This NodeJS app demonstrates an end to end use case for external developers using Design Automation for Revit. In addition to using Design Automation for Revit REST APIs, this app also leverages other Autodesk Forge services like Data Management API (OSS), Viewer API and Model Derivative services.
The sketcher is built using Redux with React and makes use of Flux architecture extensively.
-
Create a Revit Plugin to be used within AppBundle of Design Automation for Revit. Please check PlugIn
-
Create your App, upload the AppBundle, define your Activity and test the workitem with Insomnia Rest workflow.
-
Create the Web App to call the workitem.
For using this sample, you need an Autodesk developer credentials. Visit the Forge Developer Portal, sign up for an account, then create an app. For this new app, use http://localhost:3000/api/forge/callback/oauth as Callback URL, although is not used on 2-legged flow. Finally take note of the Client ID and Client Secret.
- Forge Account: Learn how to create a Forge Account, activate subscription and create an app at this tutorial.
- Visual Code: Visual Code (Windows or MacOS).
- ngrok: Routing tool, download here
- Revit 2019: required to compile changes into the plugin
- JavaScript ES6 syntax for server-side.
- JavaScript basic knowledge with jQuery
- React & Redux & Flux framework architecture
Install NodeJS, version 8 or newer.
Clone this project or download it (this nodejs branch only). It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-forge/design.automation-nodejs-sketchIt.git
To run it, install the required packages, set the enviroment variables with your Client ID, Secret, Bucket Key and Nickname value and finally start it. Via command line, navigate to the folder where this repository was cloned and use the following:
Mac OSX/Linux (Terminal)
npm install
export FORGE_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
export FORGE_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
export FORGE_BUCKET_KEY=<<YOUR UNIQUE BUCKET KEY>>
export FORGE_ACTIVITY_ID=<<YOUR DESIGN AUTOMATION ACTIVITY ID>>
export FORGE_WEBHOOK_URL=<<YOUR DESIGN AUTOMATION FOR REVIT CALLBACK URL>>
npm start
Windows (use Node.js command line from Start menu)
npm install
set FORGE_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
set FORGE_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
set FORGE_BUCKET_KEY=<<YOUR UNIQUE BUCKET KEY>>
set FORGE_ACTIVITY_ID=<<YOUR DESIGN AUTOMATION ACTIVITY ID>>
set FORGE_WEBHOOK_URL=<<YOUR DESIGN AUTOMATION FOR REVIT CALLBACK URL>>
npm start
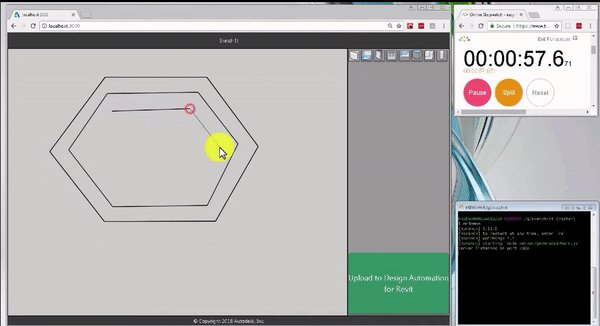
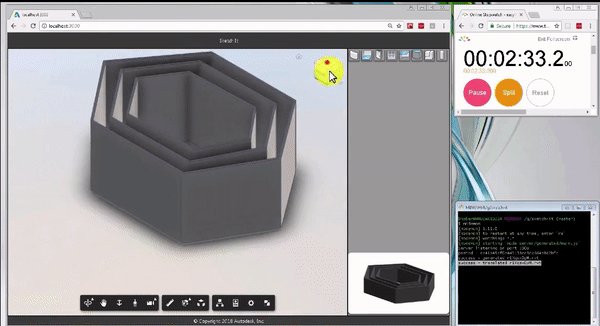
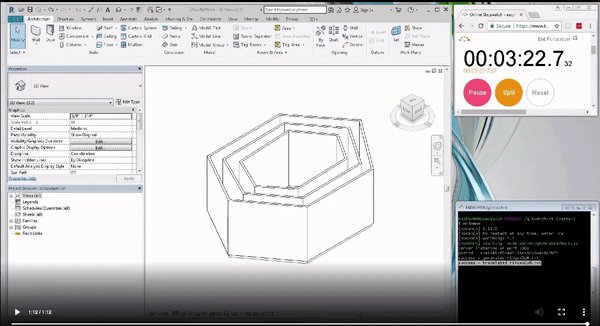
Open the browser: http://localhost:3000. Select the element to create (top-right buttons). Click on Generate Revit Model, wait until is ready to view.
Documentation:
Desktop APIs:
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.