English | 简体中文
Authing is an enterprise-class identity provider that integrates with OAuth, LDAP, OIDC, and other authentication and authorization solutions. This repository contains some of the UI components provided by Authing.
| package | version | Using the documentation |
|---|---|---|
| @authing/react-ui-components | Authing React UI Components | |
| @authing/vue-ui-components | Authing Vue UI Components | |
| @authing/ng-ui-components | Authing Angular UI Components | |
| @authing/native-js-ui-components | Authing Native JavaScript UI Components |
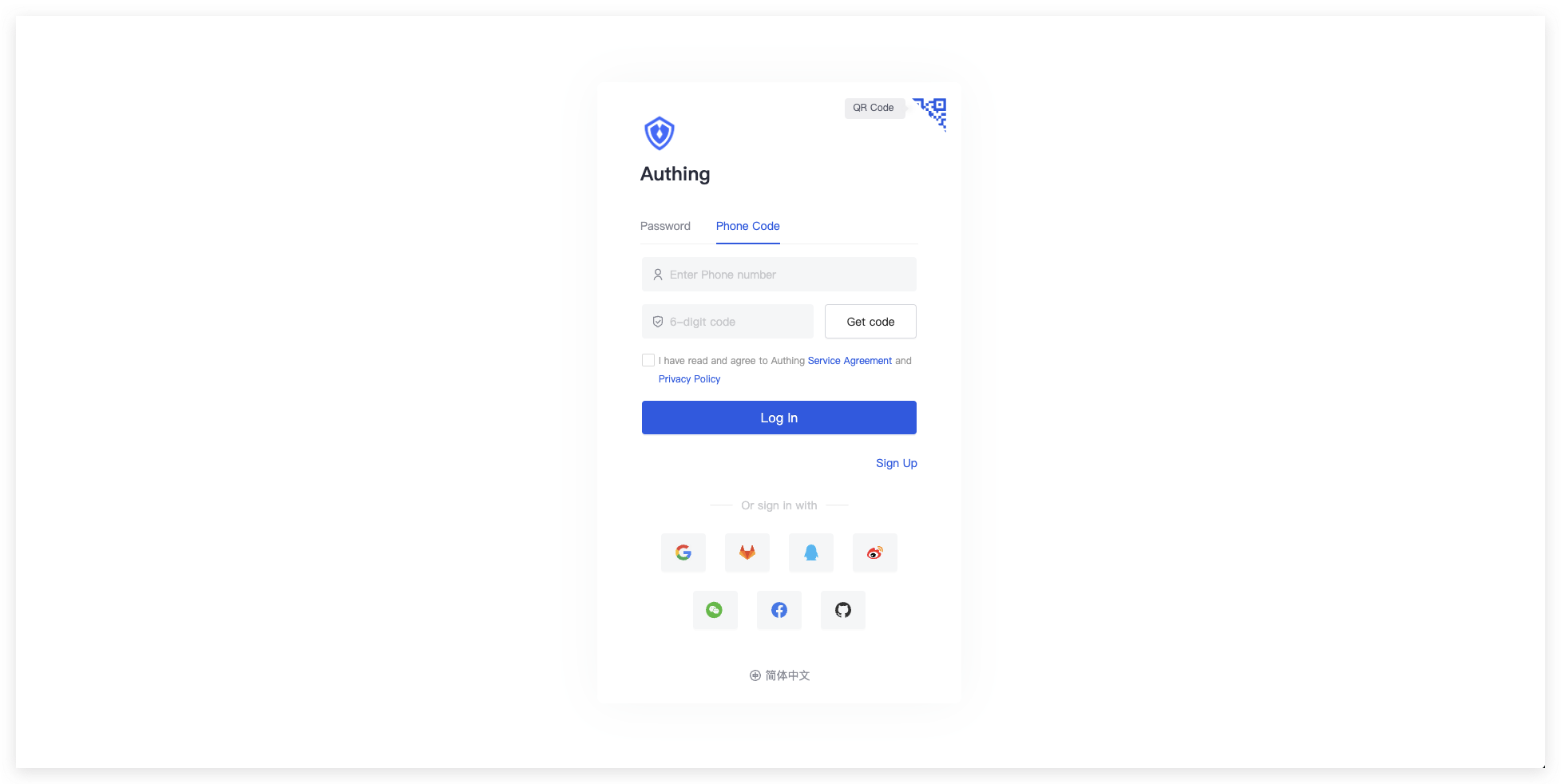
Authing Login Component (Guard) is an embeddable login form that can be configured according to your needs and is recommended for single page applications. It allows you to easily add various social login methods so that your users can log in seamlessly and have a consistent login experience across platforms. guard shields developers from many of the underlying authentication implementation details, as well as tedious UI development.
Guard can be integrated into your React, Vue.js, Angular, and native JavaScript projects, and you can quickly implement a login authentication process with this component.
Rich login and registration options are built in for developers to choose from:
- Account password login (including mobile number + password, email + password, username + password)
- Mobile verification code login
- APP Scan code to login(You need to access the APP first and scan the code to log in)
- Applet Sweep Login(You need to configure it in the backend first)
- Social Identity Source Login, such as Github logins(You need to configure it in the backend first)
- Enterprise Identity Source Login(Requires configuration of enterprise identity source)
Guard has a built-in interactive UI for forgetting passwords, so you don't need to write any additional code.
Guard has a built-in Multi-Factor Authentication (MFA) feature that allows users to use this component to complete multi-factor authentication when your application has multi-factor authentication enabled. You don't need to write any additional code.
Responsive layout, perfectly compatible with mobile and PC, while you can easily customize the login box style with custom CSS.
Click to view sample-sso.authing.cn
Join us on forum: #authing-chat
For detailed usage documentation, please see Guard for Web
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
Copyright (c) 2019 Authing