This sample show a basic tree view with Hubs, Projects, Folders and Items. It does not use the ASP.NET native TreeView due its limitations, but the jsTree library, that have support for menus, reload, among other features. This sample is based on the Learn Forge tutorial.
The tree view will display personal enterprise (shared) hubs, with respective projects. For Civil 3D drawings with Alignments, the Alignment Design Check toolbar icon list aligments and compare its curves with a minimum radius value. The following image demonstrate a tipical tree view:
forgedatamanagement.herokuapp.com
- BIM 360 Account: (optional) must be Account Admin to add the app integration. Learn about provisioning.
- Forge Account: Learn how to create a Forge Account, activate subscription and create an app at this tutorial.
- Visual Studio: Either Community (Windows) or Code (Windows, MacOS).
- .NET Core basic knowledge with C#
- JavaScript basic knowledge with jQuery
Clone this project or download it. It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/Autodesk-Forge/forge-viewhubs
Visual Studio 2022 (Windows):
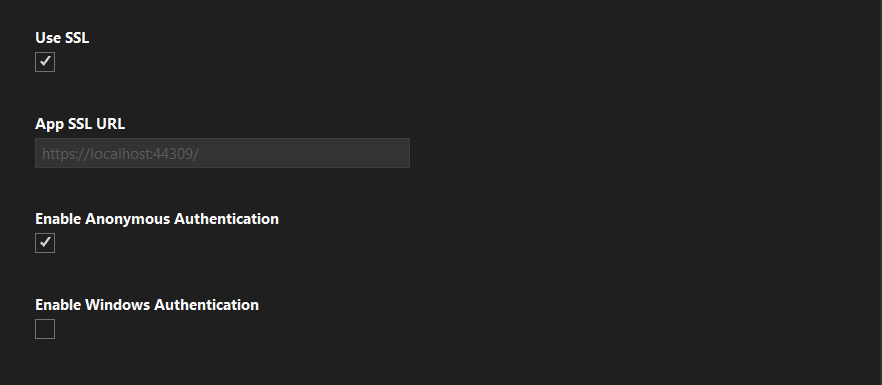
Right-click on the project, then go to Debug. Click on Open debug launch profiles UI. Adjust the settings as shown below.
Finally scroll down the same window to enable SSL and Anonymous Authentication. Make sure they are both checked.
Visual Code (Windows, MacOS):
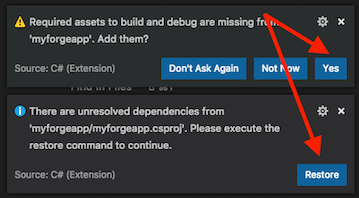
Open the folder, at the bottom-right, select Yes and Restore. This restores the packages (e.g. Autodesk.Forge) and creates the launch.json file. See Tips & Tricks for .NET Core on MacOS.
ngrok
For webhooks service to send notifications to your localhost server, you may want to use ngrok. Check this link on how to configure ngrok. You can find more information on about ngrok here.
Environment variables
At the .vscode\launch.json, find the env vars and add your Forge Client ID, Secret and callback URL. Also define the ASPNETCORE_URLS variable. The end result should be as shown below:
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS" : "http://localhost:3000",
"FORGE_CLIENT_ID": "your id here",
"FORGE_CLIENT_SECRET": "your secret here",
"FORGE_CALLBACK_URL": "http://localhost:3000/api/forge/callback/oauth",
"FORGE_WEBHOOK_URL": "your ngrok address", e.g https://34e2-105-27-239-221.in.ngrok.io
},To deploy this application to Heroku, the Callback URL for Forge must use your .herokuapp.com address. After clicking on the button below, at the Heroku Create New App page, set your Client ID, Secret and Callback URL for Forge.
Watch this video on how deploy samples to Heroku.
Documentation:
Tutorials:
This sample uses .NET Core and works fine on both Windows and MacOS, see this tutorial for MacOS.
-
Cannot see my BIM 360 projects: Make sure to provision the Forge App Client ID within the BIM 360 Account, learn more here. This requires the Account Admin permission.
-
error setting certificate verify locations error: may happen on Windows, use the following:
git config --global http.sslverify "false"
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Augusto Goncalves @augustomaia, Forge Partner Development