
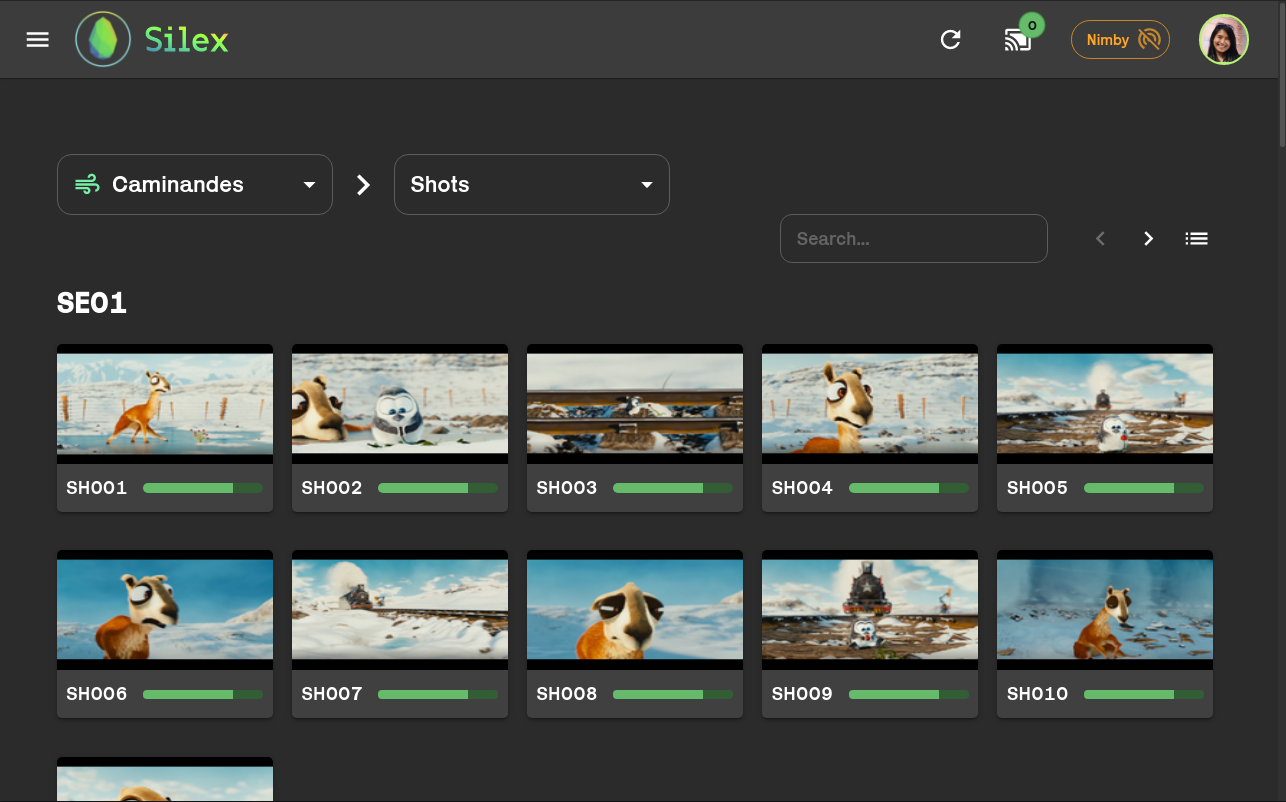
Front-end application of the Silex pipeline
(Images: Blender Foundation)
This project is built upon React / TypeScript and Material UI and talks with the CGWire Zou API with GraphQL in order to display and interact with the production data, launch dccs and manage scene versions.
We didn't want to rely on classical Qt interfaces in Python integrated in Houdini or Maya but leverage the power of the web through a user friendly and powerful frontend application.
The package manager used is Yarn. Clone the repository and install the dependencies:
$ git clone https://github.com/ArtFXDev/silex-front
$ cd silex-front
$ yarn install # Install the dependenciesBefore starting the UI, copy the .env.example file to .env and configure the following variables:
They are:
-
VITE_ZOU_API- the url of the Zou server (likehttp://my-zou-server). It's the same URL as the Kitsu app (since they are behind a Nginx proxy). -
VITE_WS_SERVER- the url of the Silex websocket service running on the client machine (open on the port5118). -
VITE_TRACTOR_URL- url of the Tractor interface -
VITE_TRACTOR_BLADE- the url of the Pixar Tractor Blade service running on the computer. -
VITE_TRACTOR_LOG_URL- Tractor log retrieval url (see: https://rmanwiki.pixar.com/display/TRA/Logging) -
VITE_TICKET_URL- URL of the Ticket system (we currently use Zammad) -
VITE_HARVEST_URL- URL of Harvest, the render farm monitoring UI (deprecated)
The build system is Vite, it's a faster alternative than CRA (Create React App) / Webpack.
-
🚀
yarn dev-> runs the Vite development server with HMR (hot module replacement) -
👷
yarn build-> builds and bundle the whole app in adistfolder. It is used to bundle the code into static files meant to be hosted on a web server like Nginx or Apache. -
🔨
yarn tsc-> runs the TypeScript compiler and report errors. Add:watchto run an interactive process that watches file changes. -
💅
yarn prettify-> prettify the code with Prettier. Add:writeto write the modifications. -
🚨
yarn lint-> shows ESLint warnings and errors. Add:fixto apply auto fixes.
The front-end can be deployed using Docker. First build the image:
$ docker build -t artfxdev/silex-front:<version> . # use whatever version tag you wantThe image uses Nginx to serve the files so you can run it locally:
$ docker run -it --rm -p 127.0.0.1:80:80 artfxdev/silex-front:<version>Currently, Silex uses the Zou API to authenticate the user against the database. For that we make a request to /api/auth/login and we receive headers with the Set-Cookie directive so that the token is sent again on future requests.
Recently the standards changed for the SameSite attribute for cookies which restrict the usage to a first-party or same site context.
Previously if the SameSite value wasn't provided (it was not the case for Zou, see this) cookies were sent all the time. This is the behavior of Electron and our desktop app is concerned.
Since the Zou API is hosted on a different domain name than Silex, cookies must now have the SameSite=None value with the Secure attribute which allows the usage of the cookie on another domain but forces HTTPS which may not be ideal...
It also constrain the local development of the front-end since you need to setup https locally. Hopefully you can disable it in Firefox or Chrome.
Here are the main libraries and packages used:
| Library | Version |
|---|---|
| Material UI | 5.13.1 |
| React | 18.2.0 |
| TypeScript | 5.0.4 |
| socket.io-client | 4.6.1 |
| React router | 6.11.2 |
| Apollo Client (React) | 3.7.14 |
- Karrik is a libre font created by Jean-Baptiste Morizot et Lucas Le Bihan. It is licensed under the SIL Open Font License, Version 1.1.
Pull requests and issues are welcome. For major changes, please open an issue first to discuss what you would like to change.
✨ This project uses the Conventional Commits convention for commit messages. They are checked automatically with a git hook (thanks to Husky and commitlint).
✅ There is also a pre-commit hook that will check and format your staged files with ESLint and Prettier. (thanks to lint-staged)







