An Online QnA (Question and Answer) platform for students and faculties of Jain University.
-
“JUQuery” web application is a deliverable for students and faculties of the university incorporated with production-grade coding standards.
-
It is platform university students and faculties to provide complete information about campus life from a student point of view, and academic information from university point of view.
-
It features a simple and attractive user interface for posting a query, giving an answer to a query.
-
Students can register/ host any campus related events and also can take the feedback from other students through this platform.
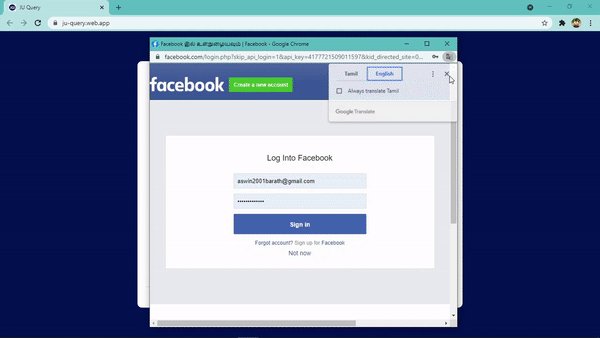
- Demo
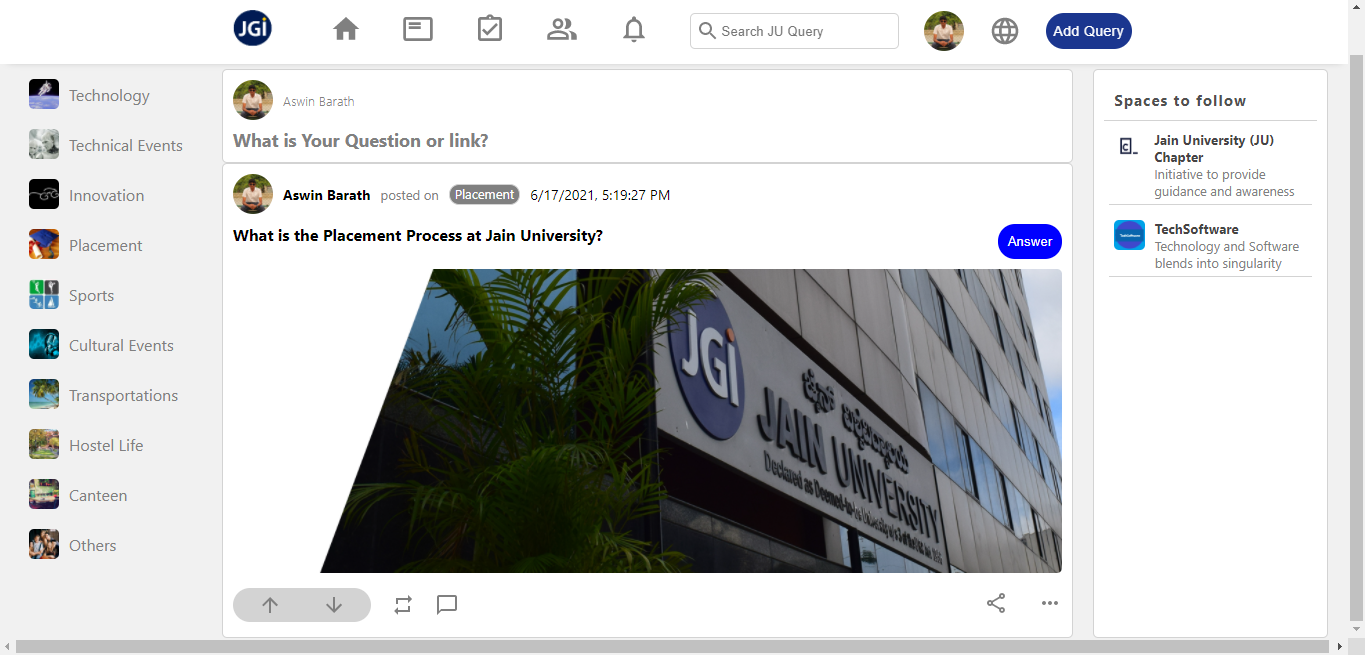
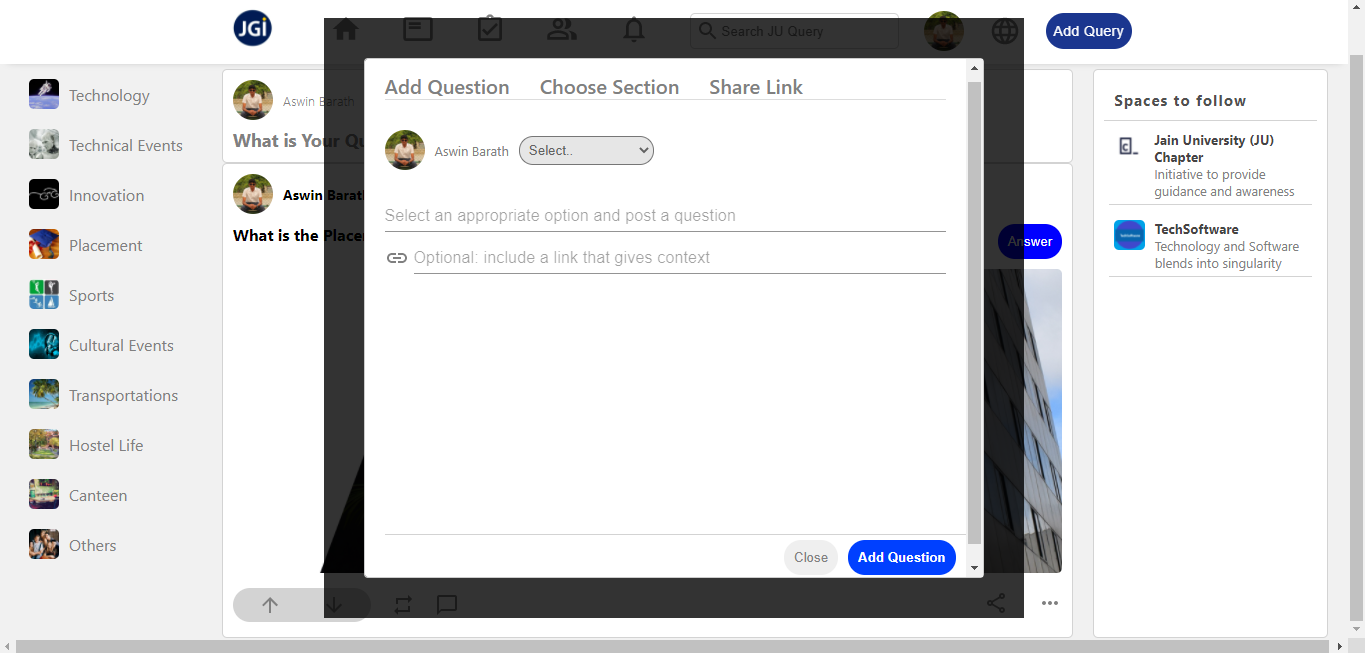
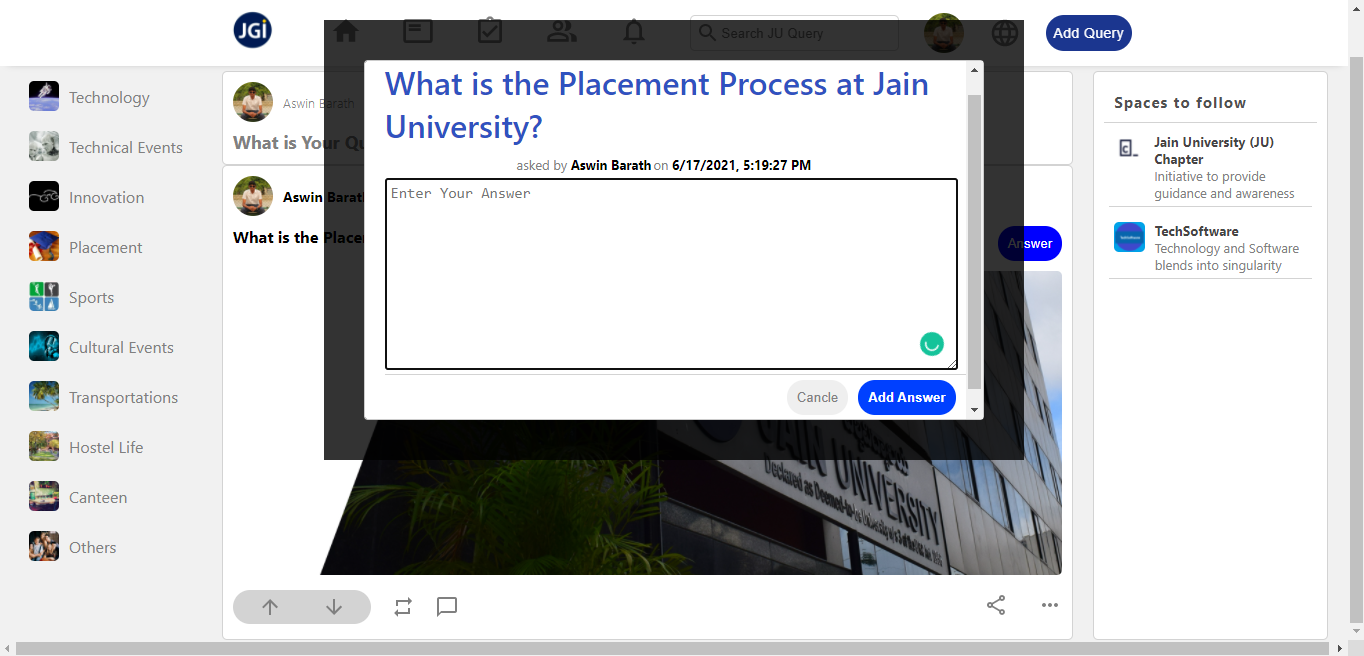
- Screenshots
- Technologies
- What's unique in this Project
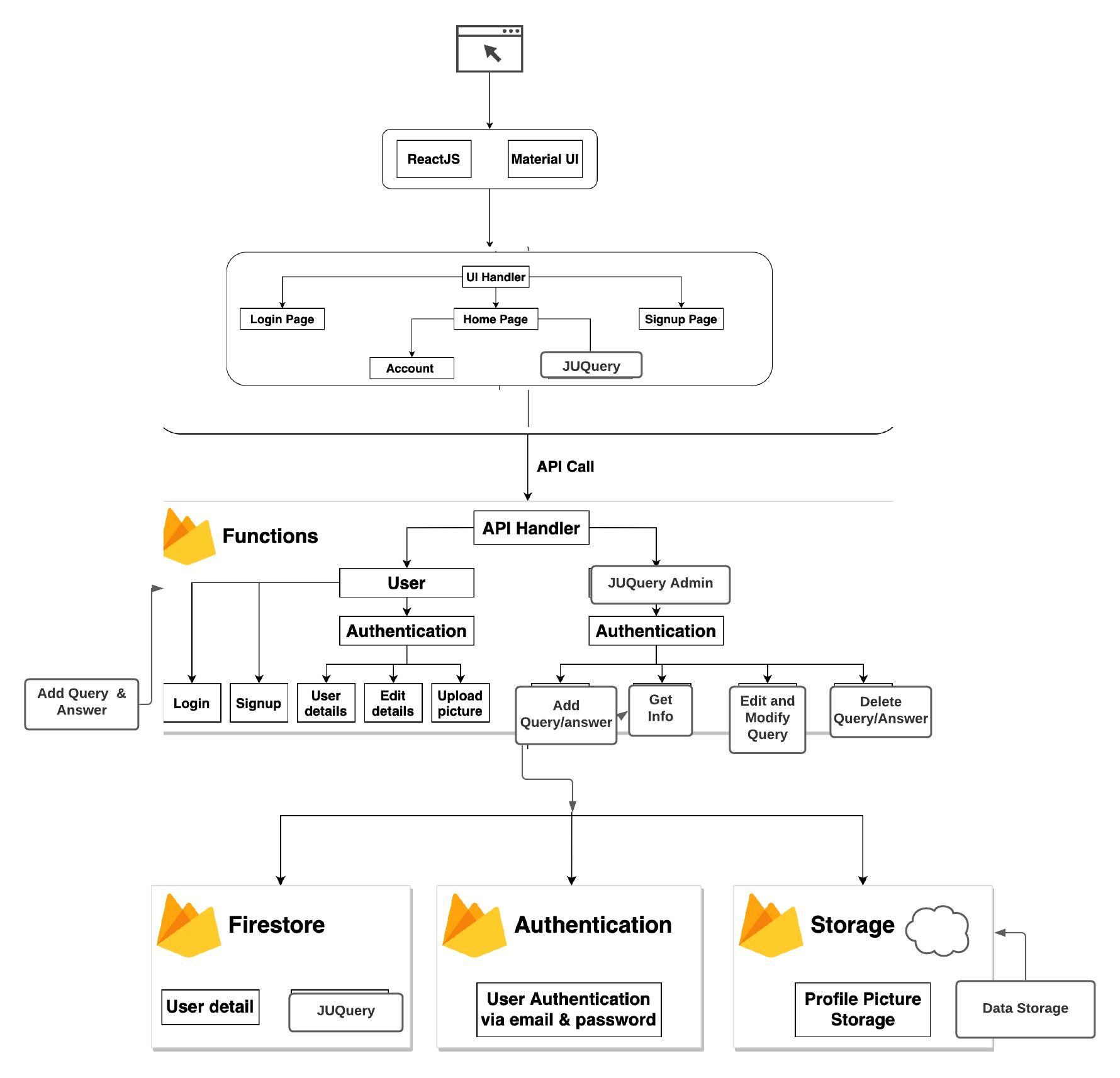
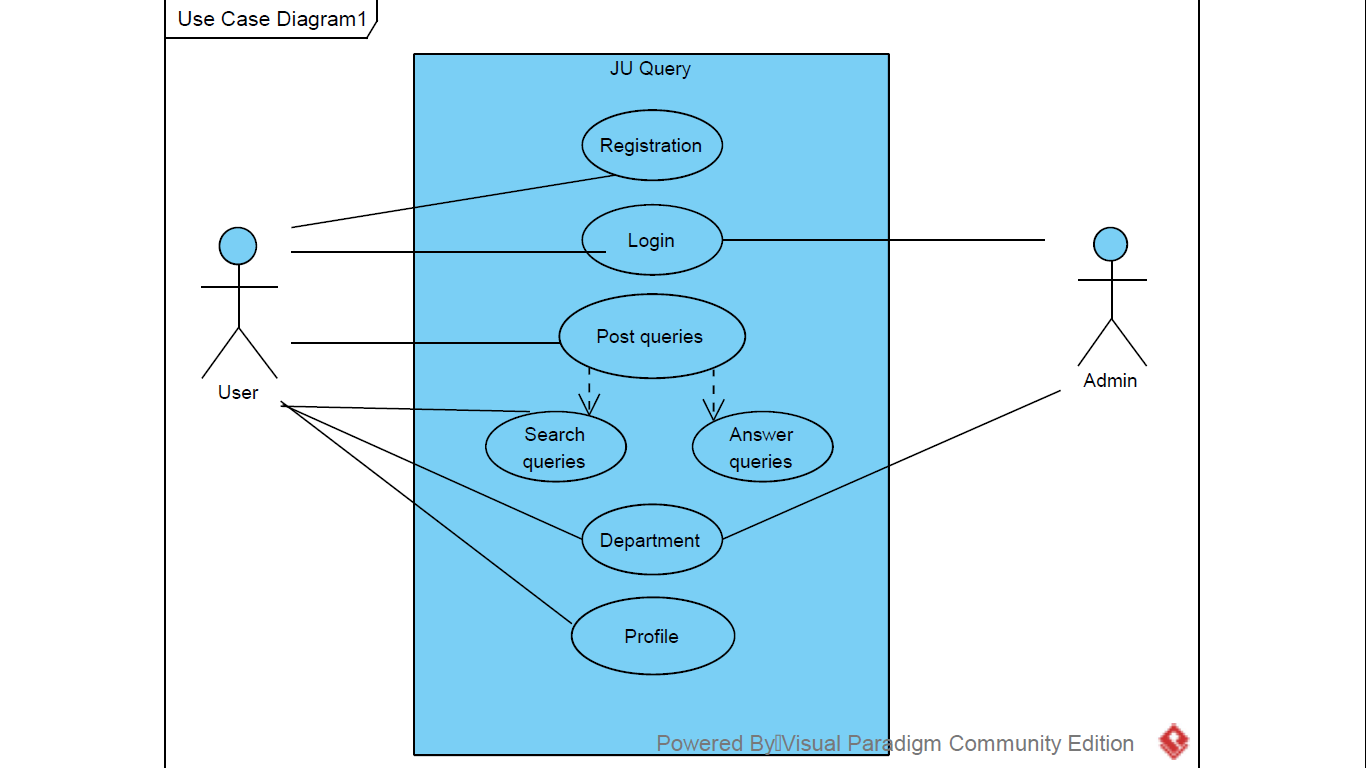
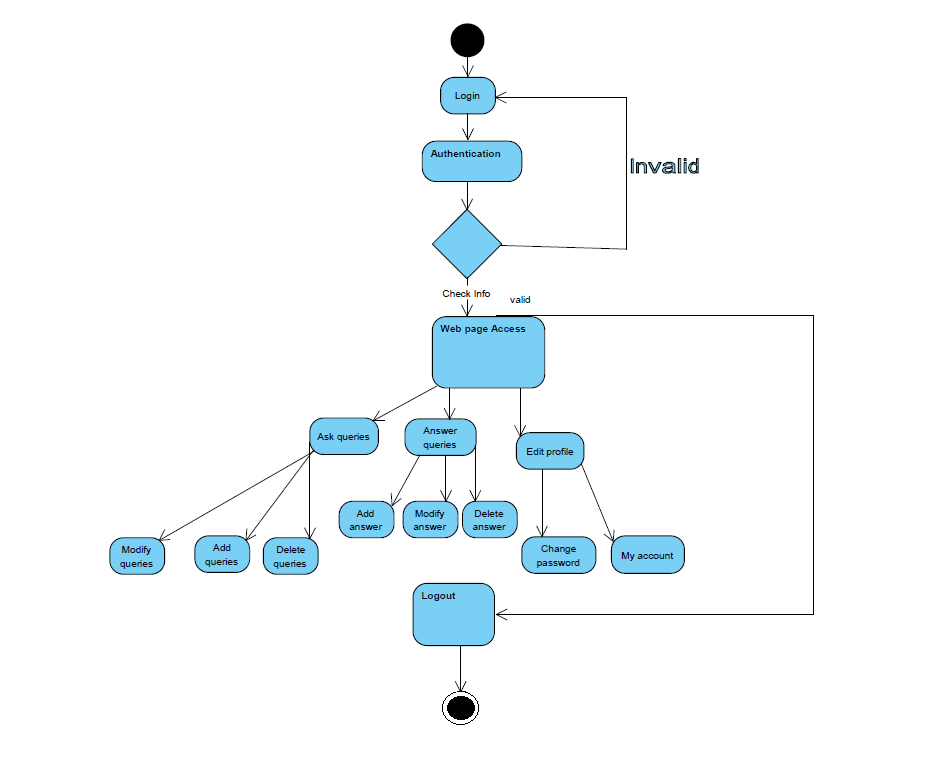
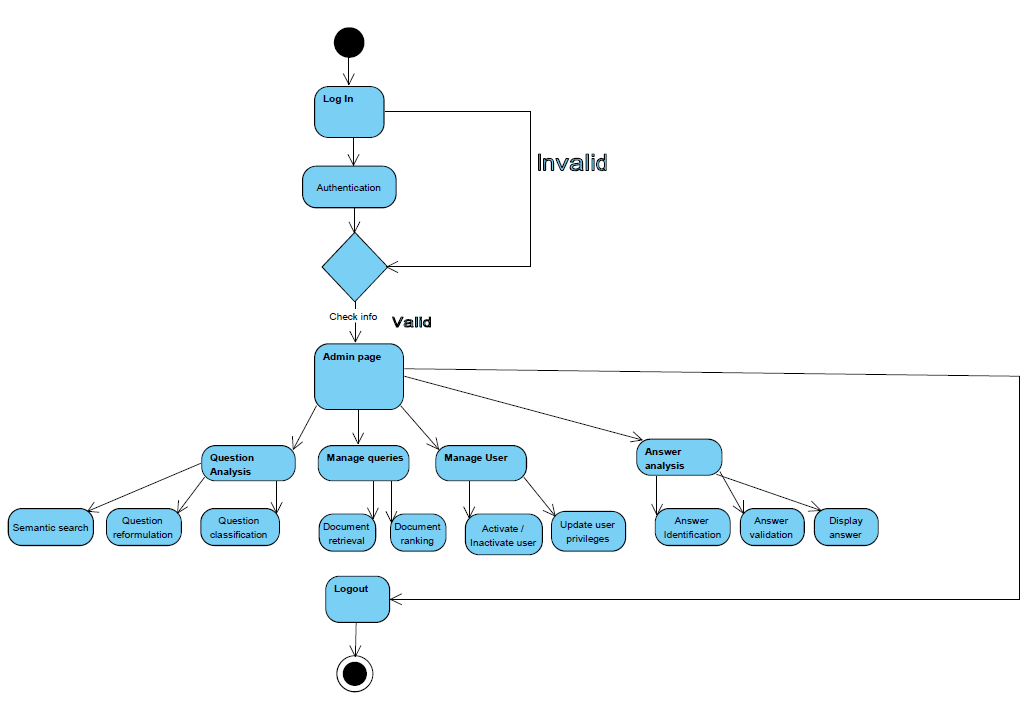
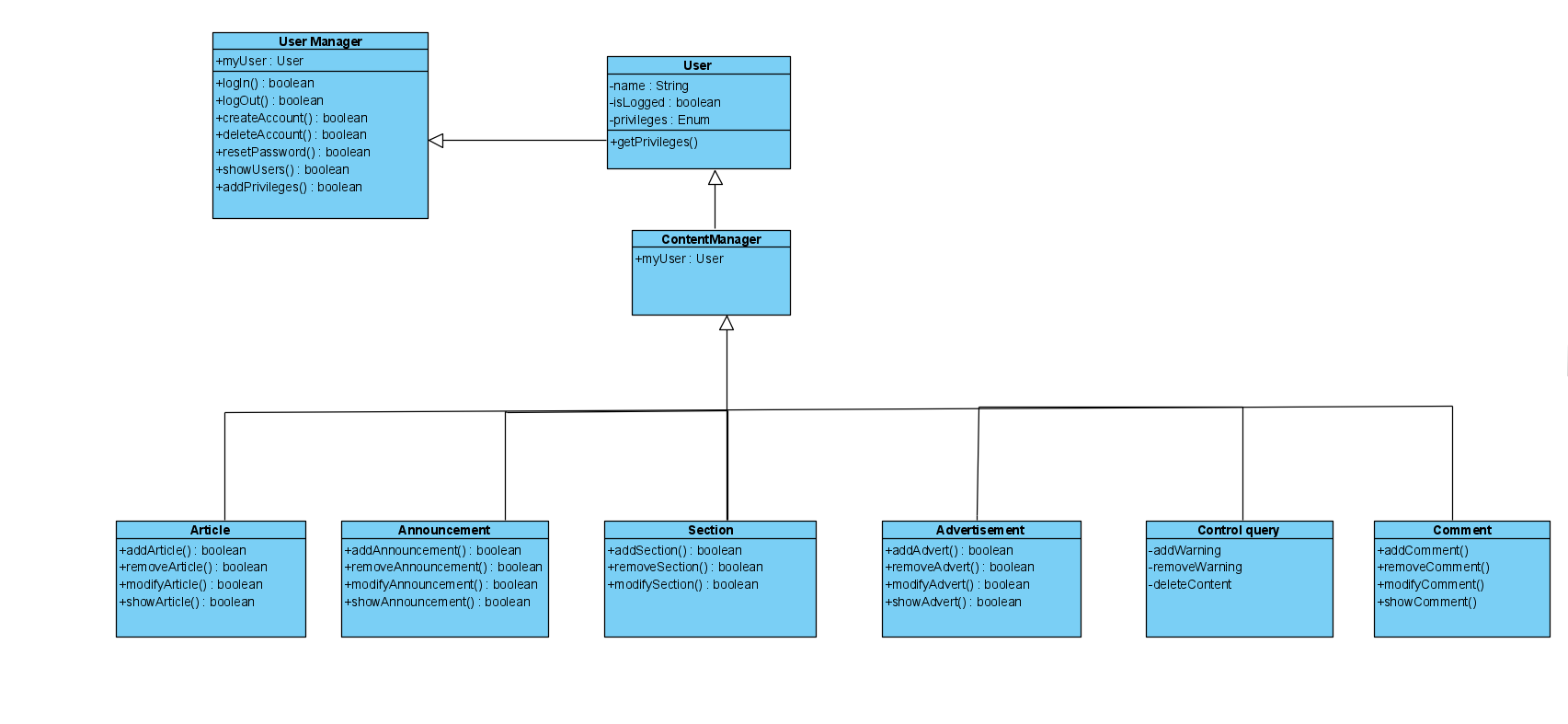
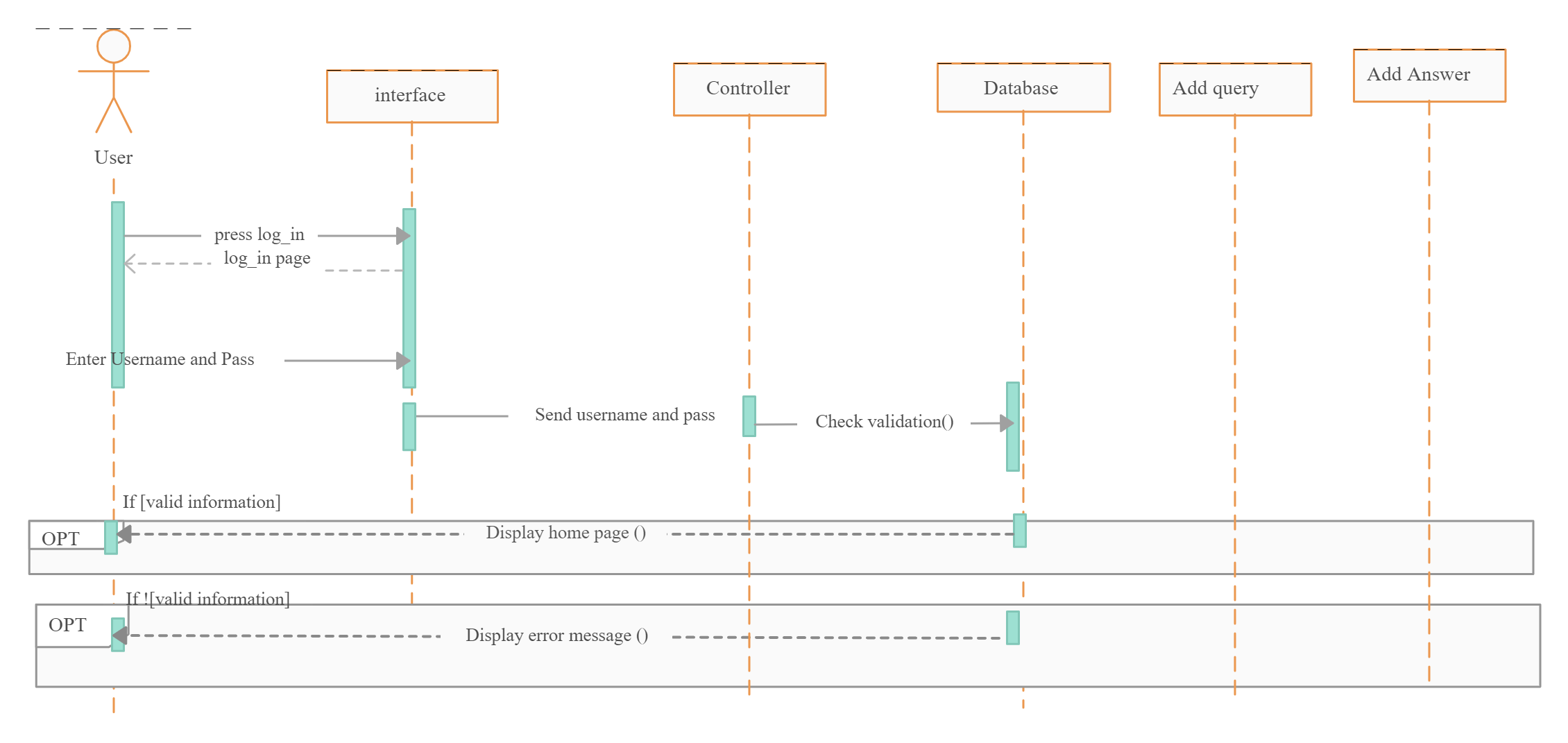
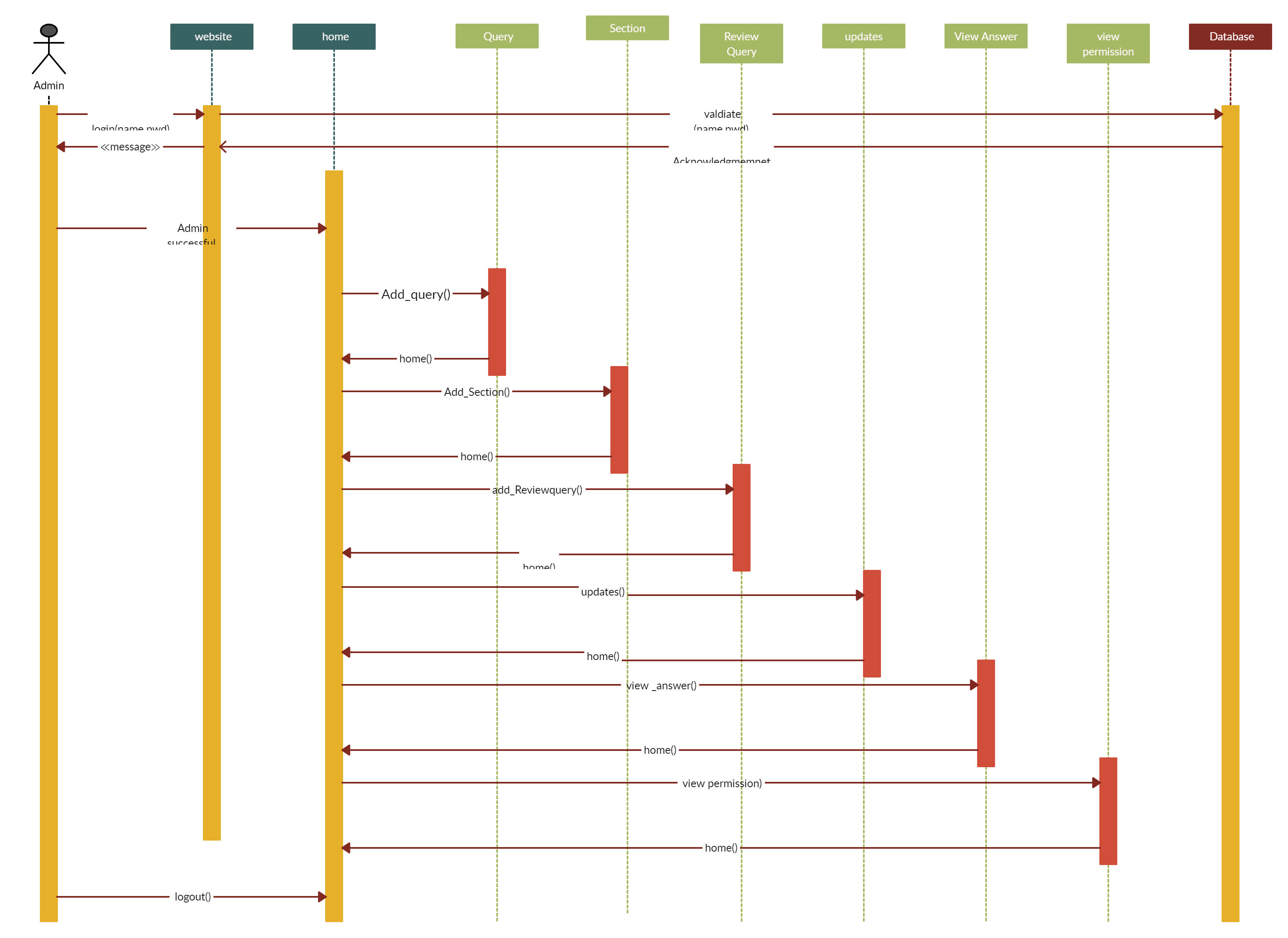
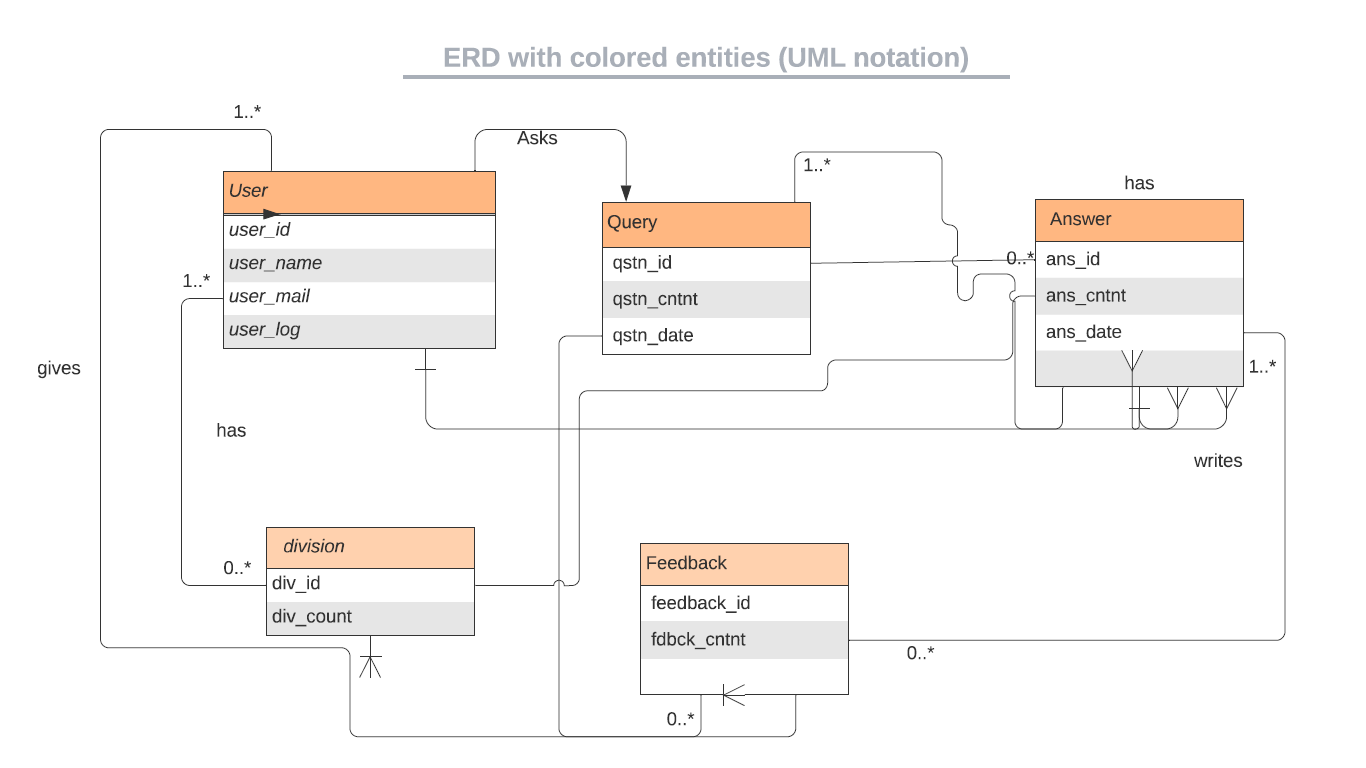
- System Design
- Contributors
- Developer instructions
- IEEE publication
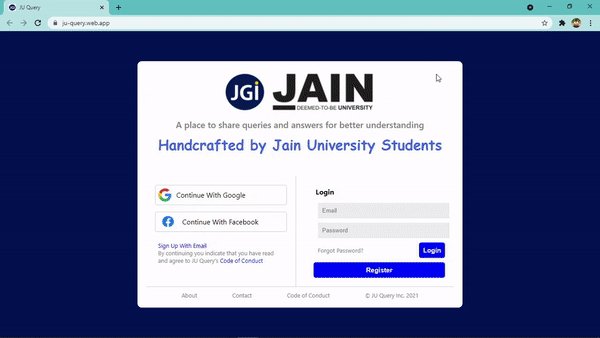
- Google OAuth Login
- Asking Question on the platform
- Answer the question
-
Functional programming is a concept of creating pure functions for software logic and depends only on the arguments passed to the function.
-
Functional programming is based more on expressions and declarations rather than the statements.
-
JU Query incorporats functional programming using functional components where we pass data as shared state through functional arguments.
-
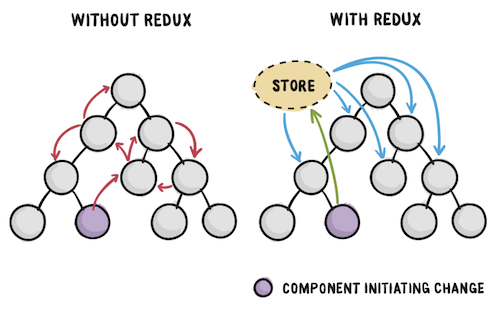
Redux is a predictable state container that stores the state of the application in a store, and each component can access any state that it needs from this store.
-
State management is essentially a way to facilitate communication and sharing of data across components.
-
It creates a tangible data structure to represent the state of the web app that we can read from and write to.
-
JU Query manages the state of the platform event triggers such as user login/logout, show/hide popup, user inputs to provide a user friendly experience.
-
In React every UI part is a component, and each component has a state.
-
React follows the observable pattern and listens for state changes.
-
When the state of a component changes, React updates the virtual DOM tree.
-
ReactDOM.render() controls the contents of the container node you pass in. Any existing DOM elements inside are replaced when first called. Later calls use React’s DOM diffing algorithm for efficient updates.
-
JU Query takes advantage of this React.js feature to re-render only those parts of the website which require a refresh, saving a lot of data usage from the user experience with our platform.
-
Firebase Authentication is an extensible token-based auth system and provides out-of-the box integrations with the most common providers such as Google, Facebook, and Twitter, among others.
-
JU Query takes leverage over this secure features of Firebase Authentication API to keep our users secure and gain their trust over our platform's user experience.
-
Firestore features richer, faster queries and scales further which is very helpful.
-
Real time fetching of data from backend and rendering data on front-end with a very low latency which makes the user experience very effective.
-
JU Query uses these technologies and techniques along with testing each component of the codebase locally and in production using in-built react-testing-library.
-
In JU Query, React components follows the separation of concern principle which is connected together using Dependency injection and component re-rendering to make coding implementation effective along with ease to extend and maintain in the future making it scalable and flexible.
-
This component structure provides the user with on-time delivery of update releases and upgrades.
- T Aswin Barath https://github.com/AswinBarath
- Souvik kar https://github.com/souvik-21
- Sri Sarvesh https://github.com/SriSarveshA1
- Vyshnav Raj https://github.com/vyshnav99
- G Kishore https://github.com/gkrockz
Yarn set up
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
- This project has also been published as an IEEE paper titled JU QUERY - Web App for community based learning
- IEEE paper publication: https://ieeexplore.ieee.org/document/9917861
- We have also hosted the project over here: https://ju-query.web.app/