This is a solution to the GitHub user search app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
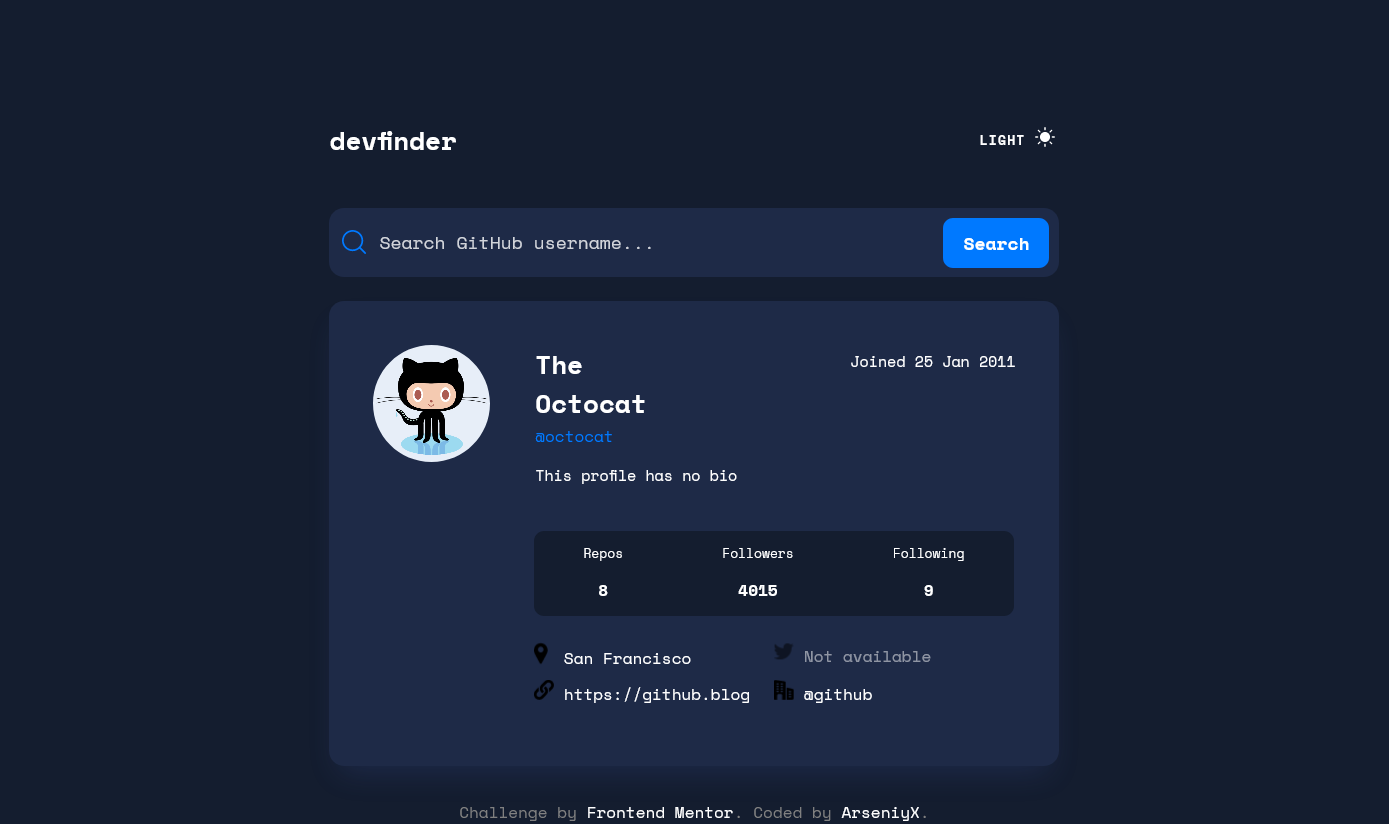
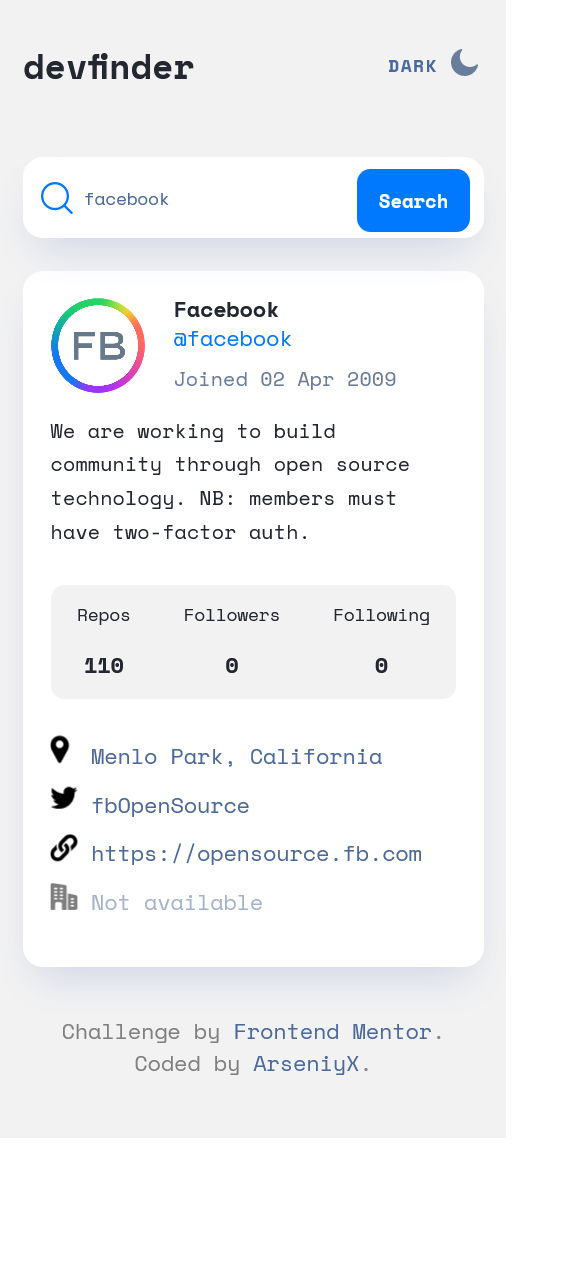
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Search for GitHub users by their username
- See relevant user information based on their search
- Switch between light and dark themes
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS.
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
- How to make responsive web design.
- How to get data from API
- How to deal with svg images
- How to use styled-components
- How to provide themes
I want to create more web sites for practice more: writing code faster for improve my web dev skills
- Dev.to - This helped me to publish my react project to the github pages
- Stackoverflow - Its help me to disable scale for users of mobile devices