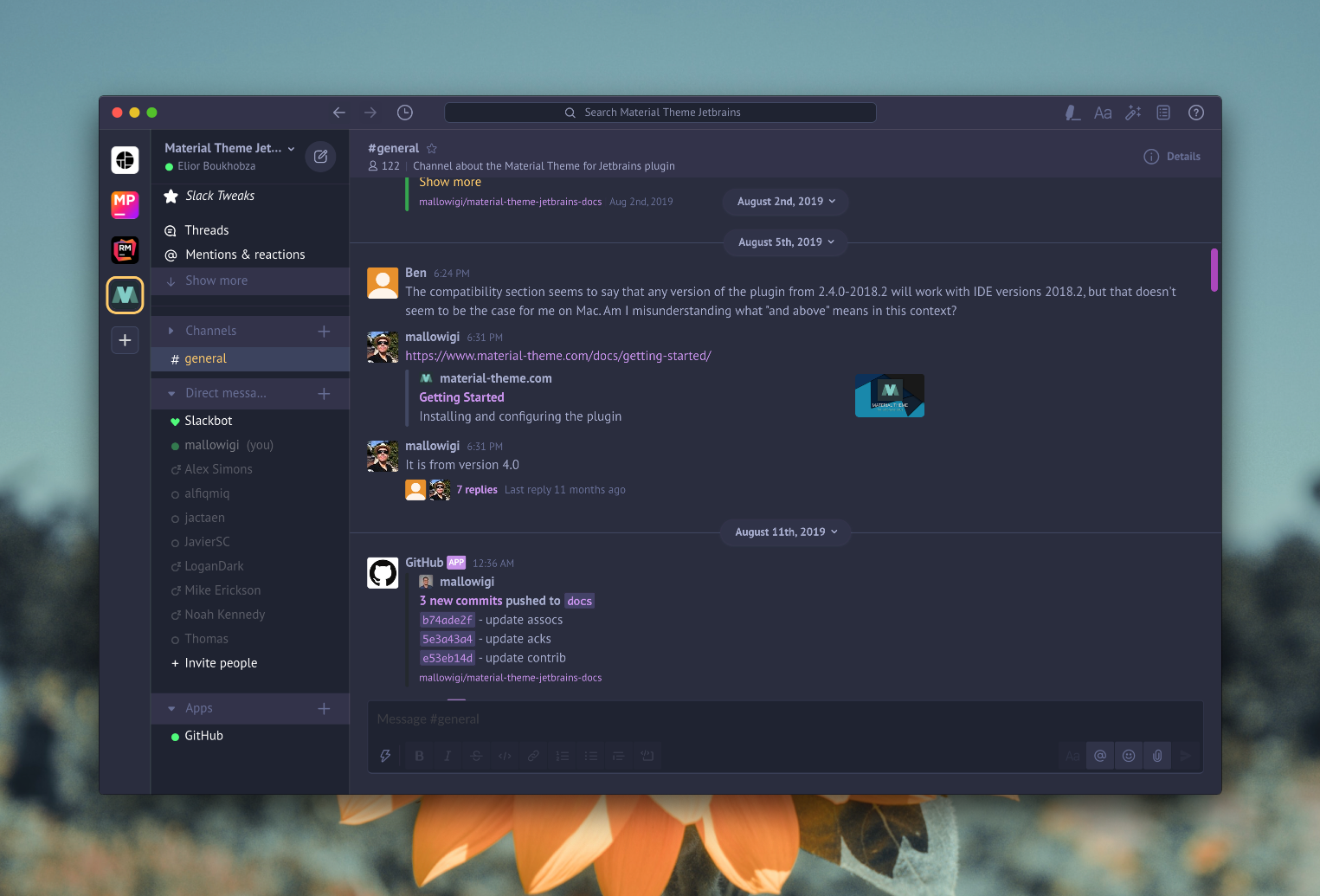
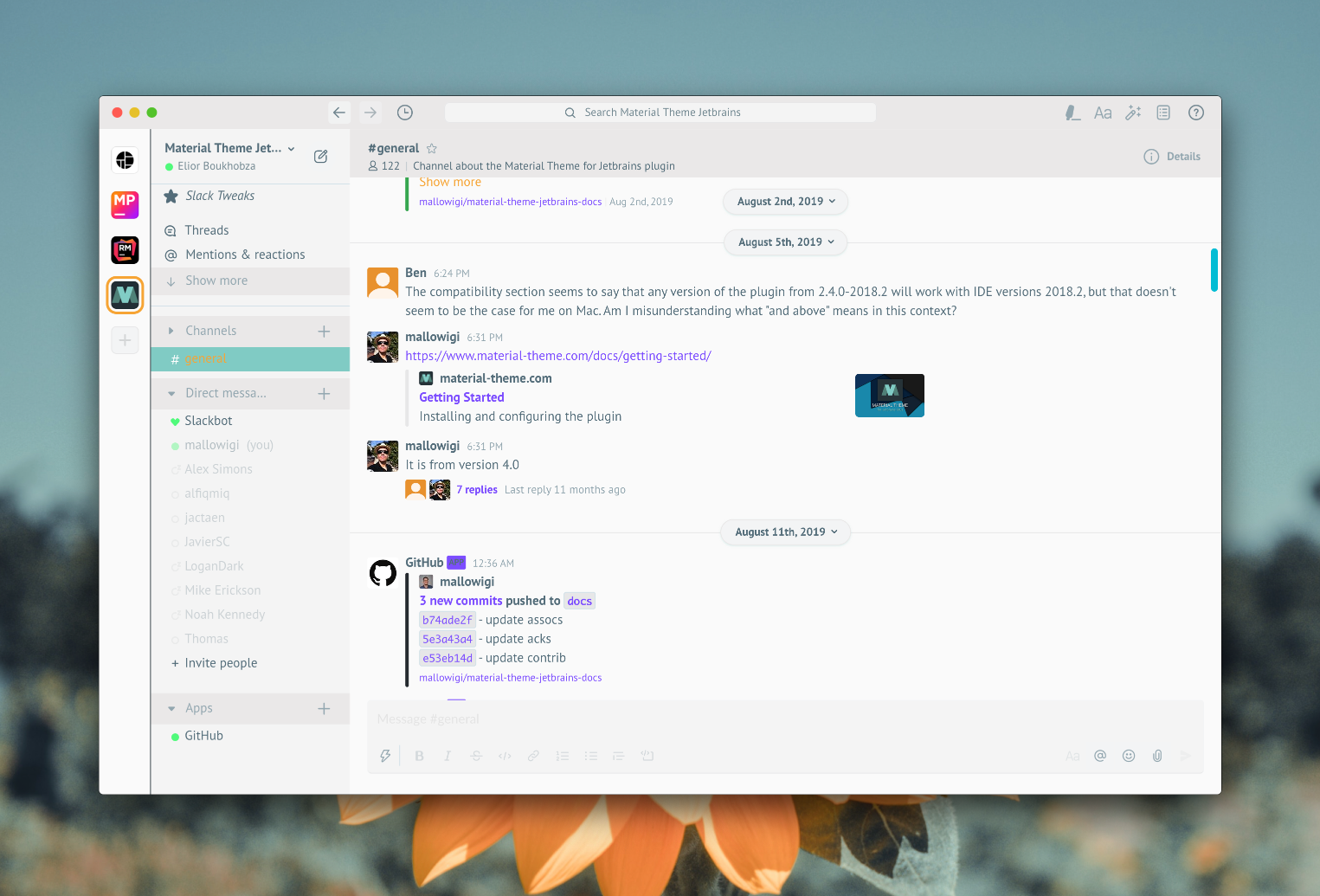
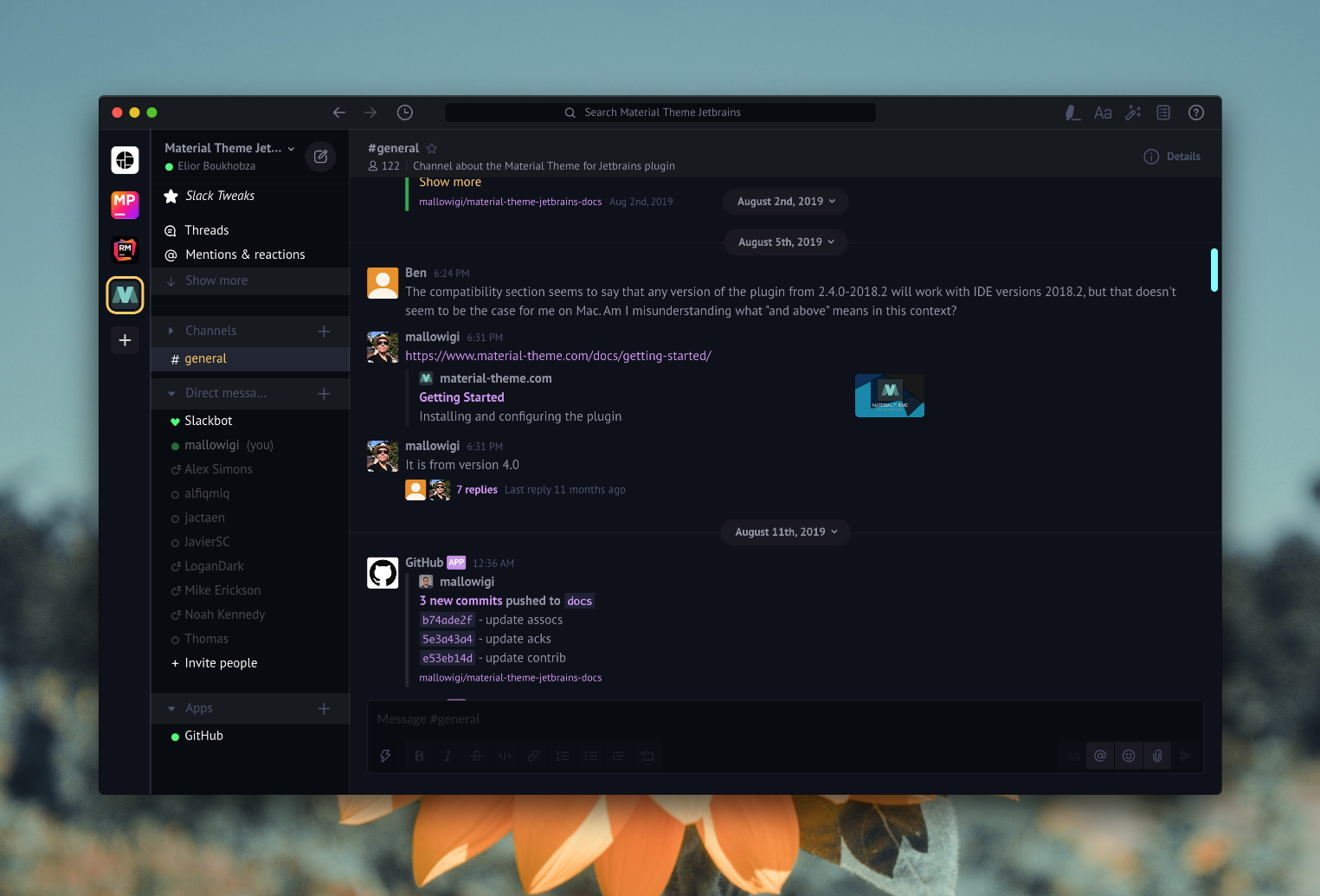
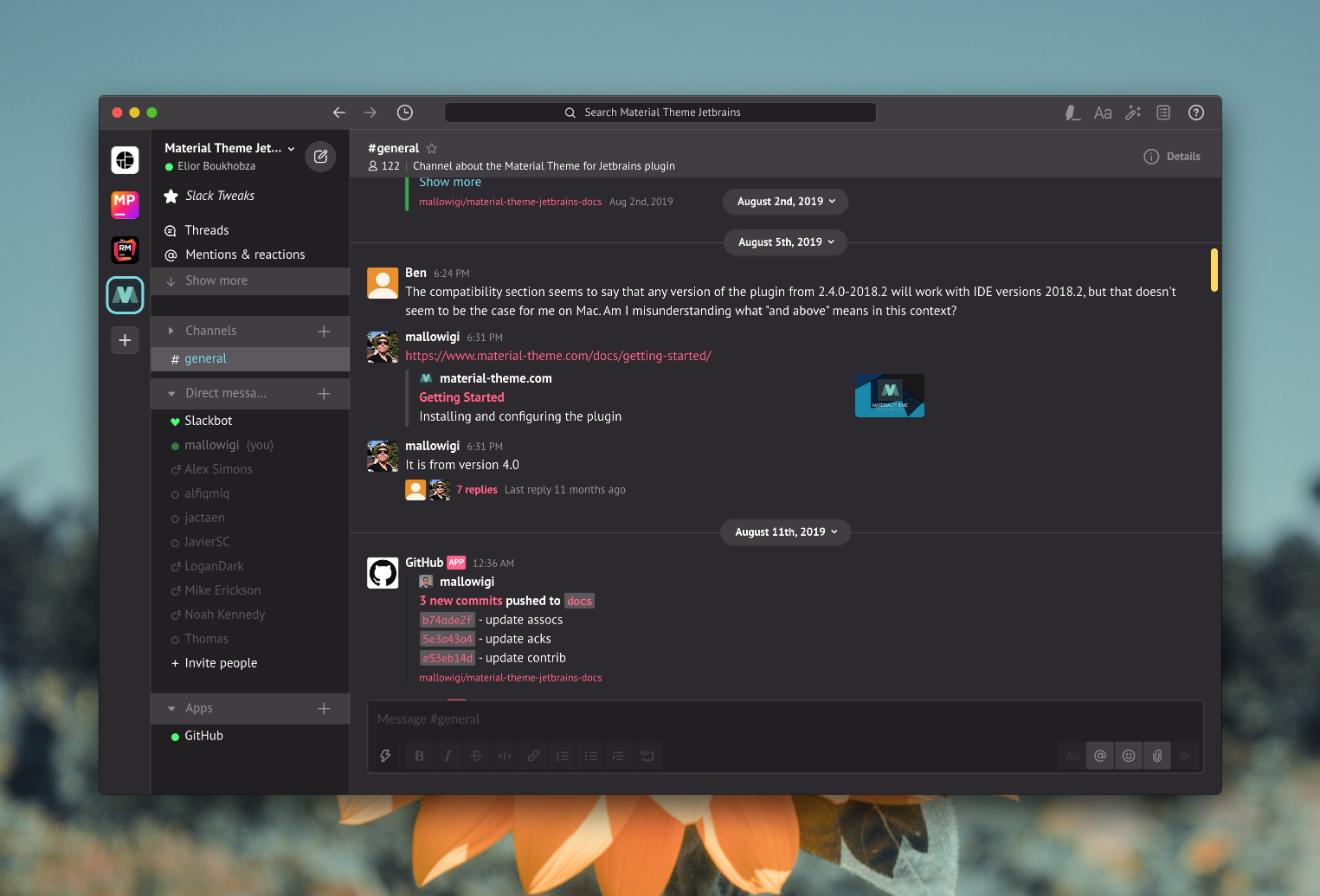
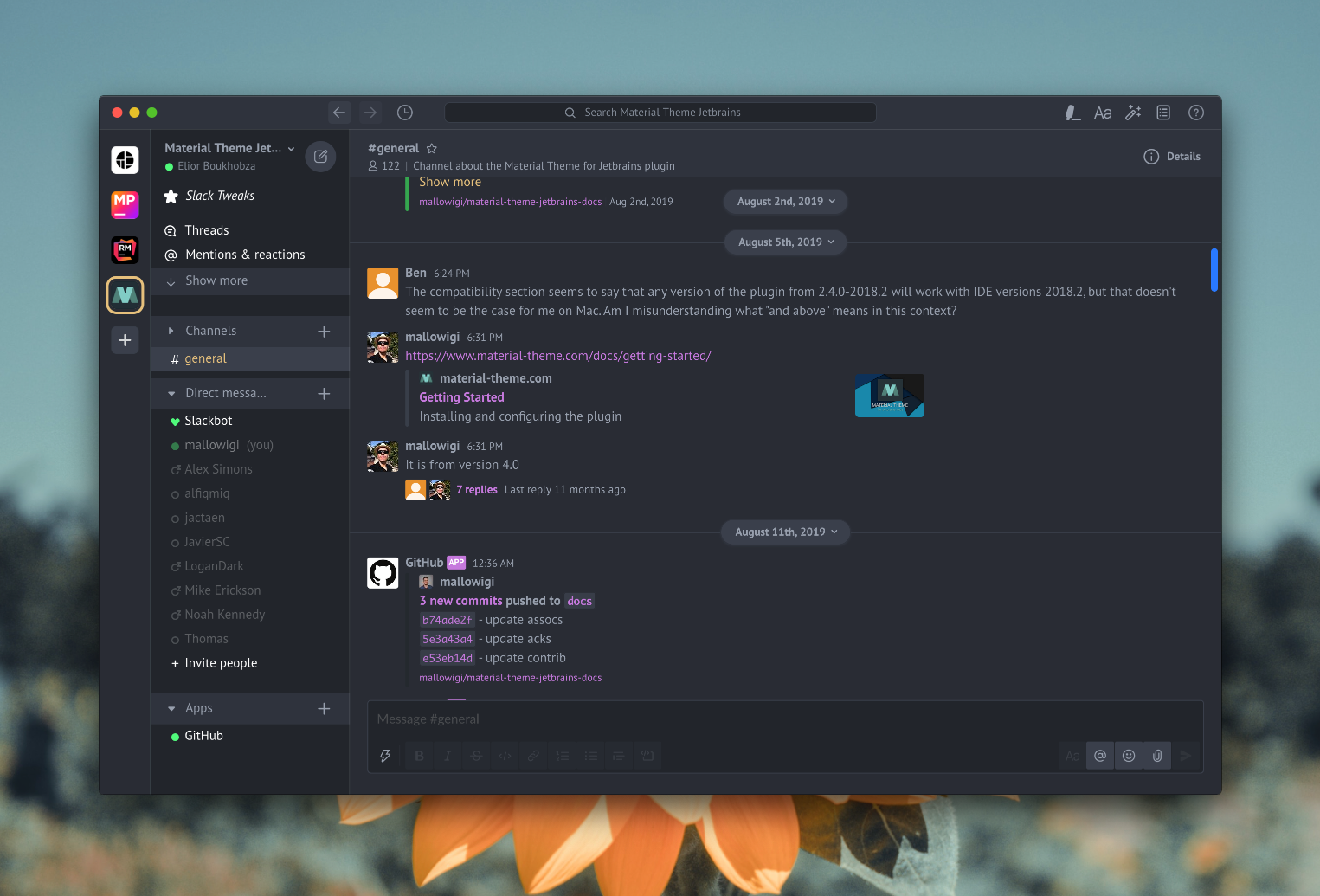
Beautify your Slack application from a list of popular themes!!!
As Slack now blocked the ability to open DevTools, it's no longer possible to apply custom CSS to the Slack Window.
We had a good run, goodbye folks and thanks for the fish.
Theme List:
- Material Oceanic

- Material Darker

- Material Palenight

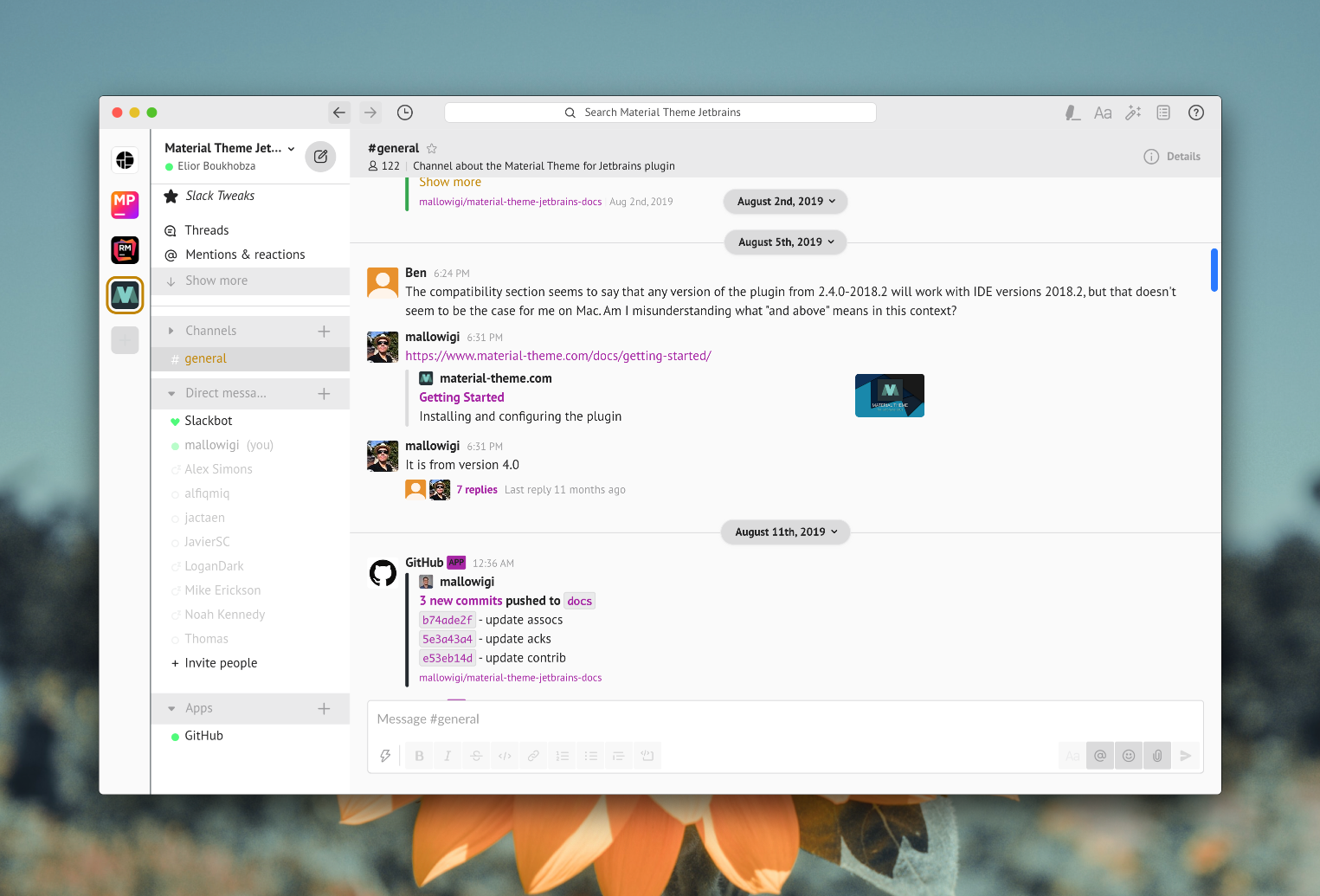
- Material Lighter

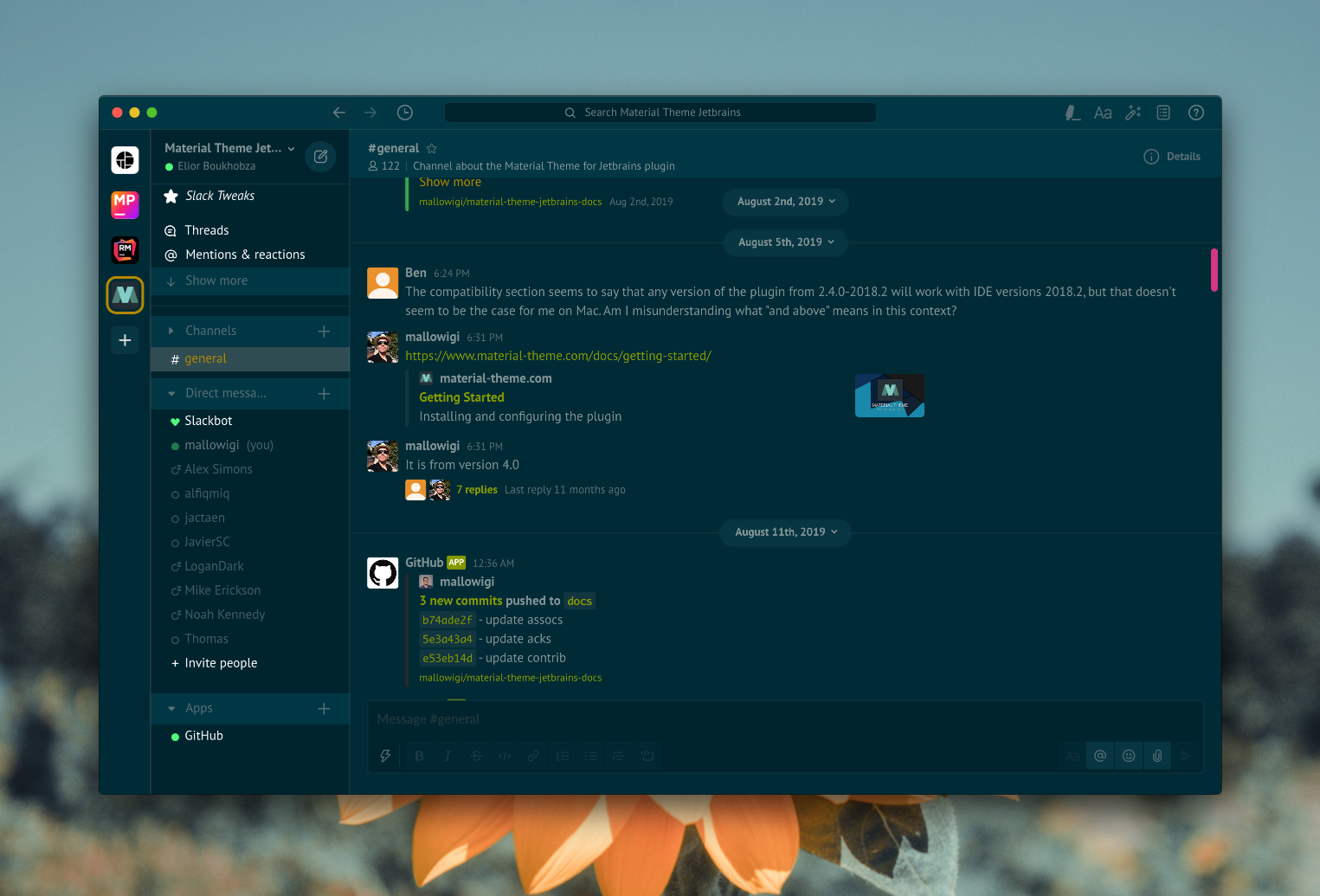
- Material DeepOcean

- Material Forest
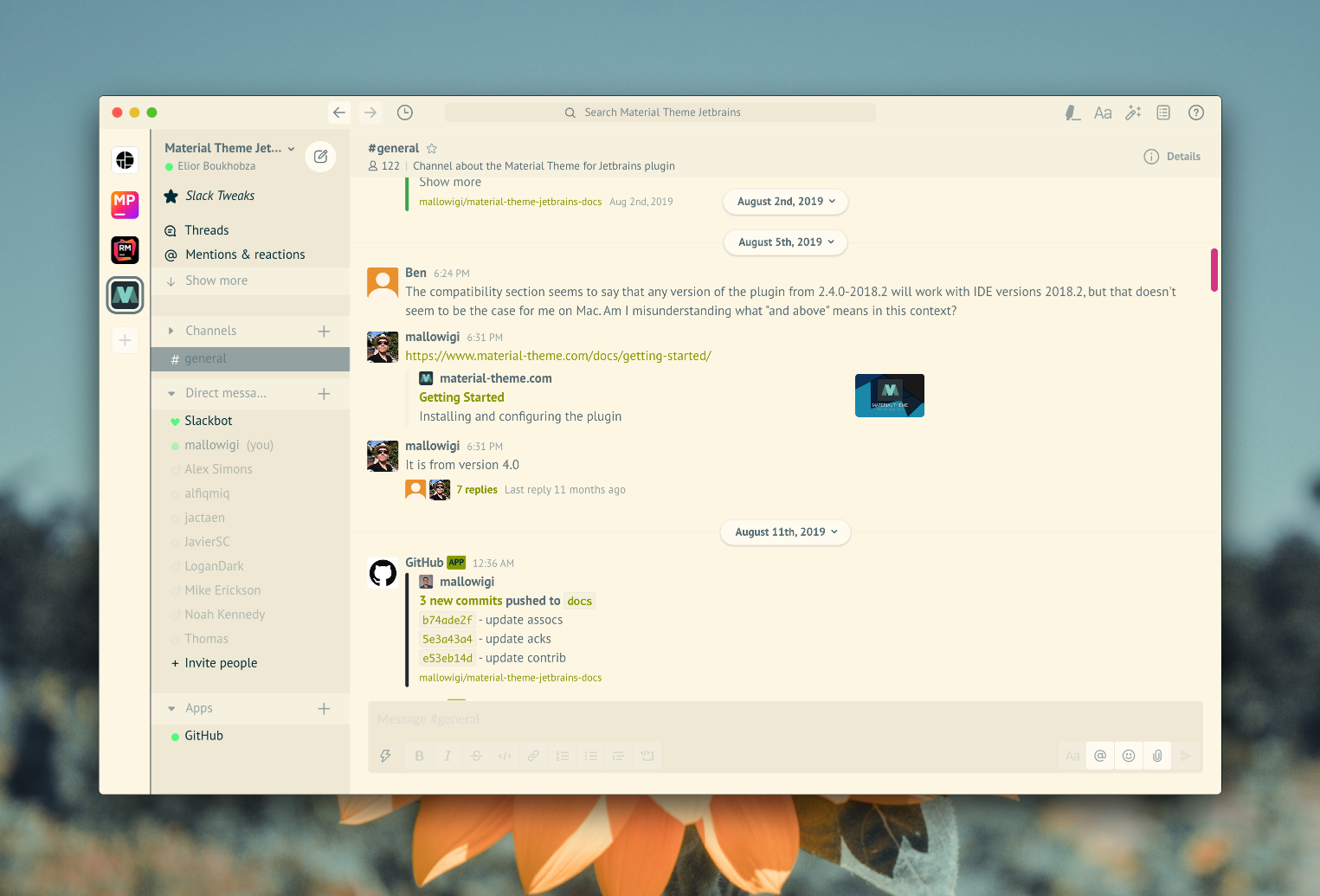
- Material Sky Blue
- Material Sandy Beach
- Material Volcano
- Monokai Pro

- Arc Dark

- Dracula

- GitHub

- GitHub Dark

- Atom One Dark

- Atom One Light

- Solarized Dark

- Solarized Light

- Night Owl

- Light Owl

- Moonlight

- SynthWave '84
If you like this plugin, you can buy me a beer (or a coffee, or something else) using PayPal
You can also support this theme by subscribing to the OpenCollective. [Become a sponsor]
Thank you to all our backers! 🙏 [Become a backer]
Check also : https://www.material-theme.com/docs/support-us/
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
You will need node > 16 to use it.
-
Run
npm install -g mtslackin a terminal (or runnpx mtslackif you don't want to install it globally) -
Run the command
mtslack -
You will be prompted with a menu the following options:
- Copy code to clipboard
- Show plugin version
-
Select Copy to clipboard to copy the code snippet to your clipboard.
-
Slack will open in dev mode:
export SLACK_DEVELOPER_MENU=true; open -a /Applications/Slack.app -
Go to View -> Developer -> Toggle Dev Tools
-
In the Dev Tools Console tab, paste the code snippet
-
?????
-
PROFIT!!!!!!!
- I'm getting the following error after updating to version v25+:
internal/modules/run_main.js:54
internalBinding('errors').triggerUncaughtException(
^
Error [ERR_MODULE_NOT_FOUND]: Cannot find package '/usr/local/lib/node_modules/mtslack/node_modules/chalk/source/node_modules/' imported from /usr/local/lib/node_modules/mtslack/node_modules/chalk/source/index.js
at packageMainResolve (internal/modules/esm/resolve.js:465:9)
at packageResolve (internal/modules/esm/resolve.js:607:14)
at moduleResolve (internal/modules/esm/resolve.js:659:14)
at Loader.defaultResolve [as _resolve] (internal/modules/esm/resolve.js:752:11)
at Loader.resolve (internal/modules/esm/loader.js:97:40)
at Loader.getModuleJob (internal/modules/esm/loader.js:242:28)
at ModuleWrap.<anonymous> (internal/modules/esm/module_job.js:50:40)
at link (internal/modules/esm/module_job.js:49:36) {
code: 'ERR_MODULE_NOT_FOUND'
-> That means you are using an older version of node. The plugin is now only compatible with ESM Modules, therefore older versions are not supported.
Please update to node v16 and reinstall mtslack.
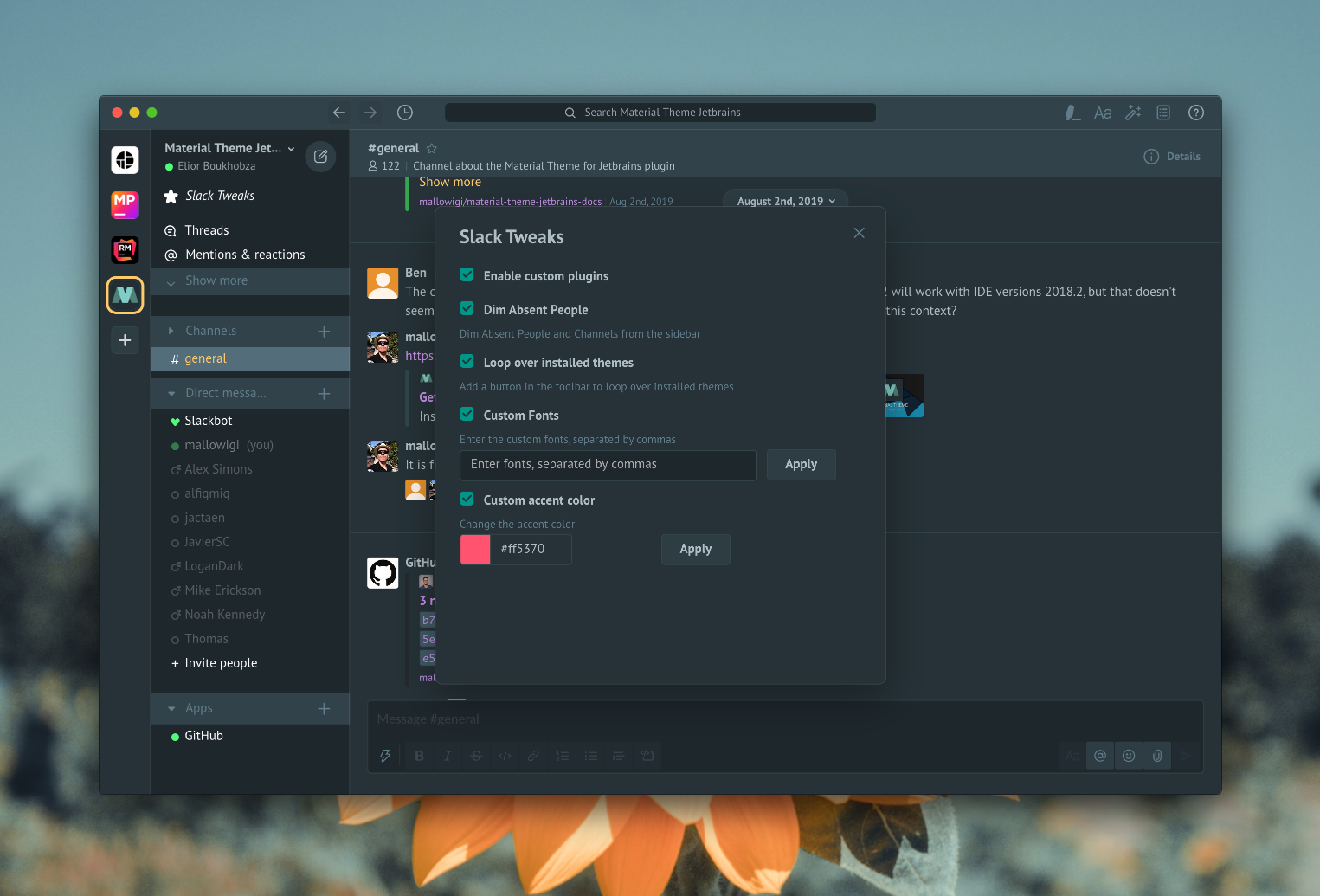
Since version 2.0 you can also profit from a bunch of Slack Tweaks to make the application more enjoyable. You can find a button to open the Slack Tweaks on the channels sidebar.
This panel controls which tweak toggles are available. This doesn't actually toggle the tweaks themselves!.
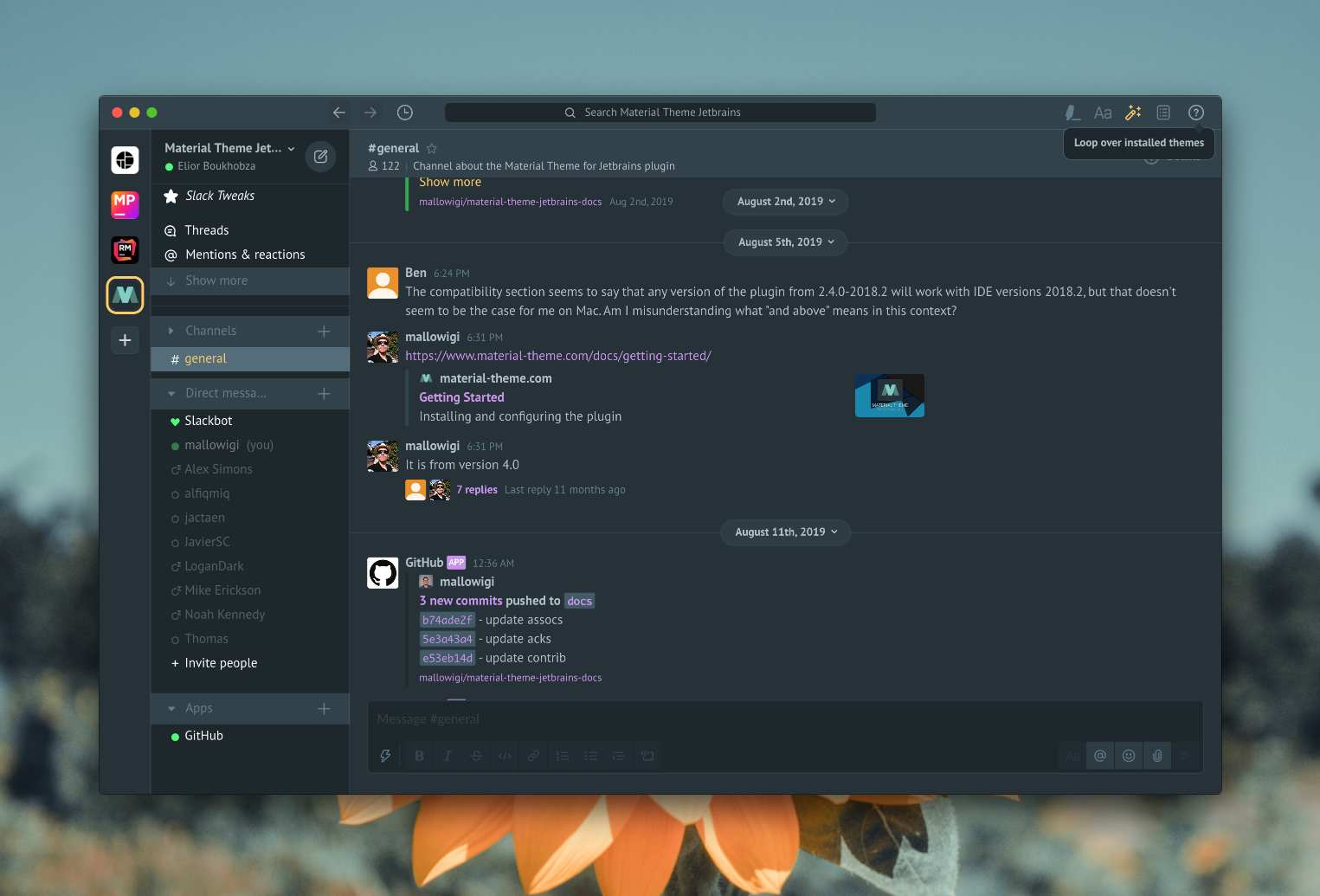
Once you've enabled a tweak, a new toggle button will appear on the Channel Header. Pressing on these buttons will activate the tweak.
You can also activate the toggle using a shortcut.
These settings are saved in the application's Local Storage.
Automatically detects code blocks and highlight then using highlight.js. You can annotate the code blocks by setting the language name as the first line.
Example: to annotate the code as a javascript code, write:
javascript
function foo() {
}
This button will toggle an overlay to display whenever settings are open.
This button will dim absent people from the sidebar, making the present ones more prominent.
This button will loop over the available themes, allowing you to choose a theme in realtime.
Switch the fonts used in the app with the font you've defined in the Slack Tweak Settings.
Switch the monospace font size and family used in the app with the font you've defined in the Slack Tweak Settings.
Switch the current theme's accent color with the one of your choice. You can set the desired color in the Slack Tweak Settings.
Switch the current theme's links color with the one of your choice. You can set the desired color in the Slack Tweak Settings.
Double click on your messages to edit it. If you double click on other people's messages, it will copy it to clipboard.
Add animations to your Slack window.
This project consists in two parts:
- The CLI, used for applying the styles
- The Styles, written with Sass (Node-sass)
The cli is found in the lib directory while the styles are found in the styles directory.
Then run npm run styles or npm run debugStyles to compile the scss files in dist/slack.min.css or dist/slack.css
Open Slack on the browser. It has the useful Developer Tools available to them so you can debug with ease.
To test your CSS, install a Stylish-like extension (https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=en) then create a new style for slack and paste the CSS inside and save.
You should already see all your styles applied. Please note that there are some differences between the web app and the native app.
- Run
npm run serverto run a local server - Run
watchStylesorwatchScriptsto watch for changes in styles or code - Run
npm run localto runapplywith the styles pointing to localhost - Run
npm run debug
IMPORTANT: Please make sure to have enabled "Disable cache when devtools is open" in Chrome Settings.
Also don't forget to re-apply the production styles before quitting :)
Instead of launching Slack normally, you'll need to enable developer mode to be able to inspect things.
-
Mac:
export SLACK_DEVELOPER_MENU=true; open -a /Applications/Slack.app -
Windows:
export SLACK_DEVELOPER_MENU=true; ~/AppData/Local/slack.exe -
Linux: Same as the others, but for Linux (depends whether installed from the Marketplace or from the Web)
Apache 2.0
Thanks to https://github.com/widget-/slack-black-theme for the idea!
Apache 2.0
Thanks goes to these wonderful people (emoji key):
``Saghen 🐛🚇🎨 |
Danilo Resende 🐛 |
jlevier 🐛 |
Siddhesh Mhadnak 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!