图解javascript的this指向
HerryLo opened this issue · 3 comments
HerryLo commented
图解javascript的this指向
作者: HerryLo
本文永久有效链接: https://github.com/AttemptWeb......
以下就只有两张图,请放心食用!!
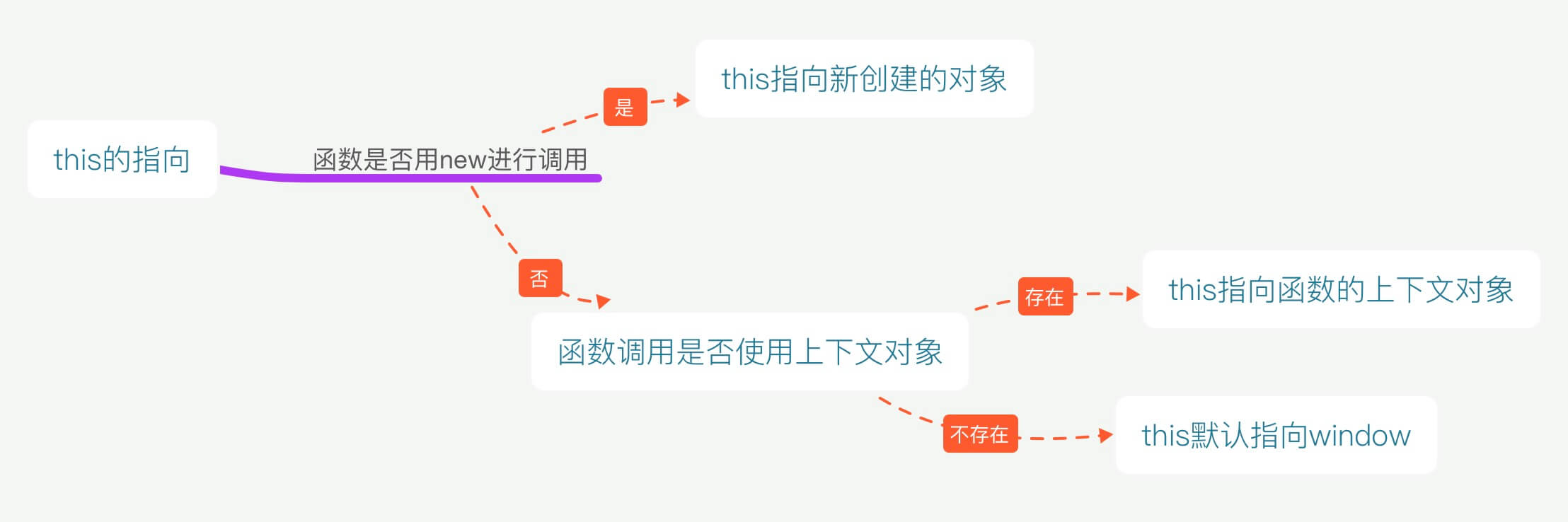
简版this指向
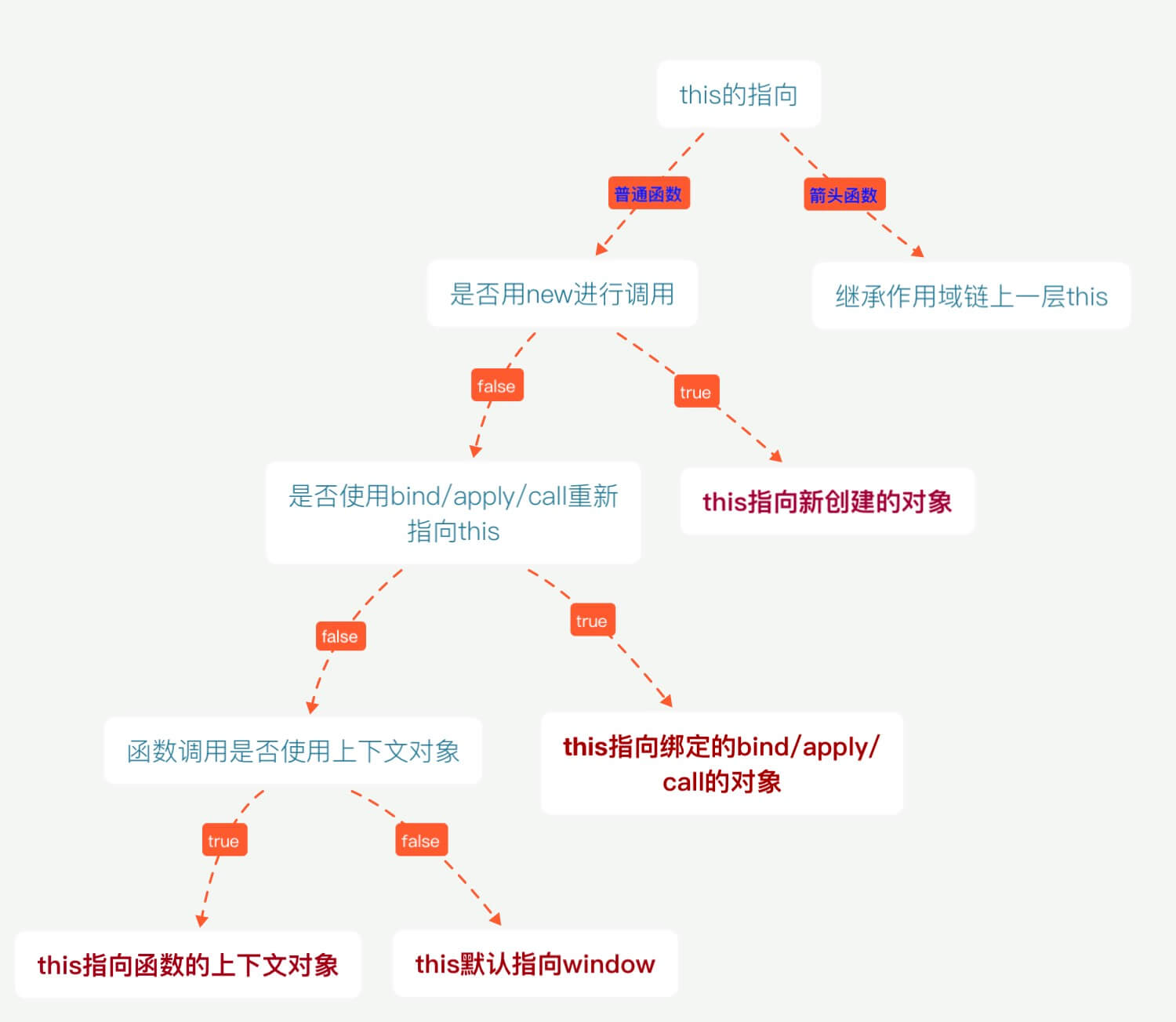
升级版this指向
解释:
这里的上下文对象如下:
function fn() {console.log('this指向:', this);}
let Obj = {
fn: fn
}
window.fn(); // 上下文对象调用, 等价于直接调用 fn()
Obj.fn(); // 上下文对象调用参考:
ps: 微信公众号:Yopai,有兴趣的可以关注,每周不定期更新,分享可以增加世界的快乐
HerryLo commented
欢迎讨论交流 @EastSummer ,哈哈哈哈😂
EastSummer commented
[补充]严格模式下this的几种指向
- 全局作用域中的this
"use strict"; console.log("this === window",this === window); // true
- 全局作用域中函数中的this
"use strict"; function f1(){ console.log(this); } var f2 = () => { console.log(this); } f1(); // undefined f2(); // window
- 对象的函数(方法)中的this
"use strict"; var o = new Object(); o.a = 'o.a'; o.f1 = function(){ return this.a; } o.f2 = () => { return this.a; } console.log(o.f1()); // o.a console.log(o.f2()); // undefined
- 内联事件处理函数中的this
<button onclick="alert((function(){'use strict'; return this})());"> 内联事件处理1 </button> <!-- 警告窗口中的字符为undefined --> <button onclick="'use strict'; alert(this.tagName.toLowerCase());"> 内联事件处理2 </button> <!-- 警告窗口中的字符为button -->
HerryLo commented
[补充]严格模式下this的几种指向
- 全局作用域中的this
"use strict"; console.log("this === window",this === window); // true- 全局作用域中函数中的this
"use strict"; function f1(){ console.log(this); } var f2 = () => { console.log(this); } f1(); // undefined f2(); // window- 对象的函数(方法)中的this
"use strict"; var o = new Object(); o.a = 'o.a'; o.f1 = function(){ return this.a; } o.f2 = () => { return this.a; } console.log(o.f1()); // o.a console.log(o.f2()); // undefined- 内联事件处理函数中的this
<button onclick="alert((function(){'use strict'; return this})());"> 内联事件处理1 </button> <!-- 警告窗口中的字符为undefined --> <button onclick="'use strict'; alert(this.tagName.toLowerCase());"> 内联事件处理2 </button> <!-- 警告窗口中的字符为button -->
看来我要改图了,😄😄