在 Heptabase 中编写笔记,自动同步到个人的数字花园中。
目前支持的功能
-
展示 Heptabase 的笔记内容
-
Heptabase 编辑笔记可一键更新到网站
-
双向链接
-
深浅色模式
-
面包片导航交互(参考了 Andyʼs working notes)
-
文字高亮
-
嵌入网易云音乐歌曲、专辑
-
嵌入视频
-
在 Heptabase 中创建一个白板,这个白板中的所有卡片都可以在数字花园中查看
-
公开此白板
-
根据你的喜好在上述白板中创建一些卡片,例如 About 介绍自己、Projects 介绍自己参与的项目等等
-
Fork 项目
-
在
src/config.js中设置你的网站名称等信息const CONFIG = { 'api_url': '', // 已废弃,可忽略此项 'ga': 'G-XXXXXX', // 填写 Google Analytics 的 ID,不填也没问题 'whiteboard_id': '', // 填写白板 ID 'title': '数字花园🌱', // 站点标题 'pages': { // pages 里的标题和 ID 可自定义 'Articles': '2e0bbcb8-fdf7-4cdb-8ee2-9f0651b71550', 'Projects': '2e0bbcb8-fdf7-4cdb-8ee2-9f0651b71550', 'Activity': 'activity', // 站点活跃状态热力图 'About': '2e0bbcb8-fdf7-4cdb-8ee2-9f0651b71550', 'XXXXX':'xxxx-xxxx-xxx' } }
配置
pages后会显示在网站的右上角,点击会打开对应的卡片: -
自定义 LOGO
在
public目录下替换favicon.ico、apple-touch-icon.png两个文件
-
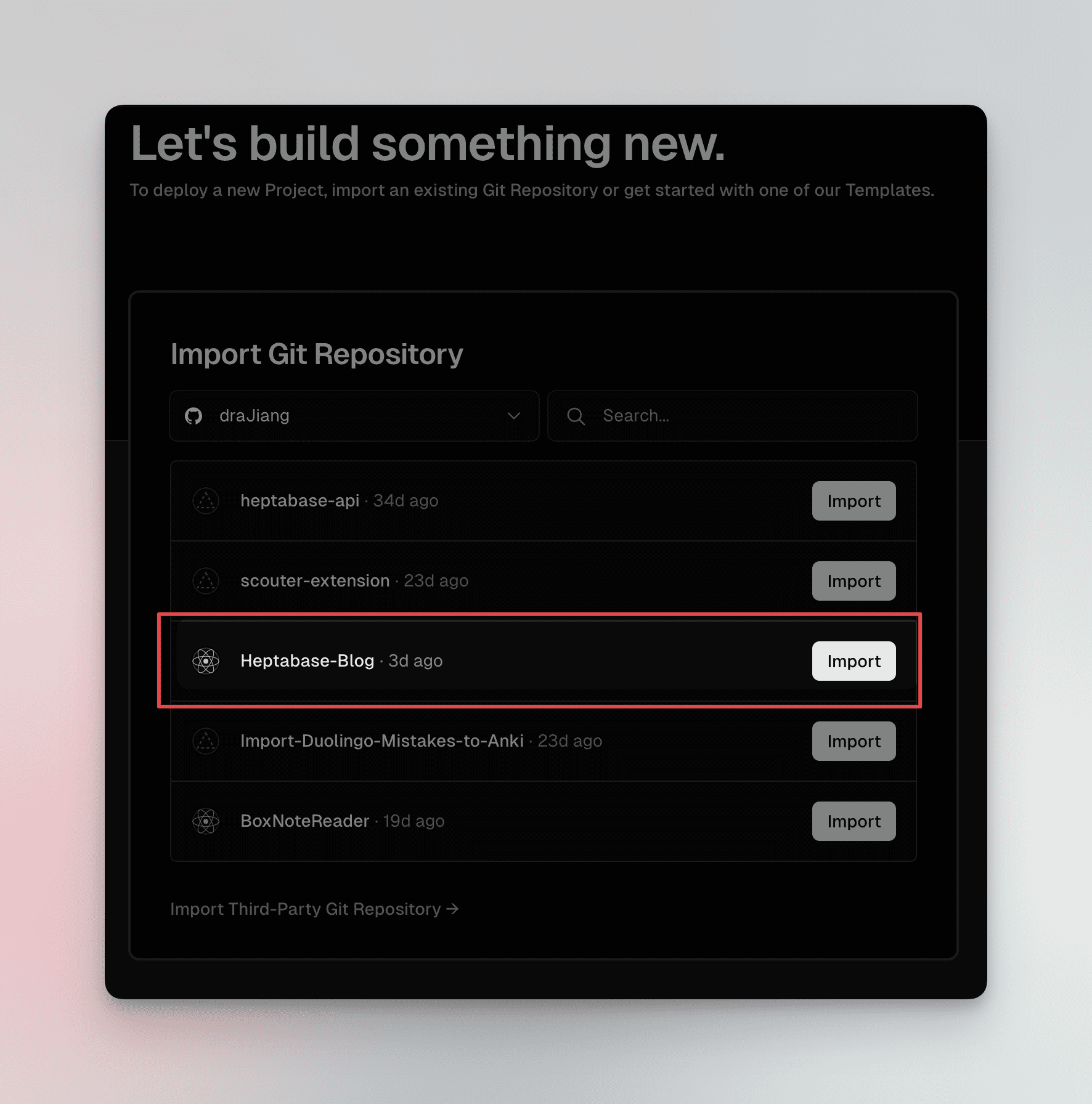
在 Vercel 中新建项目
-
选择 GitHub 中对应的项目名称
-
自定义域名
在 Vercel 中打开项目,在 Settings 中设置自己的域名
Buy me a coffee
{HTML}
<a href="https://www.buymeacoffee.com/jiangzilong"><img src="https://img.buymeacoffee.com/button-api/?text=Buy me a coffee&emoji=&slug=jiangzilong&button_colour=FFDD00&font_colour=000000&font_family=Cookie&outline_colour=000000&coffee_colour=ffffff" /></a>Producthunt
{HTML}
<a href="https://www.producthunt.com/posts/share-your-knowledge?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-share-your-knowledge" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=395211&theme=neutral" alt="Share your knowledge - based on your Heptabase data | Product Hunt" style="width: 250px; height: 54px;" width="250" height="54" /></a>Bandcamp
{HTML}
<iframe style="border: 0; width: 100%; height: 120px;" src="https://bandcamp.com/EmbeddedPlayer/album=2906945127/size=large/bgcol=ffffff/linkcol=0687f5/tracklist=false/artwork=small/transparent=true/" seamless><a href="https://rhodadakar.bandcamp.com/album/as-tears-go-by">As Tears Go By by Rhoda Dakar</a></iframe>上述样式在编辑器中是这个样子:
尝试过 HUGO 和 Notion 等方式、研究了 obsidian publish,也实践用 Notion 维护了一年的博客,但一直没有找到比较理想的方案。
一方面,笔记在 Heptabase 中,文章放到其他平台会导致双向链接失效。我在实践卡片笔记法,文章与笔记有高度的关联性,例如下面这篇文章中就存在多个卡片链接,但是这些链接在 Heptabase 以外的地方显示时就无法正常打卡笔记,所以不得不转为普通文本,这不但增加了工作量,也使得原本文章的脉络失效。
另一方面,笔记、文章数据在不同平台有多份副本,后续修改起来就要穿梭在不同平台中进行更新,维护成本高。
Heptabase 本身也支持公开笔记,但移动端的支持不太好,于是决定自己开发了一个。
数字花园的理念与我正在使用的卡片笔记法、Heptabase 的设计哲学更加贴近,所以放弃了持续 1 年的博客,改用数字花园的方式维护自己的个人站点,下面会详细介绍一下原因。
聊一下我对数字花园理解,以及如何将这些理解体现到网站的设计上。
数字花园的内容是持续迭代的,我可以发布尚不成熟的想法(不一定要等到输出完整的文章)并且可以在发布后持续的修订。所以在笔记列表中,不是强调笔记的创建时间而是展示最近编辑时间,并将最近编辑的笔记展示在最前,方便阅读者理解笔记的活跃状态。
这和我运用的卡片笔记法理念一致,通过不断的积累、迭代卡片完成文章的输出,而不是一来就面对一张白纸一步到位完成创作。(写作不是从零开始)
传统博客通常会按创建时间展示文章列表供用户阅读,通过标签筛选某个类型的文章。而数字花园则强调思考的脉络,具体体现在以下几点
-
弱化文章列表,用一个介绍页/索引页作为阅读者漫游的起点
-
支持双向链接,阅读者可以看到与当前文章关联的其他知识、想法
-
支持开头提到的面包片导航的交互方式,阅读者可以快速地在不同笔记间流转
数字花园的首页与双向链接:
总的来说,使用持续迭代的、重在体现思考脉络的方式记录想法,最终也用同样的方式分享知识,这是我选择数字花园并开发此网站的原因。