A collection of user styles by @Athari.
- DerpiBooru.org / TrixieBooru.org
- e621.net / e926.net / e6ai.net
- FurAffinity.net
- InkBunny.net
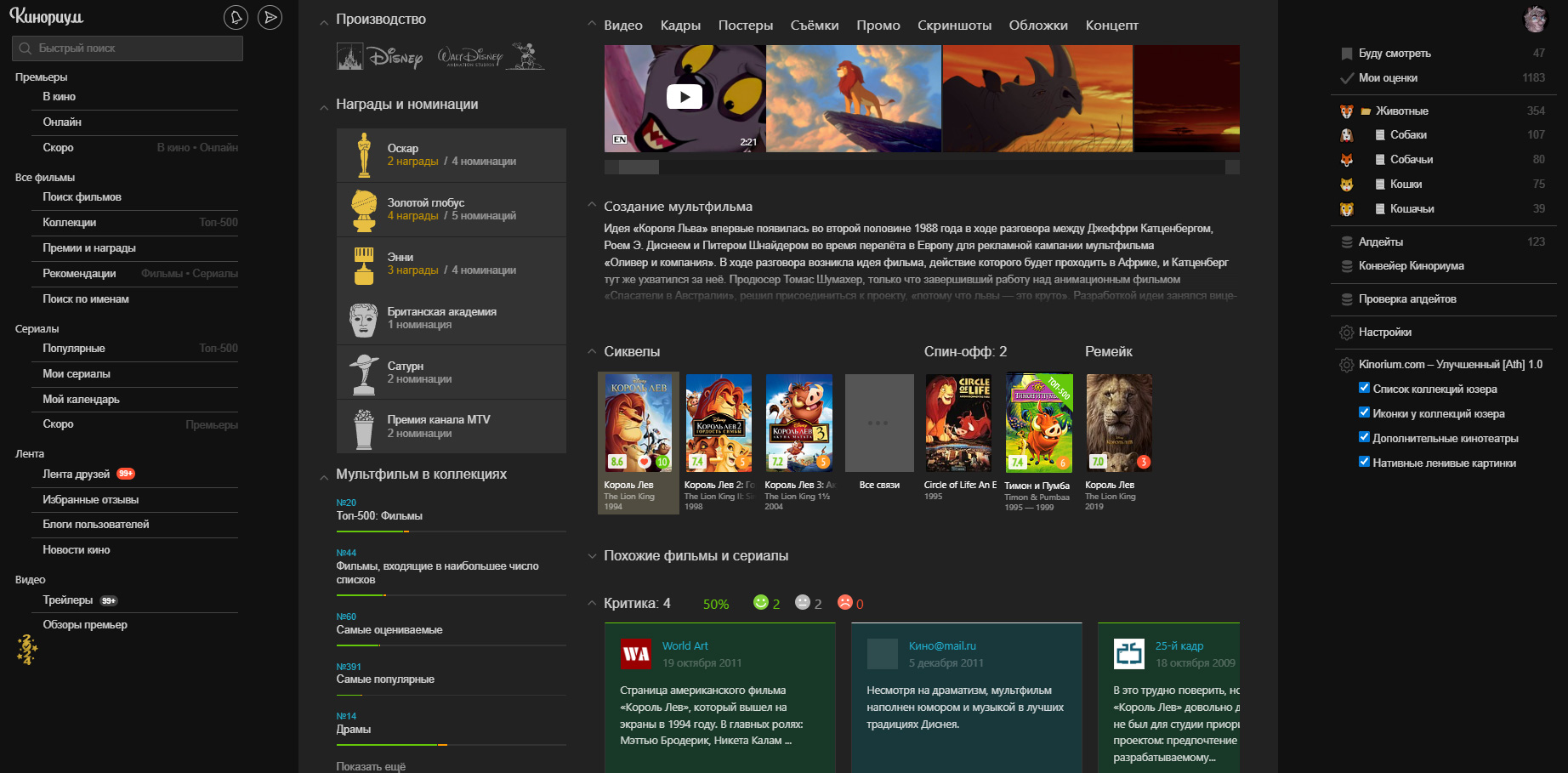
- Kinorium.com
See also: User JS (@Athari's collection of user scripts).
Note: Functionality may be limited in Firefox as some user styles rely on CSS container style queries for conditionally applying configurable options. Sadly, all CSS preprocessors supported by the Stylus extension are essentially abandoned and break basic CSS features, which turns writing styles into navigating a minefield; and Firefox is behind in implementing modern CSS features, which limits the functionality available to pure CSS styles. With Firefox's dwindling worldwide usage numbers, I have to make the choice in favor of preserving whatever remains of my sanity.
-
(Note: Among user style extensions, Stylus is the best by far. If you have another user style extension installed already, consider switching to Stylus.)
-
It is recommended to put the extension's button on the toolbar as it'll give access to the currently installed user styles and their options.
-
Go to a user style below and click on its
badge. You'll see a preview of the style and sometimes an options dialog.
-
Adjust the options if needed, then click on the
button in the left panel.
-
If at any point you want to adjust options, click on the Stylus extension button
, then click on the gear wheel button next to the style.
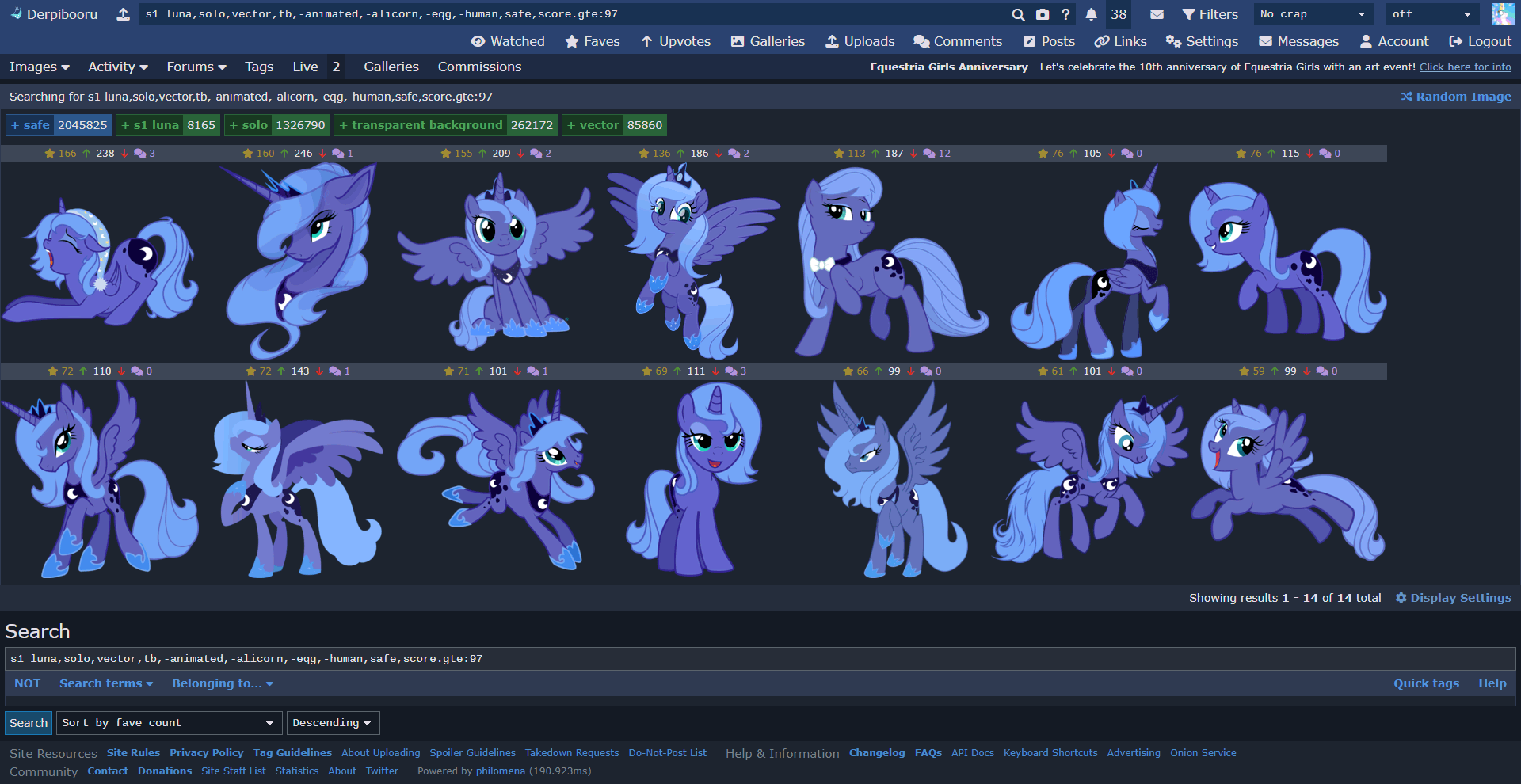
Various small tweaks in usability, all toggled through options.
- Long search box.
- Rearranged top menu with expanded user hamburger menu.
- Thumbnails in enforced native 250x250 size without spacing.
- Rating borders for thumbnails like on FA (disabled by default).
- Pagination with long prev/next buttons in static positions.
- Download/view buttons in static positions.
- Hiding controls for hiding posts (disabled by default).
- Compact footer.
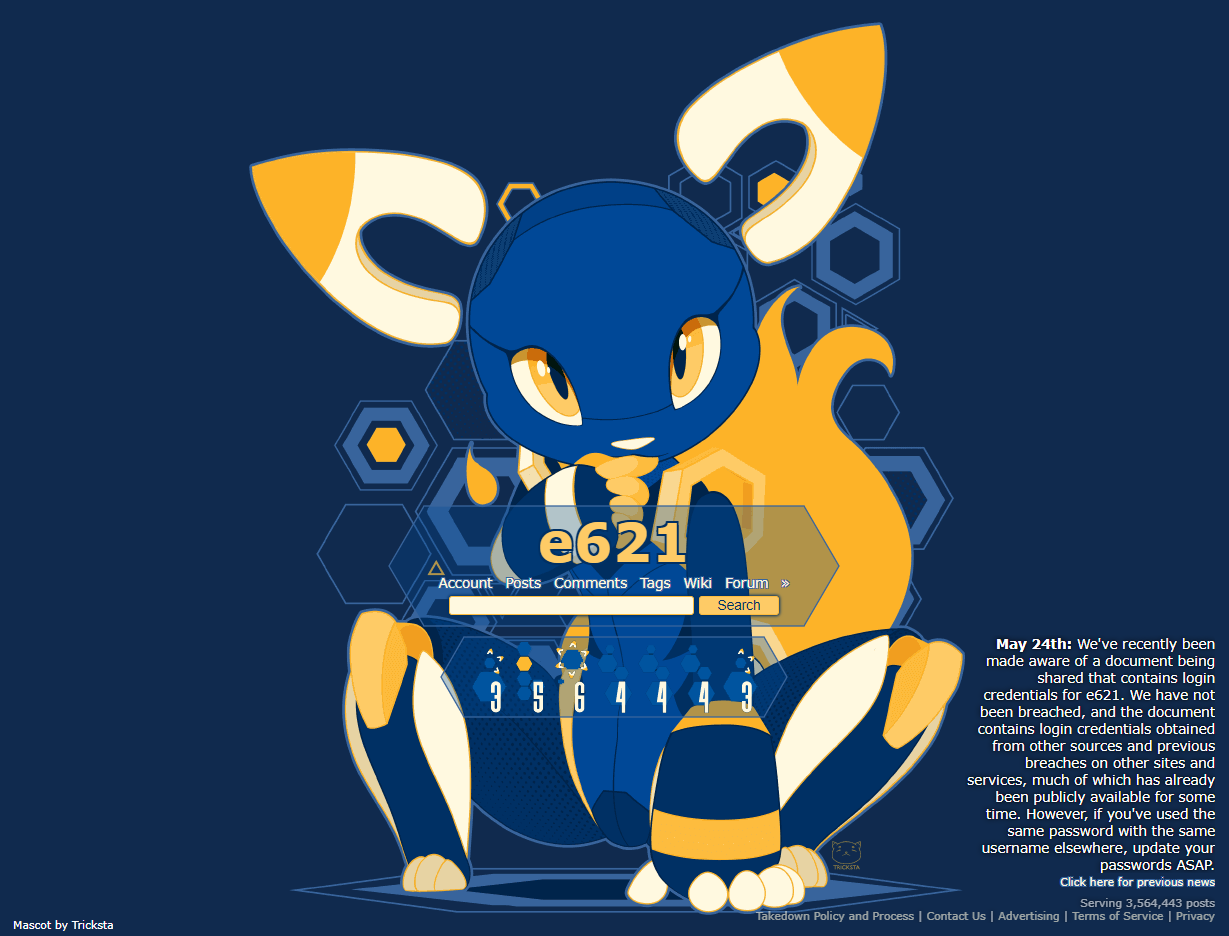
Redesign of the front page. It is optimized for high screen resolutions, but should work on smaller screens too, just not too tiny.
- Esix, the mascot of e621/e962/e6ai, as drawn by Tricksta, on the front page.
- Esix comes in three versions, you can choose any version for every website individually.
- Redesigned controls to match the mascot.
- Small Esix at the bottom of every page.
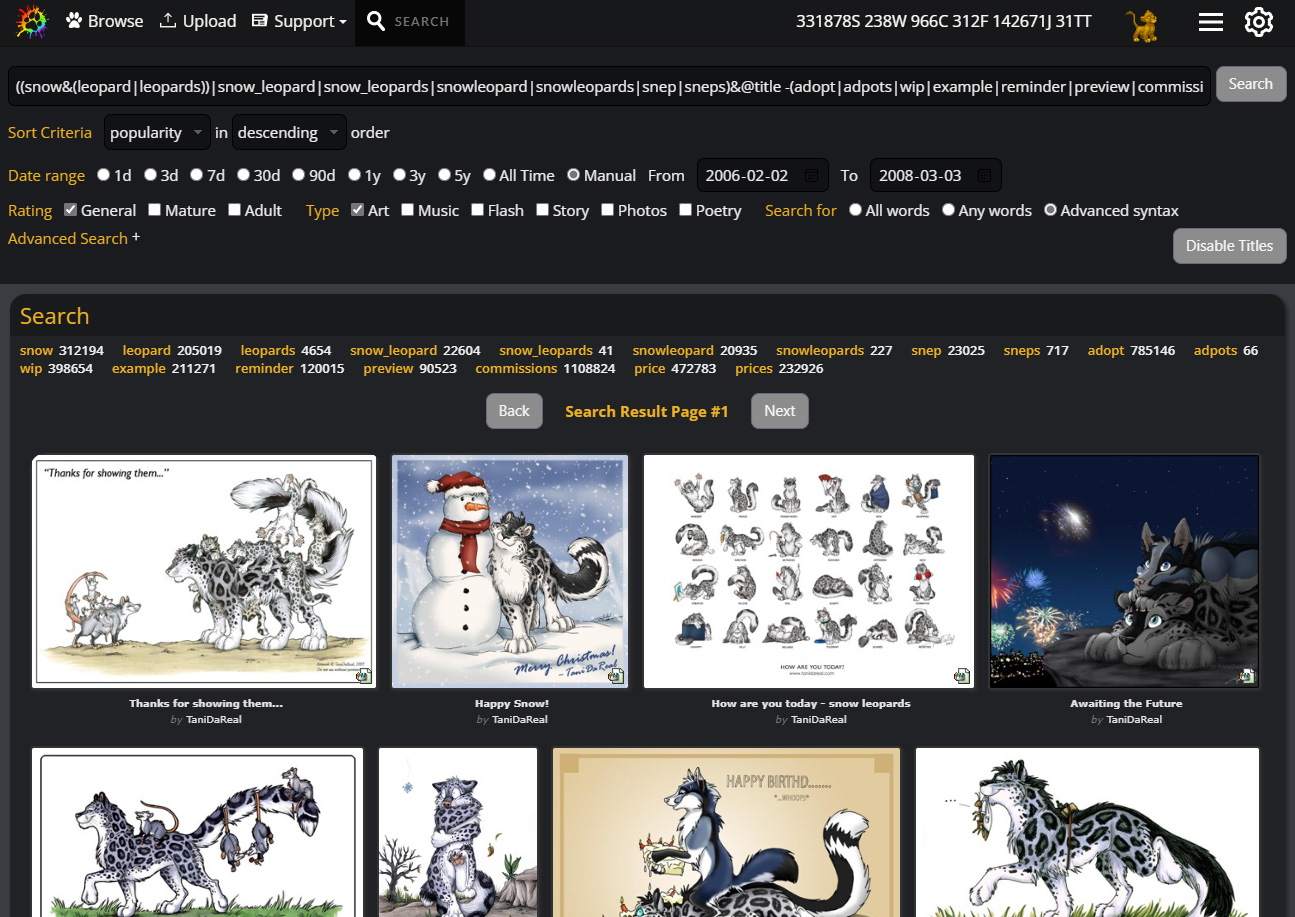
Various small tweaks in usability and style, all toggled through options. It is designed for the "Modern" layout template and will likely not work in the "Classic" layout.
- Round corners with soft shadows for blocks
- Search and browse forms on top the page (longer search input, no sidebar)
- Static Prev/Next buttons overlayed on top of an image submission in static position
- Image submission height constrained to the screen size (ads are assumed to be hidden with an ad blocking extension)
- Changing "rating" border thickness
- Hiding fat "modern" header on top
- Hiding FA+, virtue signaling, scraping warning
- Hiding redundant controls on the submission page
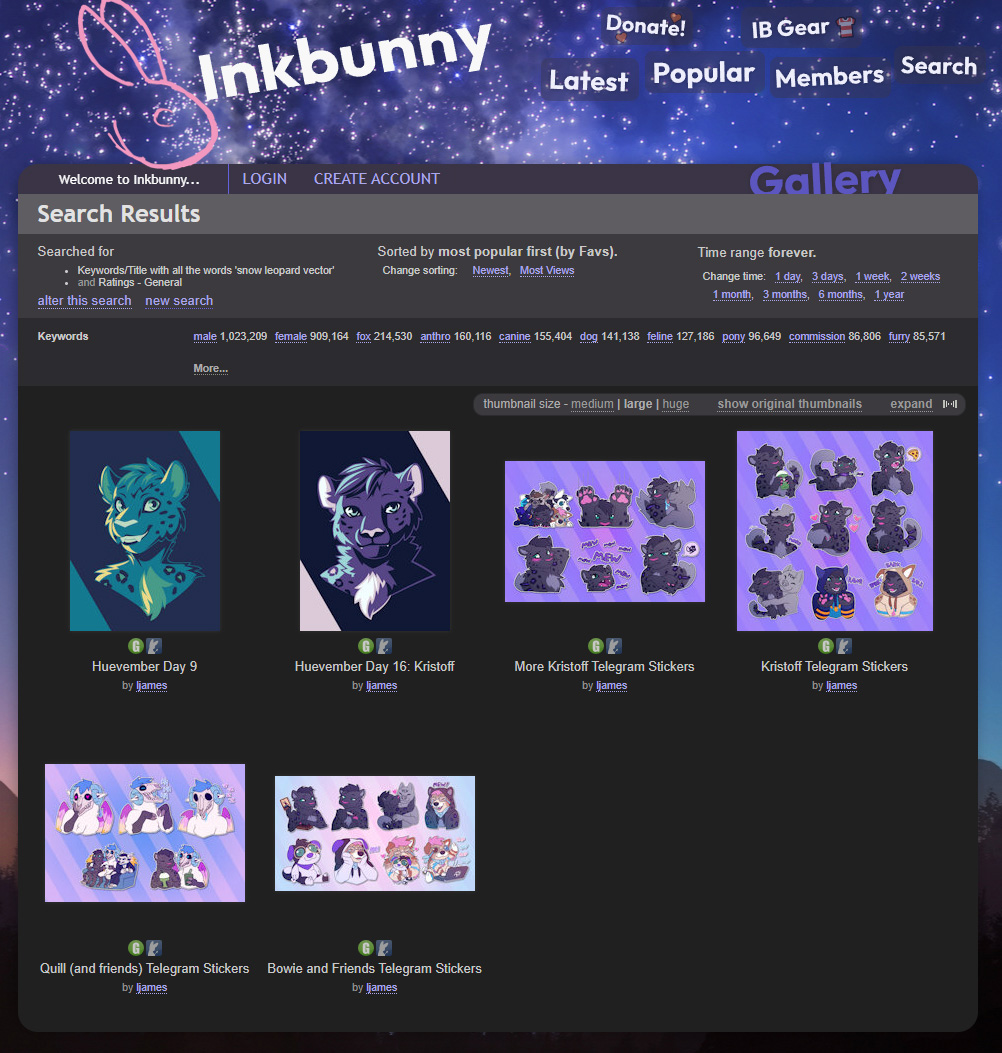
Primarily a dark theme, but includes several optional usability improvements.
- Dark theme
- Restyled text submission reading mode with detailed options
- High-quality vector SVG images
- Adjustable colors
- Compact header and footer options
- Pagination improvements
Various usability enhancements, with options to toggle some of them:
- Side menus on wide monitors
- More compact layout without lots of wasted space
- Displaying both IMDB and Kinopoisk ratings at the same time
- Displaying related movies of all kinds at the same time
- Displaying URLs under streaming provider buttons
- Detailed coloring of season/episode ratings table
- Coloring of positive/neutral/negative reviews
- Native sliders with native scrollbars (requires userscript)
- Less confusing scrollbar colors
- Longer dropdown lists
- More highlighting on hover
- Improved rating contrast
- Custom interface font
- Hide top genre and current movies
- Hide banners
- Hyphenation
- etc.
This user style is designed to be used in conjunction with the user script "Kinorium.com – Enhanced"