Robot Framework SeleniumToBrowser library helps with converting automated tests using SeleniumLibrary keywords to Browser library
A couple of considerations on how to use this library:
- Both Browser and SeleniumToBrowser must be declared inside the robot code.
- "Overlapping keywords" between Selenium and Brower, like Open Browser will need to called with the library prefix
Browser library provides many keywords that are similar to the ones we have in Selenium, but the correspondence is not one-on-one. There are keywords that can be used to execute the same actions that in Selenium are executed by multiple ones.
Here you can access to the documentation of the library: Browser Library.
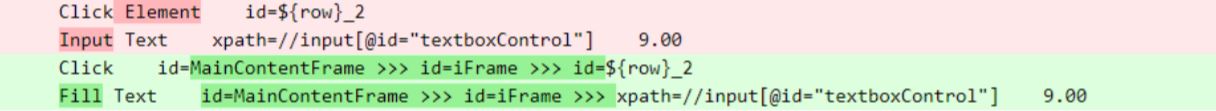
To click on an element with Browser, you use ‘Click’. This keyword will replace all the ‘Click Element’, ‘Click Button’, ‘Click Link’ and the rest of ‘click’ keywords we used in Selenium.
This keyword has implicit waits, what means that you don’t need to add ‘waits’ for the element to be visible before clicking. The timeout for the implicit wait is the one set when opening the browser at the beginning, there is no way to pass a custom timeout in this keyword. To don’t use the implicit waits, you can add the argument force=True.
The structure is the same, Click + selector of the element.
| Selenium | Browser |
|---|---|
| Click Element selector | Click selector |
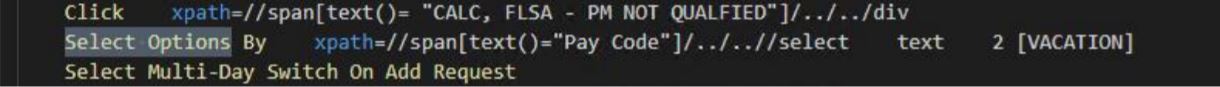
In Selenium, to select an option in a select, we just use ‘Click’. With Browser, there is a specific keyword to do it: ‘Select Options By’. If you use click to select an option in a dropdown list, it doesn’t work.
The structure is: Select Options By + selector + attribute + value.
The attribute is the way you will use to select the element, could be value, label, text or index.
| Selenium | Browser |
|---|---|
| Click Element select_locator | Select Options By select_locator attribute option_value |
| Click Element option_locator |
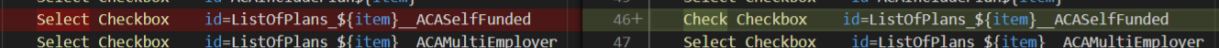
Instead of using ‘Select checkbox’ as we do in Selenium, in Browser we need to use ‘Check Checkbox’ to select a checkbox.
The syntax is: Check Checkbox + selector.
| Selenium | Browser |
|---|---|
| Select Checkbox selector | Check Checkbox selector |
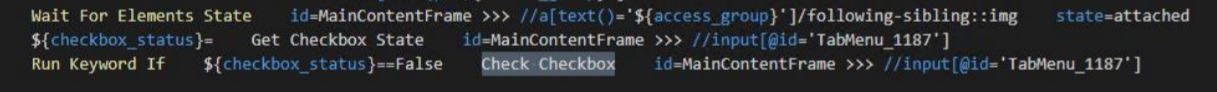
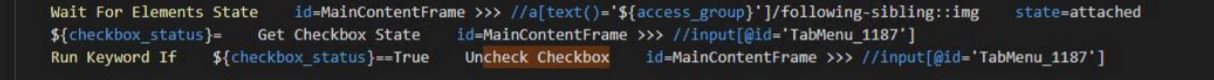
Note: This will fail if the checkbox is already checked. In that case you can first use ‘Get Checkbox State’ to know if the checkbox is already checked.
Is the opposite to the previous keyboard. You can use ‘Uncheck Checkbox’ to uncheck a checkbox.
The syntax is: Uncheck Checkbox + selector.
| Selenium | Browser |
|---|---|
| Unselect Checkbox selector | Uncheck Checkbox selector |
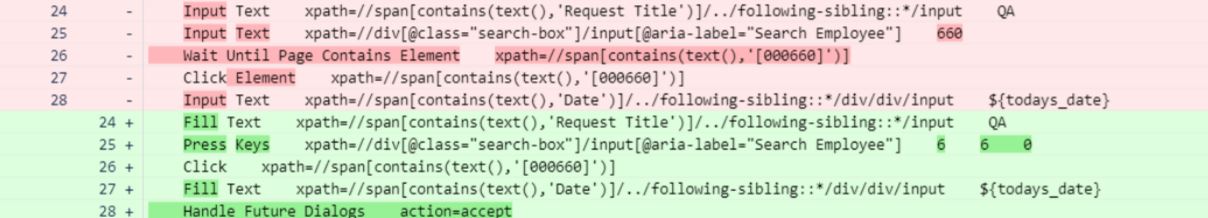
To migrate from Selenium to Browser, you need to replace all the ‘Input Text’ with ‘Fill Text’. The syntax is the same and the behavior too. It will add the sent text to the field all at once. If you need to input the text simulating typing you can use ‘Type Text’.
Syntax: Fill text + selector + text
| Selenium | Browser |
|---|---|
| Input Text selector text | Fill Text selector text |
The keyword has the same name as browser one. In this case you don’t need to replace anything, it will work as it was before.
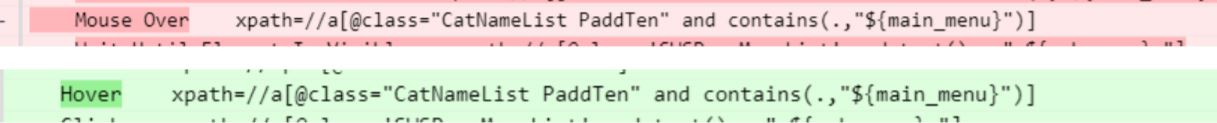
The keyword ‘Hover’ will replace the ‘Mouse Over’ keyword from Selenium library. The syntax is the same, you just need to pass the locator for the element.
Syntax: Hover + locator
| Selenium | Browser |
|---|---|
| Mouse Over selector | Hover selector |
As you know, we usually use javascript to scroll to an element. Browser provides a keyword called ‘Scroll To’ but in reality, you won’t need to use it in most of the cases. Browser does it implicity when using ‘Click’ for example.
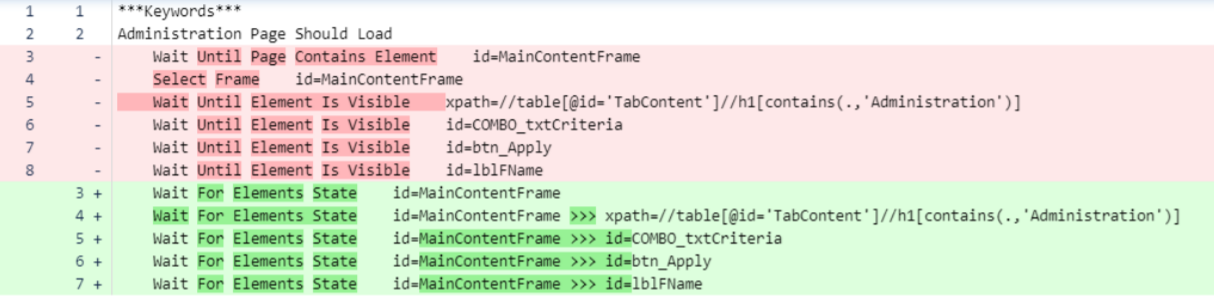
In Browser we have ‘Wait For Elements State’. This keyword can replace multiple keywords from Selenium. It accepts arguments, so you can check for the state you need: attached, detached, visible, hidden, enabled, disabled, etc. Here you can see all the accepted attributes: Element States
By default, the attribute that is verified is ‘visible’. So when you use: ‘Wait For Elements State + selector’ without adding the explicit attribute, the test will wait until the element is visible. This will replace then ‘Wait Until Element Is Visible’.
| Selenium | Browser |
|---|---|
| Wait Until Element Is Visible selector | Wait For Elements State selector |
View 9. for description.
| Selenium | Browser |
|---|---|
| Wait Until Element Is Not Visible selector | Wait For Elements State selector hidden |
View 9. for description.
| Selenium | Browser |
|---|---|
| Wait Until Element Is Enabled selector | Wait For Elements State selector enabled |
View 9. for description.
| Selenium | Browser |
|---|---|
| Wait Until Page Contains Element selector | Wait For Elements State selector attached |
View 9. for description.
| Selenium | Browser |
|---|---|
| Wait Until Page Does Not Contain Element selector | Wait For Elements State selector detached |
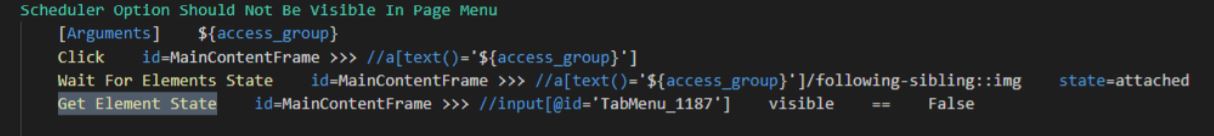
In Browser we use ‘Get Element State’ to verify the status of an element. This keyword is useful to verified that an element has the expected state. You can verify from multiple attributes, like in the previous keyword (Element States) and the default one is ‘visible’. In the practice it will replace all the ‘Element Should Be’ keywords.
By default, this keyword verified that the attribute you pass is true. It returns true or false depending on the result.
| Selenium | Browser |
|---|---|
| Element Should Be Visible selector | Get Element State selector |
View 14. for description.
| Selenium | Browser |
|---|---|
| Element Should Not Be Visible selector | Get Element State selector visible == False |
View 14. for description.
| Selenium | Browser |
|---|---|
| Element Should Be Enabled selector | Get Element State selector disabled == False |
View 14. for description.
| Selenium | Browser |
|---|---|
| Element Should Be Disabled selector | Get Element State selector disabled |
View 14. for description.
| Selenium | Browser |
|---|---|
| Element Should Be Focused selector | Get Element State selector focused |
View 14. for description.
| Selenium | Browser |
|---|---|
| Page Should Contain Element selector | Get Element State selector attached |
View 14. for description.
| Selenium | Browser |
|---|---|
| Page Should Not Contain Element selector | Get Element State selector attached == False |
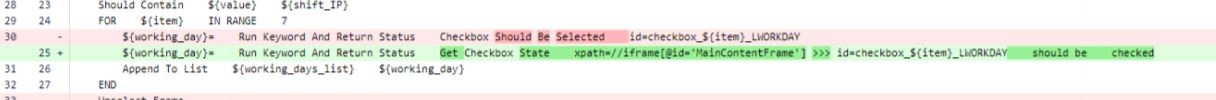
In Browser we use ‘Get Checkbox State’. It’s similar to the previous one, but specific to get the state of the checkboxes. It would replace the following keywords from Selenium. By default, the keyword will check and return true if the checkbox is unchecked.
| Selenium | Browser |
|---|---|
| Checkbox Should Be Selected selector | Get Checkbox State selector |
In Browser we use ‘Get Checkbox State’. It’s similar to the previous one, but specific to get the state of the checkboxes. It would replace the following keywords from Selenium. By default, the keyword will check and return true if the checkbox is unchecked.
| Selenium | Browser |
|---|---|
| Checkbox Should Be Selected selector | Get Checkbox State selector |
In Browser we use ‘Get Checkbox State’. It’s similar to the previous one, but specific to get the state of the checkboxes. It would replace the following keywords from Selenium. By default, the keyword will check and return true if the checkbox is unchecked.
| Selenium | Browser |
|---|---|
| Checkbox Should Not Be Selected selector | Get Checkbox State selector |
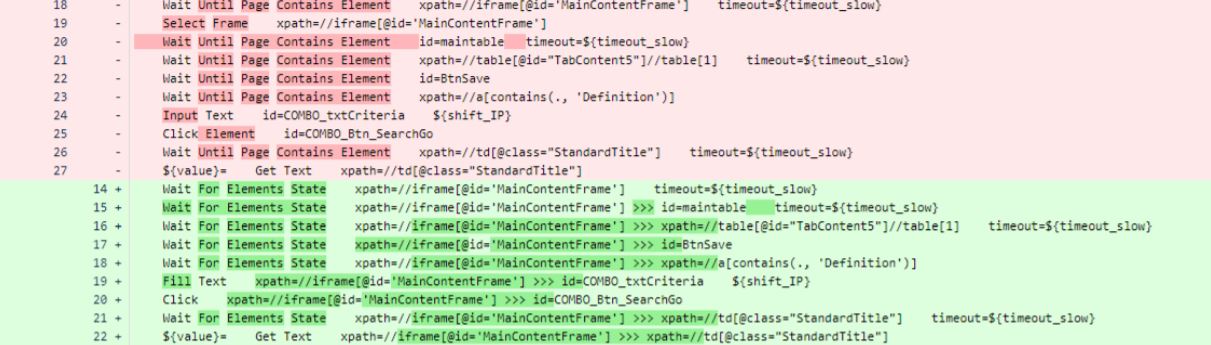
Another thing to take into account when migrating to Browser, is that here we don’t have a ‘Select Frame’ keyword to search elements inside them. The way you interact with elements inside a frame, is by passing the frame locator and then the element.
For example if you want to click an element inside a frame, you should use:
Syntax: Click frame_locator >>> element_locator
| Selenium | Browser |
|---|---|
| Select Frame frame_locator | Click frame_locator >>> element_inside_frame |
| Click Element element_inside_selected_frame |