A new Flutter package for timer button which will be enabled after specified time.
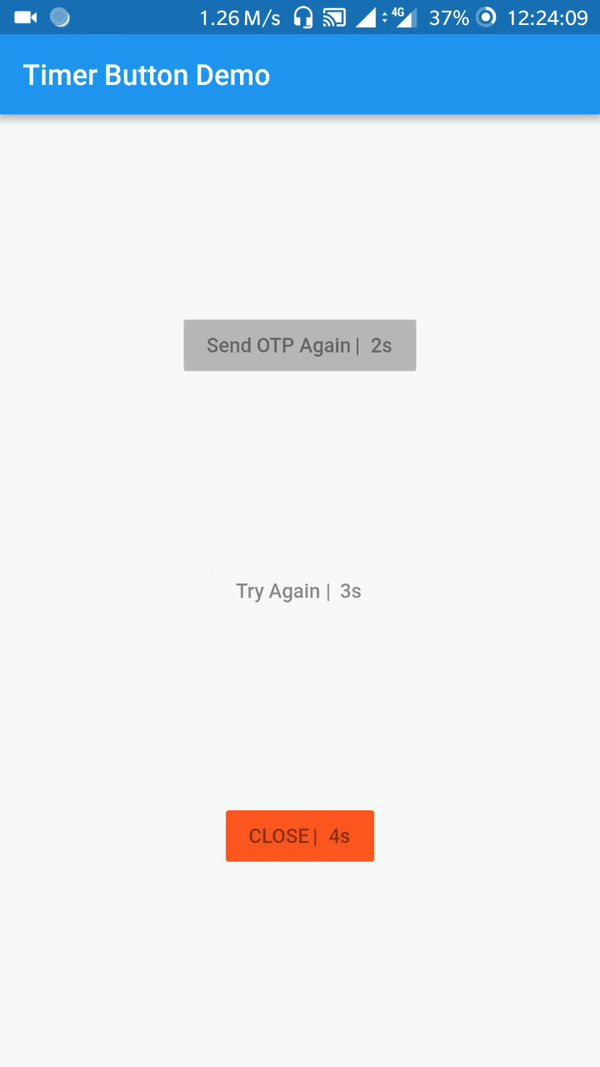
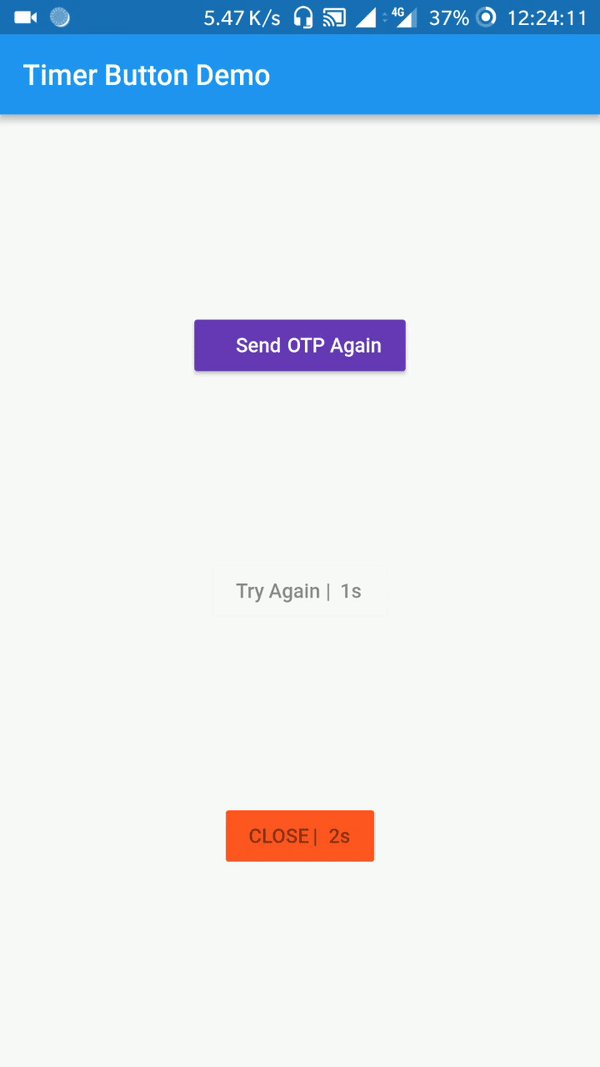
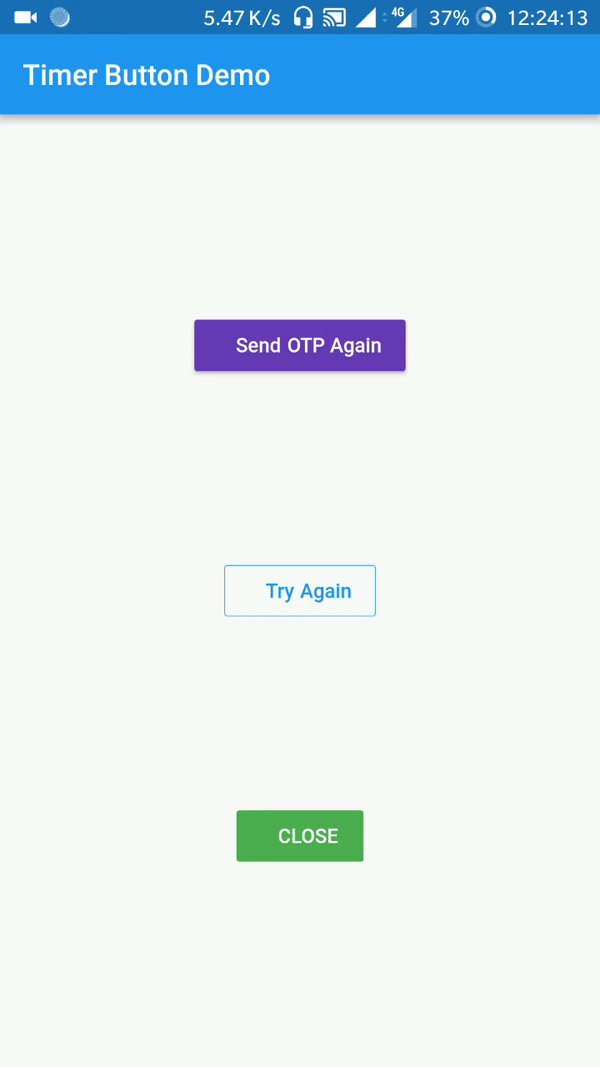
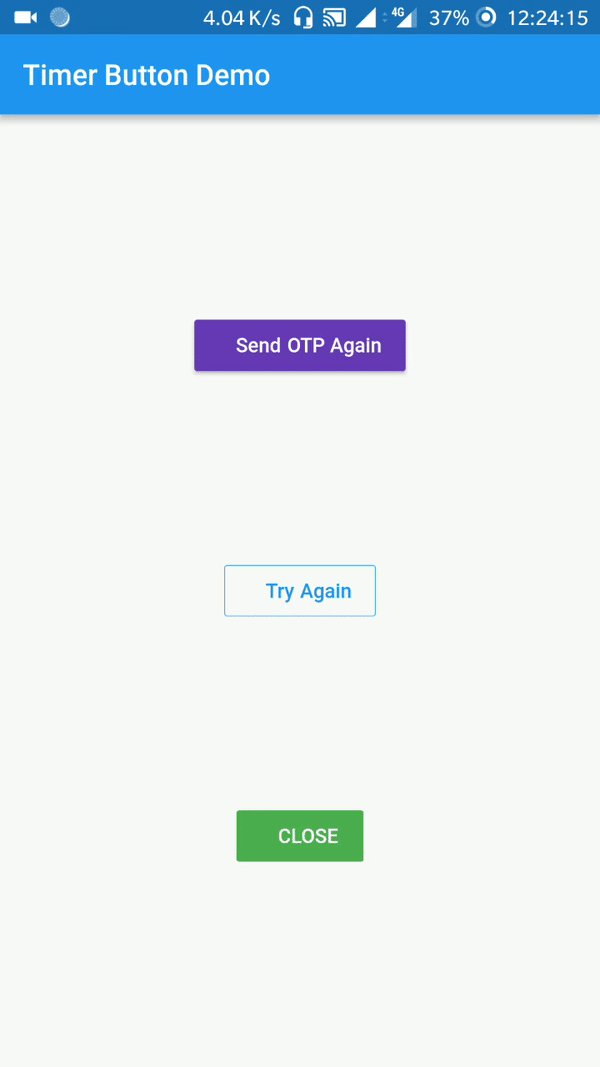
A Button which will be enabled after specified time.
- Go to
pubspec.yaml - add a ns_utils and replace
[version]with the latest version:
dependencies:
flutter:
sdk: flutter
timer_button: ^[version]- click the packages get button or flutter pub get
import 'package:timer_button/timer_button.dart';Set ButtonType for Button. There are 3 Type of button :
- RaisedButton
buttonType: ButtonType.RaisedButton(default) - FlatButton
buttonType: ButtonType.FlatButton - OutlineButton
buttonType: ButtonType.OutlineButton - ElevatedButton
buttonType: ButtonType.ElevatedButton - TextButton
buttonType: ButtonType.TextButton - OutlinedButton
buttonType: ButtonType.OutlinedButton
Set text/label label: "Try Again"
Set timeout in seconds timeOutInSeconds: 20
Set color color: Colors.deepPurple
Set disabled color disabledColor: Colors.red
new TimerButton(
label: "Send OTP Again",
timeOutInSeconds: 20,
onPressed: () {},
disabledColor: Colors.red,
color: Colors.deepPurple,
disabledTextStyle: new TextStyle(fontSize: 20.0),
activeTextStyle: new TextStyle(fontSize: 20.0, color: Colors.white),
)
There are couple of ways in which you can contribute.
- Propose any feature, enhancement
- Report a bug
- Fix a bug
- Participate in a discussion and help in decision making
- Write and improve some documentation. Documentation is super critical and its importance cannot be overstated!
- Send in a Pull Request :-)