TabView control for Xamarin.Forms.
Requires CarouselView plugin.
Also available on NuGet : https://www.nuget.org/packages/Xam.Plugin.TabView
Make sure to initialize the CarouselView plugin first before using TabView. To do so, in your iOS and Android projects call:
Xamarin.Forms.Init();
CarouselViewRenderer.Init();
And in your UWP project call:
List<Assembly> assembliesToInclude = new List<Assembly>();
assembliesToInclude.Add(typeof(CarouselViewRenderer).GetTypeInfo().Assembly);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Bindable properties:
- HeaderBackgroundColor
- HeaderTabTextColor
- ContentHeight
- HeaderSelectionUnderlineColor
- HeaderSelectionUnderlineThickness
- HeaderSelectionUnderlineWidth
- HeaderTabTextFontSize
- HeaderTabTextFontFamily
- HeaderTabTextFontAttributes
- IsSwipeEnabled
- TabHeaderSpacing
- ItemSource (Collection of TabItem)
- TemplatedItemSource (Collection of ITabViewControlTabItem)
- ItemTemplate (works along with TemplatedItemSource)
- TabHeaderItemTemplate (works along with TemplatedItemSource)
- SelectedTabIndex
- TabSizeOption (Sets tab header sizing strategy. Accepts GridLength, namely : Auto, *, some fix width value)
Note :
- ItemSource and TemplatedItemSource cannot be used together.
- TabHeaderItemTemplate only works along with TemplatedItemSource.
- TemplatedItemSource items must implement ITabViewControlTabItem
- ITabViewControlTabItem interface members :
- TabViewControlTabItemFocus() : called when tab receives focus, could be used for lazy loading of data in each tab.
- TabViewControlTabItemIconSource : icon to set for the tab
- TabViewControlTabItemTitle : title to set for the tab
Events:
- OnPositionChanging
- OnPositionChanged
Functions:
- SetPosition
- SelectNext
- SelectPrevious
- SelectLast
- AddTab
- RemoveTab
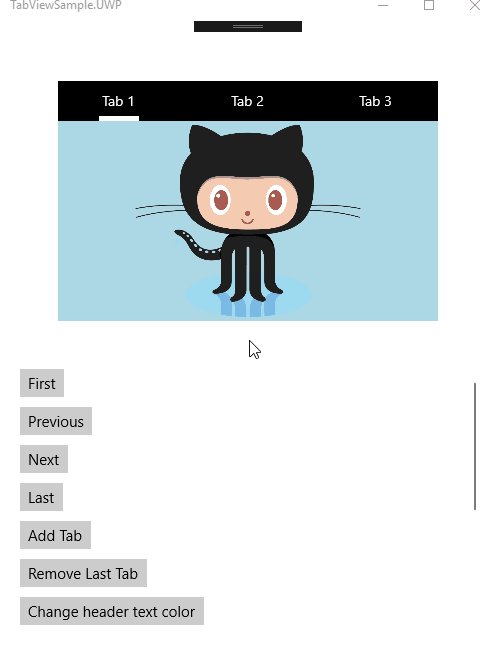
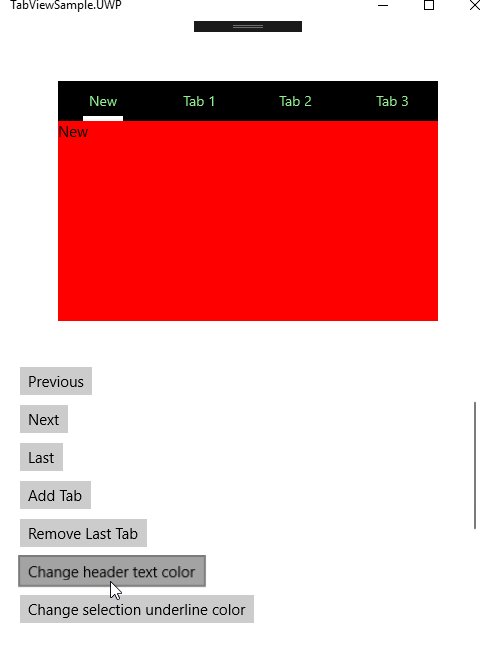
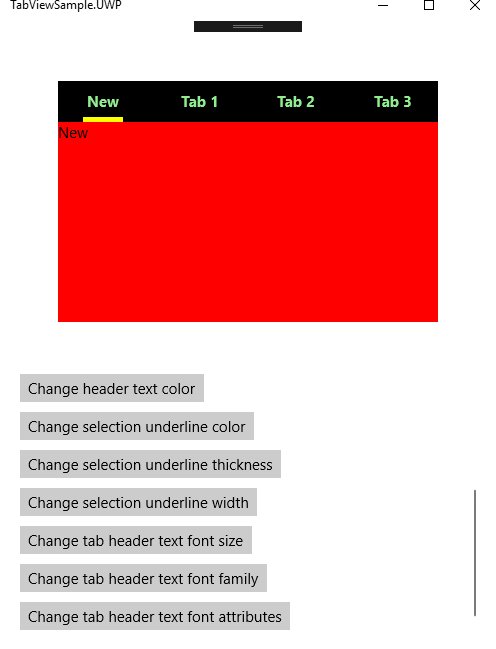
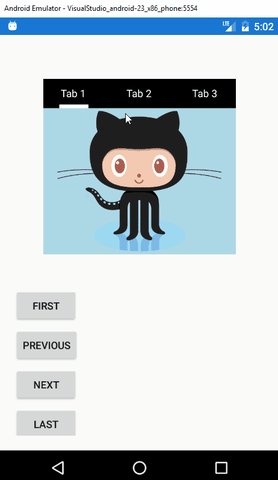
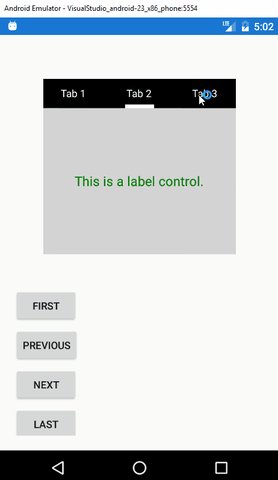
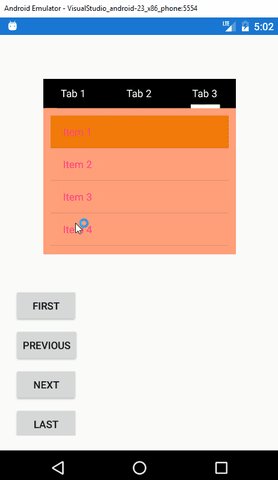
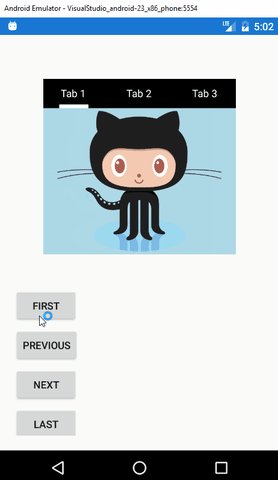
Screenshots: