- Fork and Clone this repo
- Run
npm installthennpm start(don't worry if you don't understand these commands now, we will explain them in Node module) - When you run
npm start, your browser should open the webpage immediately with hot reload enabled (i.e. when you change files, they will automatically be reflected on the page).
Github provides an API that provides a way for developers to retrieve information about in JSON format. We will spend most of our time using the repos endpoint which GETs the repos (repositories) of a specified user.
The documentation for the repos endpoint is available on: https://developer.github.com/v3/repos/
- Try to open this URI on the browser https://api.github.com/users/codeyourfuture/repos. What do you get back? Try changing codeyourfuture to your Github username, and see if you get back your list of repositories.
Now to the requirements.
Given I am on the Resume site
When I click on My Github link
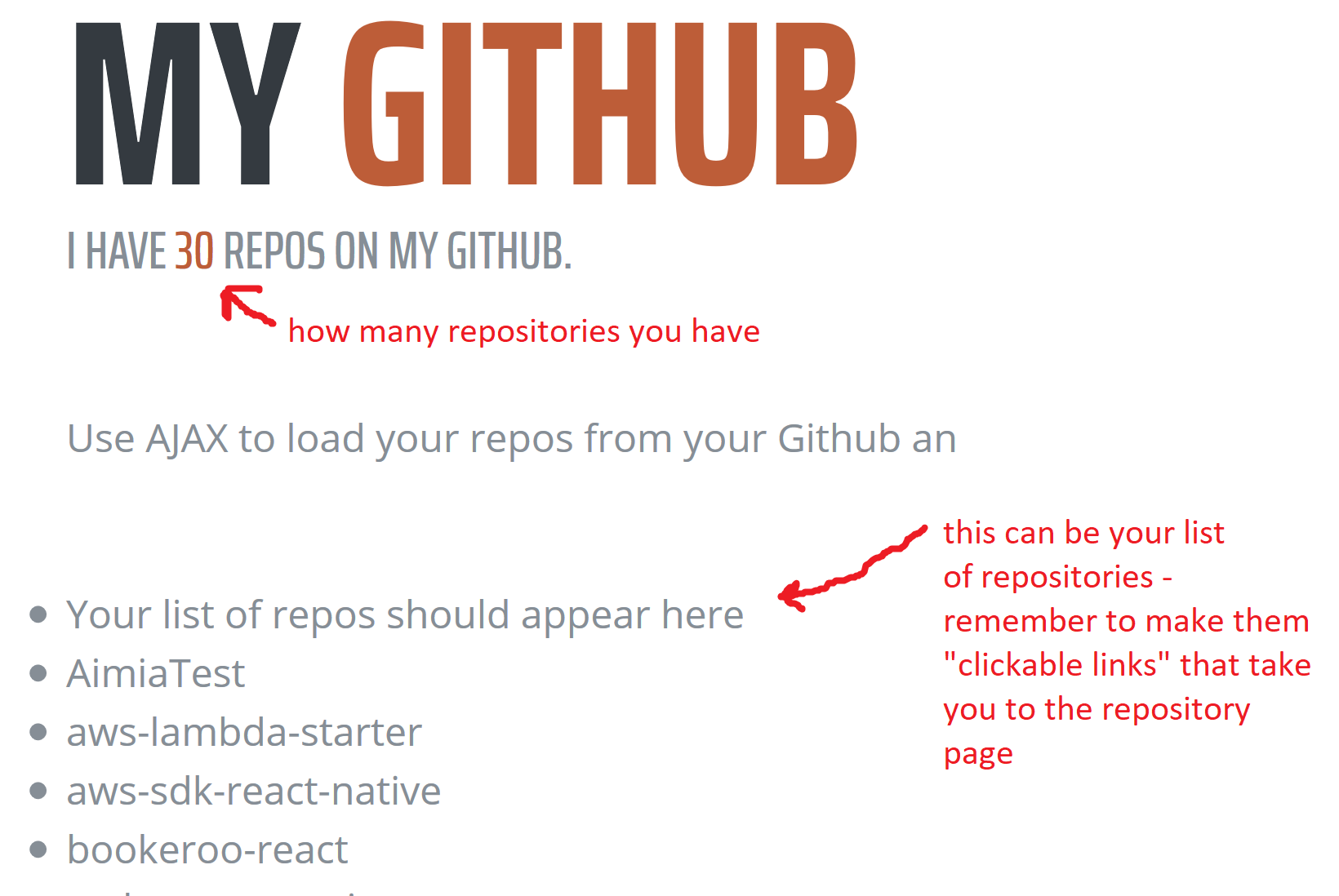
Then I should be presented with a list of repositories for my Github user
Given I am on the My Github page
When I am presented a list of my Repos
Then each repo should have a link to go to the Github page
Hint: If you're unsure about how to create a link from JavaScript, then check this StackOverflow post that has the answer.
Given I am on the Resume site
When I click on My Github link
Then I should be shown the number of repos in my Github account (in place of the X)
For the above requirements, you need to use the API:
GET https://api.github.com/users/*YOUR GITHUB USERNAME*/repos
Where do I write the code for Part 1 requirements?
Under the folder pages there is the HTML page
my-github.html. Inside this file there are references to the scriptmy-github.jsand the CSS filemy-github.css. These are the files that you will need to change for Part 1 tasks.
The API: GET https://api.github.com/repos/codeyourfuture/js-exercises/pulls
For the below 3 tasks, you'll need to work in: pull-requests.html & pull-requests.js
First, you need to link the
htmlandJavaScripttogether. Go to thehtmlpage and add a script tag<script src="../js/pull-requests.js"></script>
Where do I write the code for Part 2 requirements?
The file
pull-requests.js(that you just linked) is where you need to write the JavaScript to peform these requirements.
Given I am on the Resume site
When I click on Pull Requests link
Then I should be shown a list of all Pull Requests title as a link
AND the link should take me to the Pull Request on Github (use html_url property from the API response)
Update the code your wrote for the previous requirement to only show your own Pull Requests. Look at the JSON response and think how you can filter the response.
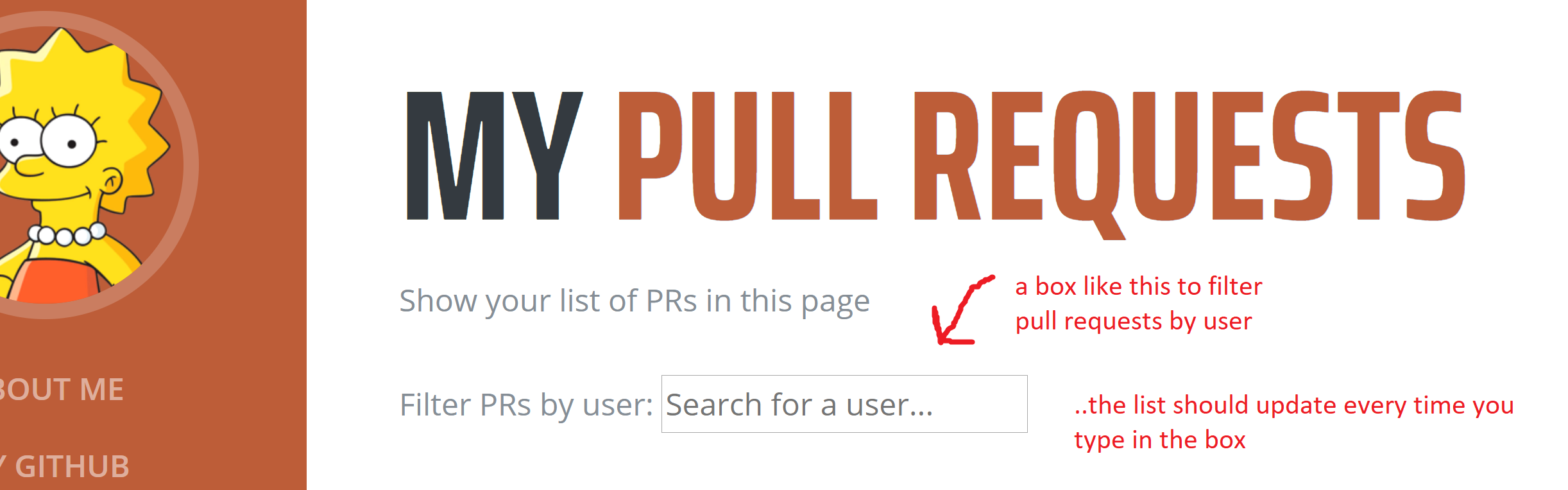
Add a Search input on the My Pull Requests page. This allows the user to enter a Github username, and while they are searching, we should filter the displayed list of Pull Requests to only show that user's Pull Requests.
Given I am on the the Pull Requests page
When I enter a github user in the search box
Then I should be shown a list of Pull Requests title for that User only
Hint: This code below listens to
keyupevent (The keyup event is fired when a key is released) and gets the last value fromeventparameter
// input is a DOM element we already have using "querySelector"
input.addEventListener("keyup", function(event) {
const value = event.target.value;
console.log(value);
// "value" will be the last value of the input field, and will be updated everytime the user types a new letter
});For the above requirements, you need to use the API:
GET https://api.github.com/repos/codeyourfuture/js-exercises/pulls
hint: This request lists all the pull requests against js-exercises. How can you show only the ones that related to your Github username (How can you filter the list).
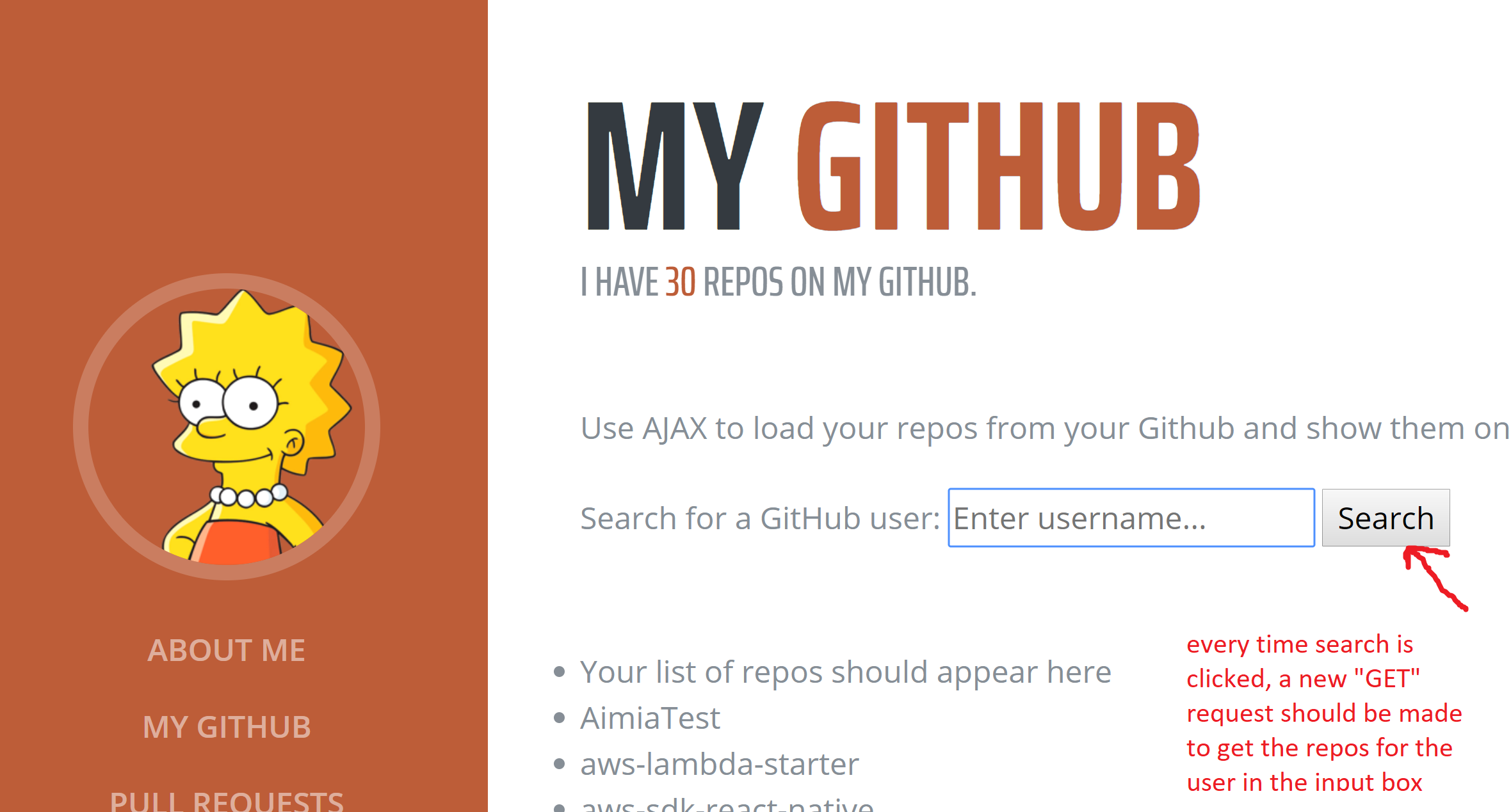
Update the My Github page to add a Search input and a Search button. This allows the user to enter a Github username, and when they click Search then the page should display the Pull Requests for that user.
Given I am on My Github page
When I enter a github username in the search box
And I click Enter
Then I should be shown a list of the repos for that user
(stretch goal: if the search box is empty then it should default to my User)
You will need to update the code in
my-github.jsto finish this final task.
For the above requirements, you need to use the API:
GET https://api.github.com/users/*A GITHUB USERNAME*/repos
Where do I write the code for Part 3 requirements?
You will need to update the code in
my-github.jsto finish these tasks.
Pick any random API from https://github.com/toddmotto/public-apis (only those that don't require authentication (have Auth No)) and create a page to use the API
Some ideas include The jokes API to get random programming jokes, or the Open Library API to search and retrieve information about Books, or Wordnik to get definitions and example sentences for words, or getting information about food and recipes from a variety of APIs etc...
Make sure to select an API that does not require Authentication, read its documentation for use with HTTP and to get the response in JSON.