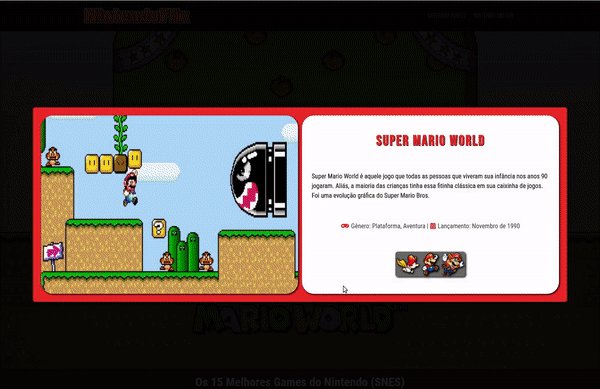
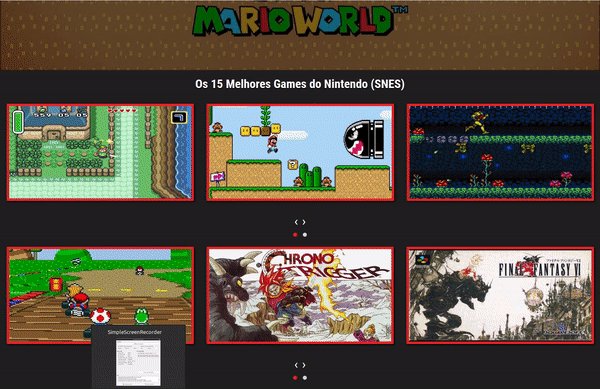
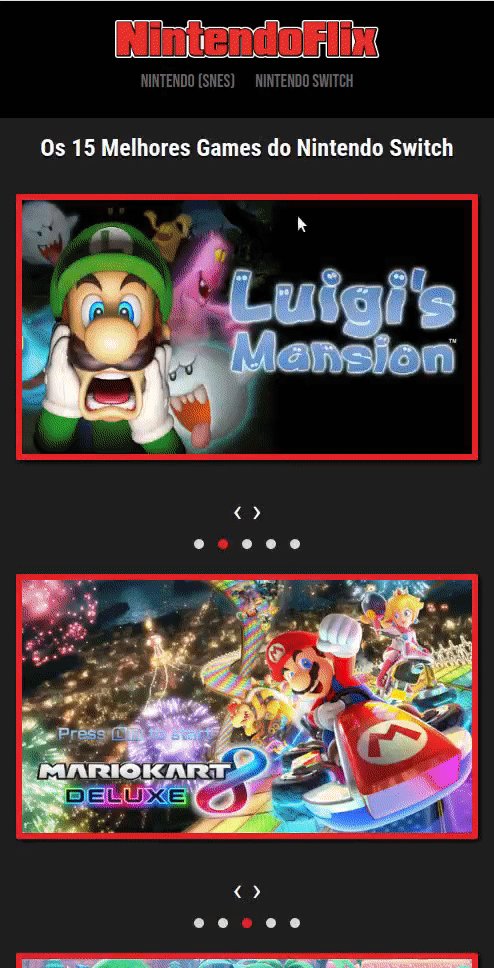
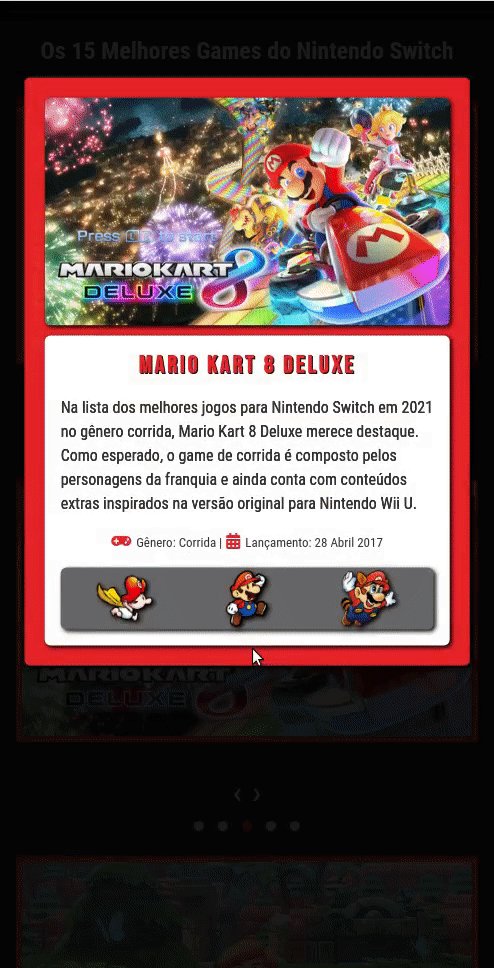
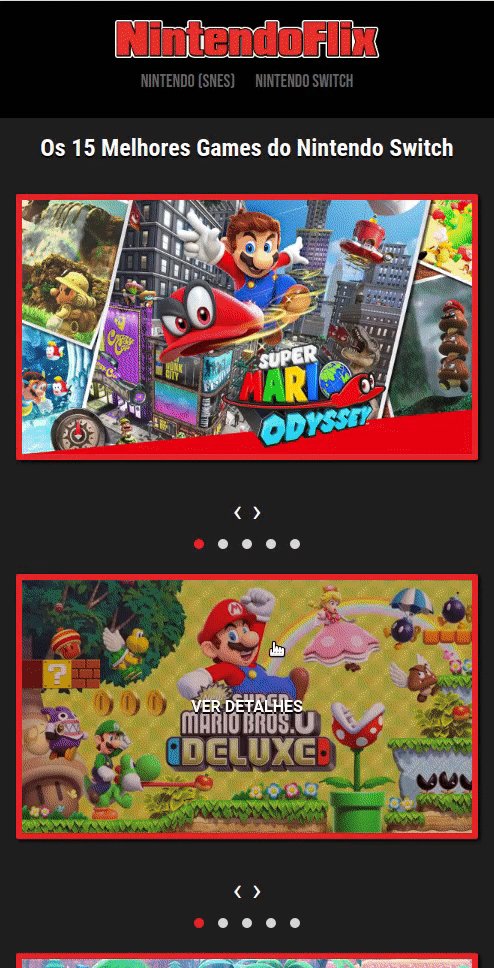
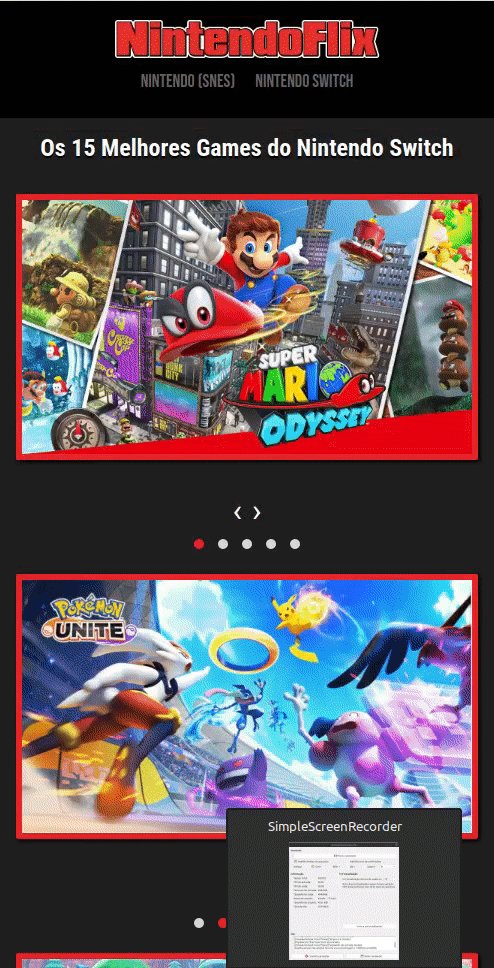
🚀 O projeto desenvolvido é um desafio para o Curso do Bootcamp Inter Frontend Developer da Digital Innovation One. O objetivo é recriar a interface do principal site de streaming mundial utilizando tecnologias simples como HTML5, CSS3 e JavaScript. Nesse desafio aprendemos: como estruturar um layout, técnicas de CSS3 com containers e variáveis, como posicionar os elementos com Flexbox e como utilizar plugins Jquery a favor da nossa aplicação. Neste projeto realizei algumas alterações, mudei o tema central do projeto, minha versão é o NintendoFlix, com os top 15 melhores jogos do Super Nintendo e Nintendo Switch. Também criei um modal, que ao clicar em um card específico do jogo, ele abre mostrando o nome e a descrição de cada jogo.
NintendoFlix: Clique para visitar o projeto
- Carousel: O carousel foi criado através do plugin jQuery Owl Carousel 2, no site contém vários exemplos de carousel.
- Modal: Modal com informações do jogo selecionado.
- Layout responsivo
- HTML5
- CSS3
- JavaScript
- Fontawesome
Made with