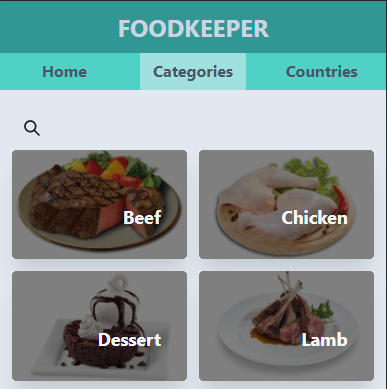
This is a web application where the user will be able to find different recipes of food around the world. The user can select by country or category. Besides, The user can filter the meal based on the name.
- React
- Redux
- chakra-UI
- JavaScript
- Linters
- VS code
To get a local copy up and running follow these simple steps:
- Go to the repository page.
- Press the "Code" button and copy the link.
- Clone it using git command
git clone <link>.
- Move to the folder:
cd FoodPeeker. - run
npm install. - on your command line run:
npm start.
- Move to the folder:
cd FoodPeeke. - Run
npm run test.
👤 Kevin Cotrina
- GitHub: kcotrinam
- Twitter: @kcotrinam_dev
- LinkedIn: KevinCotrina
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.