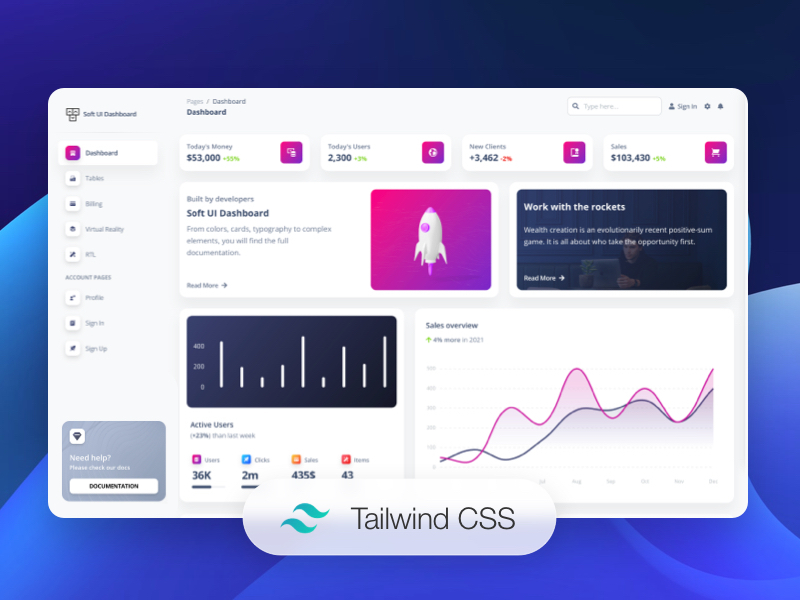
Soft UI Dashboard Tailwind 

Most complex and innovative Dashboard Made by Creative Tim. Check our latest Free TailwindCSS Dashboard.
Designed for those who like bold elements and beautiful websites. Made of hundred of elements, designed blocks and fully coded pages, Soft UI Dashboard Tailwind is ready to help you create stunning websites and webapps.
We created many examples for pages like Sign In, Profile and so on. Just choose between a Basic Design, an illustration or a cover and you are good to go!
Fully Coded Elements
Soft UI Dashboard Tailwind is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files and classes.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Free TailwindCSS Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
View all components here.
Documentation built by Developers
Each element is well presented in a very complex documentation. You can read more about the documentation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project. View example pages here.
HELPFUL LINKS
-
View Github Repository
-
Check FAQ Page
Special thanks
During the development of this dashboard, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- TailwindCSS- Open source front end framework
- Popper.js - Kickass library used to manage poppers
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML |
|---|
 |
Demo
Quick start
Quick start options:
- Download from Creative Tim.
Terminal Commands
- Download and Install NodeJs from NodeJs Official Page.
- Navigate to the root / directory and run npm install to install our local dependencies.
Documentation
The documentation for the Soft UI Dashboard is hosted at our website.
What's included
Within the download you'll find the following directories and files:
soft-ui-dashboard-tailwind
├── build
│ ├── assets
│ │ ├── css
│ │ │ ├── soft-ui-dashboard-tailwind.css
│ │ │ ├── soft-ui-dashboard-tailwind.min.css
│ │ ├── fonts
│ │ ├── img
│ │ └── js
│ │ ├── plugins
│ │ ├── soft-ui-dashboard-tailwind.js
│ │ └── soft-ui-dashboard-tailwind.min.js
│ ├── docs
│ │ └── documentation.html
│ ├── index.html
│ └── pages
├── package.json
├── src
│ └── styles.css
└── tailwind.config.js
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Live Preview
- Download Page
- Documentation is here
- License Agreement
- Support
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Soft UI Dashboard Tailwind. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Soft UI Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2022 Creative Tim
- Creative Tim license
Useful Links
-
More products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://instagram.com/creativetimofficial
TikTok: https://tiktok.com/@creative.tim









