I made a project for fractals a few years ago, and since lots of time have passed I decided to recreate this using new technologies and languages (the last version was written with C++ using SFML library) to make them more portable.
This version is written via React library with Typescript as a main language, and since it is not very performant and fractals use a lots of calculations, I decided to use Webassembly with Rust so I can write blazingly fast code
At the moment all calculations are performed on CPU, it might be a big deal if I would leverage the GPU, but WGPU is pretty complex, so maybe in the future ;-)
UPD: Finally, an ability to use GPU was added, GPU computations use canvas as WebGPU texture and GLSL shaders for render. You can always switch between devices to see the difference
Now you can browse what I've done using Github pages:
armemius.github.io/fractals
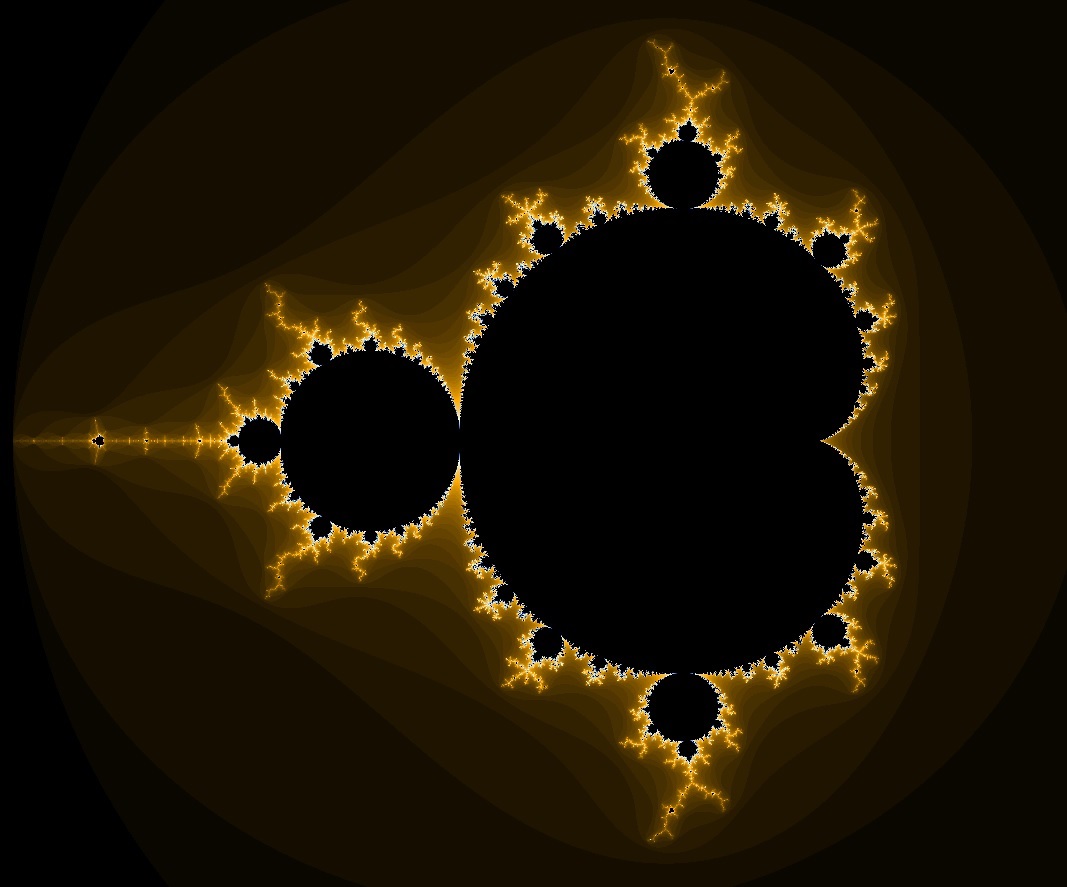
- Mandelbrot set
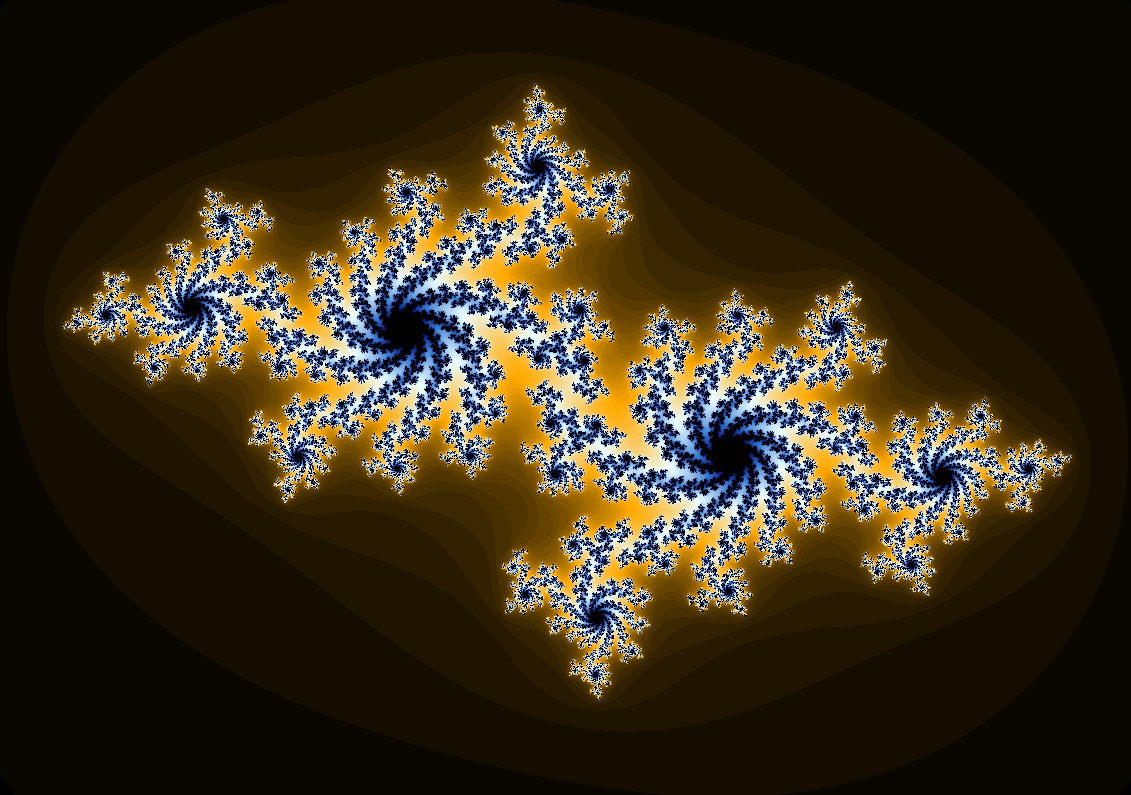
- Julia set (C = [-0.67, -0.36])
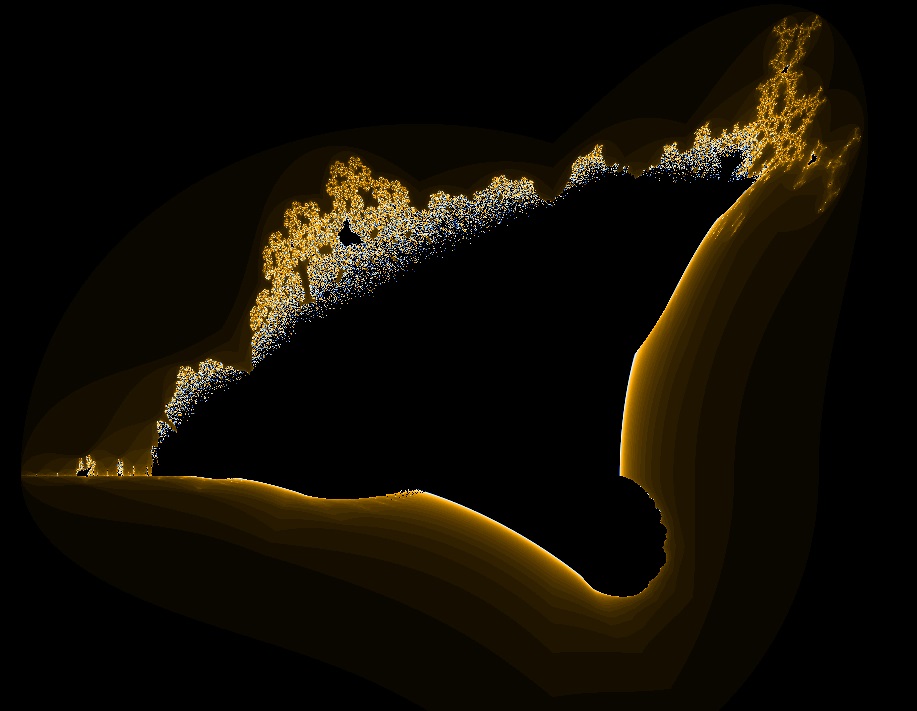
- Flaming ship
- Newton fractal (Roots: [1.0, 0.0], [-0.5, 0.866], [-0.5, -0.866])
- Grid - applies grid to the viewport, which reduces the number of calculations for fractal each frame, improves performance at the expense of quality
- Noise - same as a grid, but pixels to skip are chosen randomly
- None - pretty self-explanatory, just doesn't render at all
- Frame - renders whole frame of fractal (can be really slow)
- Random pixels - updates random pixels on a frame (default)
- Random rows - updates random rows of pixels on a frame
- Random columns - updates random columns of pixels on a frame
In future it might be possible to select the device to render on (CPU/GPU)
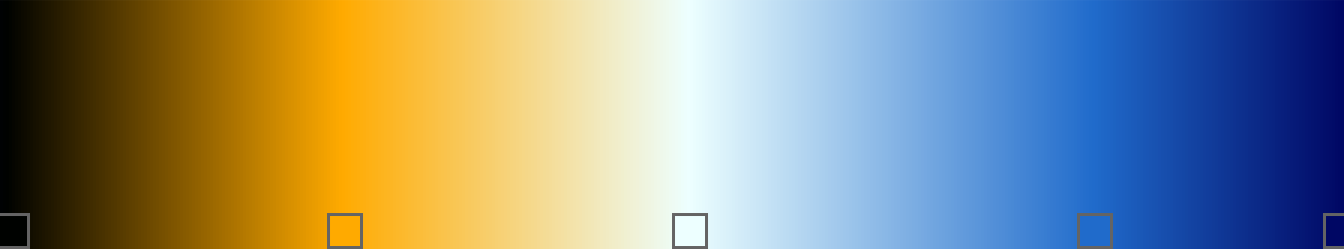
For colouring, I used inversed ultra fractal gradient, how it looks like you can see below: