This guide assumes that you have already created your bot application and invited the bot to your tournament server.
-
Bun - Our primary runtime You're free to use Nodejs if you like
-
Git - Used to stay synced with the latest version of this project
-
Visual Studio Code - Convenient place to edit code Optional
-
Ngrok - We need this to expose our LOCAL bot to the discord webhook apiOptional Only needed if you plan to host the bot locally
-
Vercel - Optional Only needed if you want to host the bot in the cloud Recommended
-
Acquired your token and public key from the discord.js guide on Creating your bot account and Adding your bot to your server
WIP
Assuming you've already gotten your token and public key, the first thing we're going to need to do is clone the repo and install the dependencies:
git clone https://github.com/Artrix9095/tournoza
cd tournoza
bun install # If you used nodejs use npm hereInstalling all the dependencies might take awhile, while you're waiting we should set up our Environment Variables env for short
Rename the .env.example file to just .env
And fill in your BOT_TOKEN and BOT_PUBLIC_KEY with there corresponding values you got earlier.
Head on to you're osu! settings page, scroll all the way down and create a new Legacy API Key
type in your tournament name as your "application name" and https://tournoza.vercel.app as the application url.
Once you've created your API key, press "Show Key", copy the API key and paste it in .env file under OSU_API_KEY
WIP
For now just watch this video explaining it better than I can lmao.
MAKE SURE YOU GIVE THE SERVICE ACCOUNT ADMIN OR OWNER ROLES. DO NOT RESTRICT ITS ACCESS LIKE THEY DO IN THE VIDEO
Once you have your private key .json file, drag it into the project folder and rename it to secrets.json so the bot knows where to find it.
Once you have all the required environment variables and everything is configured, you can start the server with:
bun scripts/register.ts # Registers all the slash commands
bun run build && bun run startIf you plan to actively edit the code for the bot, run:
bun run devWe're almost about halfway there. Now you just have to deploy it and link it to discord!
See the Deployment section.
Vercel... or Local? Where should I run my bot?
PSA: you don't have to use vercel, its just my personal preference, you are free to use things like netlify as an alternative
Well first, you need to ask yourself a few questions:
Are you looking for ease of deployment and management, or do you prefer more control over your environment? Running your Discord bot on Vercel offers simple deployment with automatic scaling and easy integration with GitHub for continuous deployment. However, running it locally gives you more control over the environment, allowing you to tweak settings and test locally before deploying changes. Consider your needs and preferences before deciding.
Overall, I recommend the Vercel option for most tournaments, especially beginners to programming.
WIP
bun install -g vercel # If you used nodejs use npm here
vercel login # Links your vercel account to the CLIWhen deploying to our local machine, we need our bot's URL to be publicly accessible so that discord can interact with it. To do this we need a proxy; this is where Ngrok comes in.
-
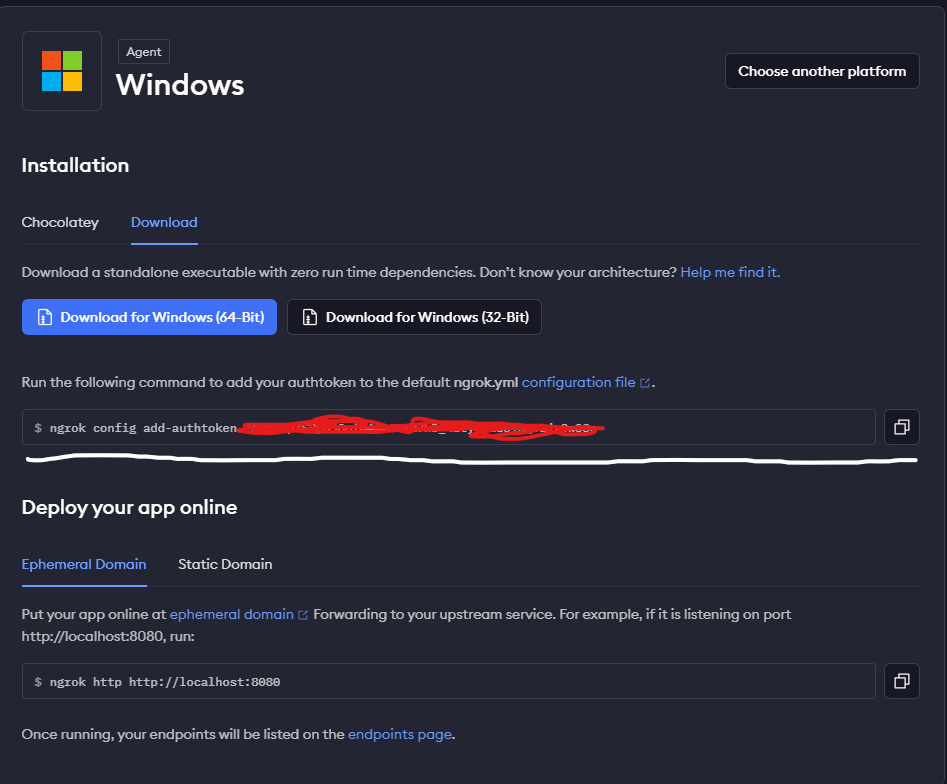
Firstly, you must create an account here Afterwards it should prompt you to download the CLI. Do so and afterwards, run the command here:

-
Run
ngrok http 3000and leave the terminal open.
Hey remember that discord bot application you made earlier? We're going to need that so keep it open.
Make sure to keep your URL that you got from the deployment section handy.
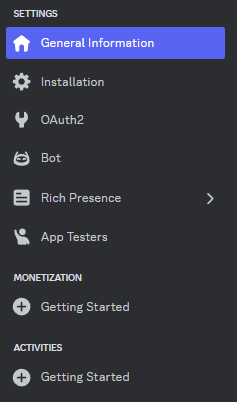
In the general information tab
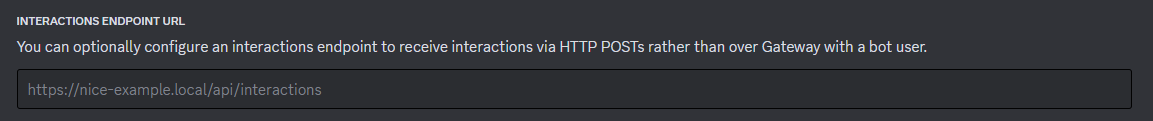
Scroll down and enter in the "Interactions endpoint url" input your URL you got from deploying.

MAKE SURE TO ADD THE FOLLOWING TO THE END OF THE URL
/api/interactions
With this, you should end up with a URL similiar to mytourny.vercel.app/api/interactions or its Ngrok equivalent.
AND THATS ALL FOLKS, All slash commands should work in your tournament server! GLHF
- Artrix