Fourth project in the updated React.js trail from Ignite
Here are the technologies used in this project.
- React.js
- Next.js
- TypeScript
- axios
- Phosphor Icons
- Radix UI
- Stitches
- Stripe
- Github
- Stripe
- Vercel
- Clone the repository
git clone https://github.com/Artur-Poffo/Ignite-Shop.git
- Create a Stripe Project
- Create you account on Stripe
- In the developers section of your project copy the two API keys and paste them as environment variables in a
.env.localfile, your.env.localfile should look like this:-
# App NEXT_URL=http://localhost:3000 -> URL OF PROJECT # Stripe STRIPE_PUBLIC_KEY=<YOUR STRIPE PUBLIC KEY> STRIPE_SECRET_KEY=<YOUR STRIPE SECRET KEY>
-
- install dependencies.
npm installin root directory (you need installed node and npm for this)
- To run the project.
npm run devon root directory
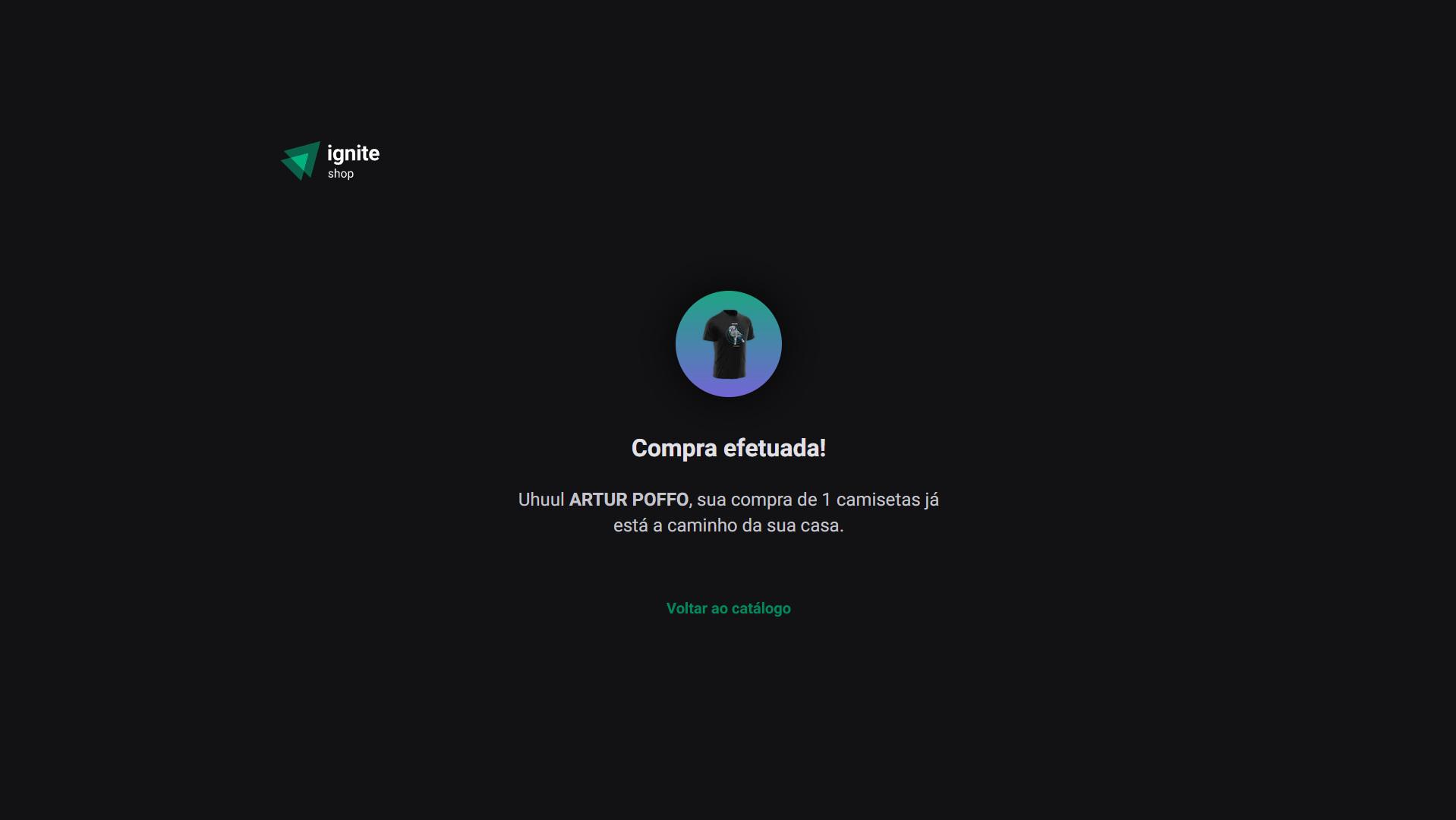
4 - Confirm your purchase with Stripe and see the success screen, to test use a Stripe API test card
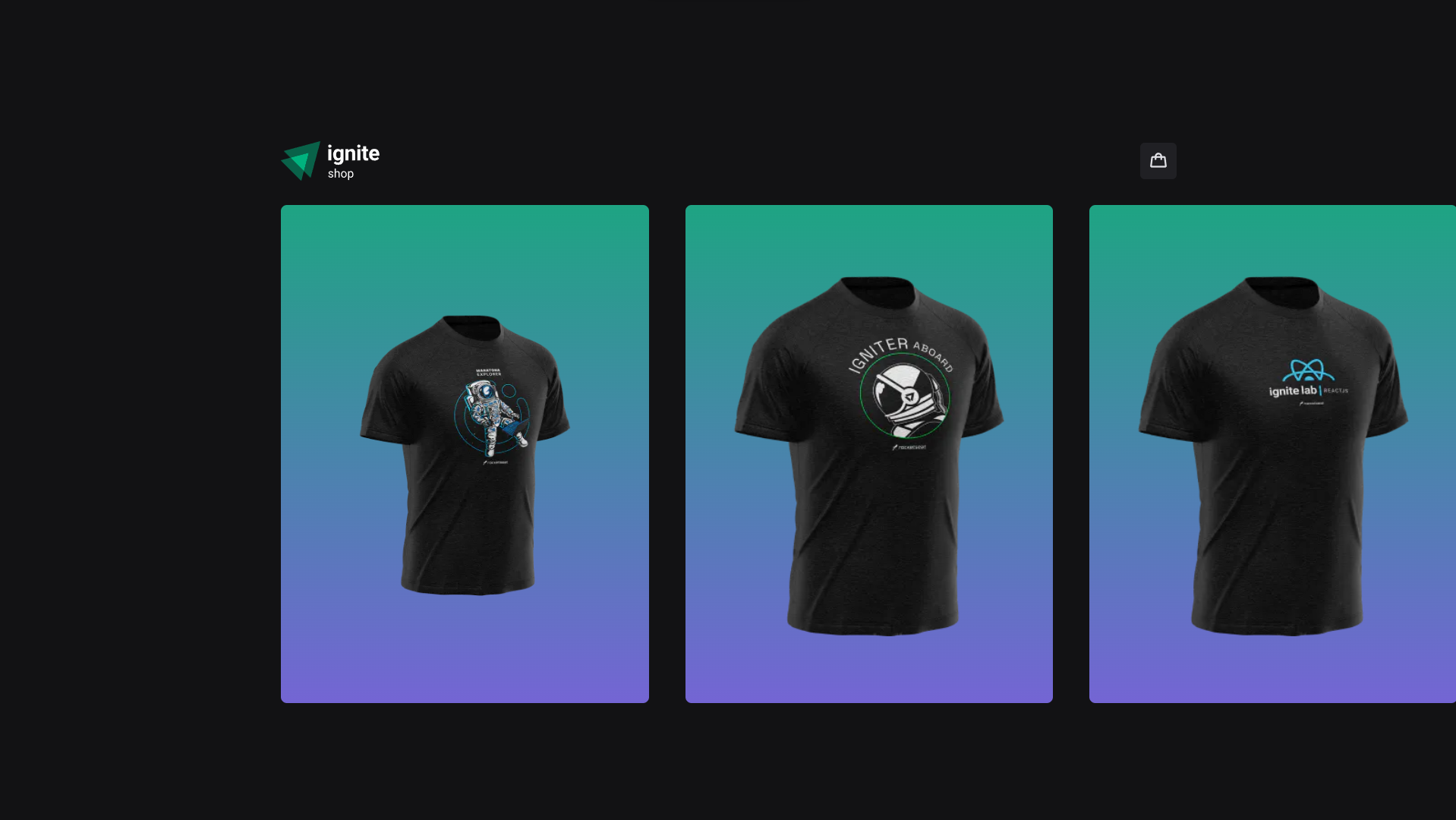
The main features of the application are:
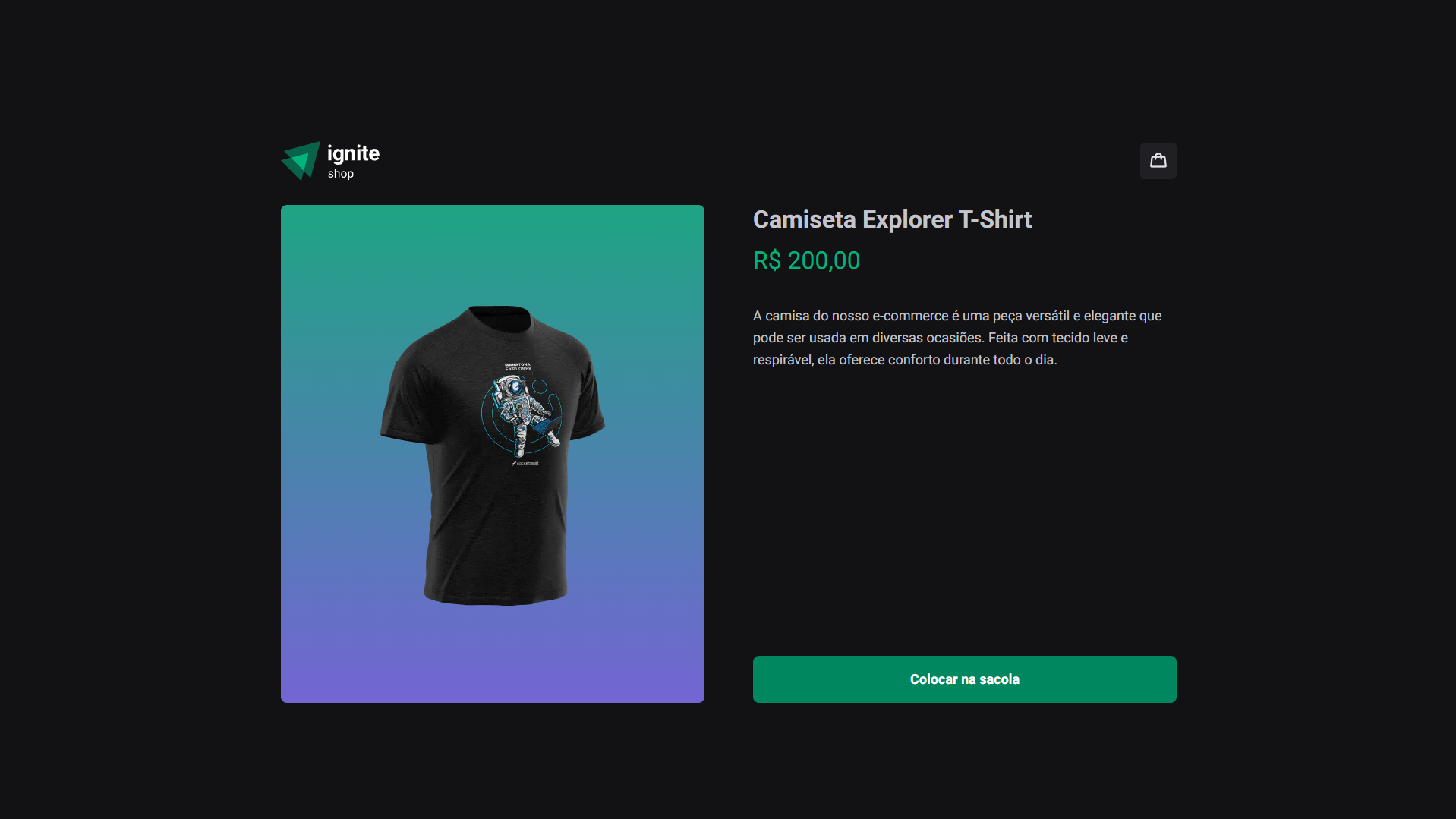
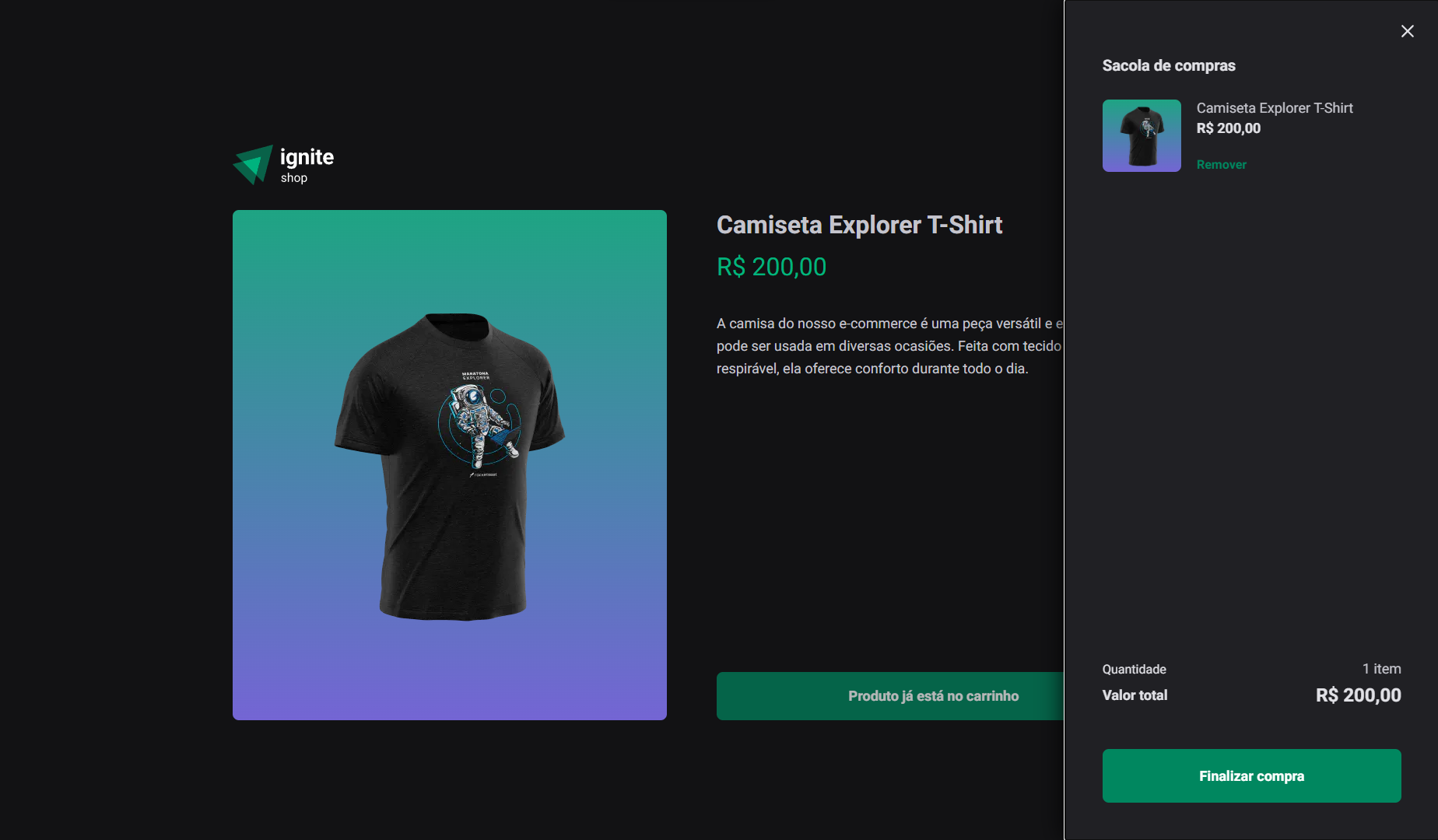
- Add items to cart
- List products that are in the cart
- Show total value of cart items
- Checkout Process with Stripe
- Deploy on Vercel: https://ignite-shop-green-zeta.vercel.app
- Repository: https://github.com/Artur-Poffo/Ignite-Shop
1.0.0
- Artur Poffo - Developer
Please follow github and join us! Thanks to visiting me and good coding!