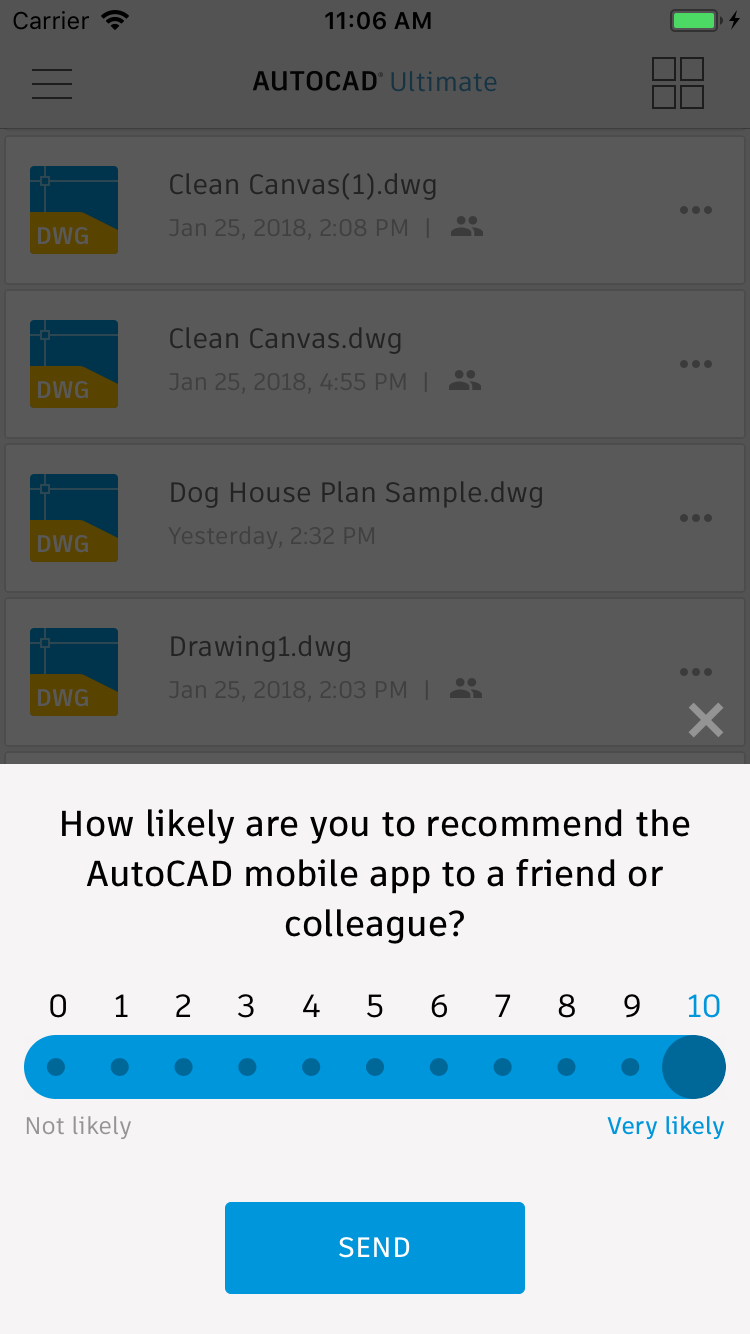
ADNetPromoterScoreSurvey is an iOS component that presents Net Promoter Score (NPS) survey dialog to the user.
- Popup NPS survey dialog
- Callbacks on user interaction
- Final callback with user score, promoter type and feedback
- Customize the dialog's UI with your own style.
- iOS 9 and higher
- Swift 5
- Supports iPhone X
pod 'ADNetPromoterScoreSurvey'
Create ADNetPromoterScoreSurvey member
var npsSurvery = ADNetPromoterScoreSurvey()
Just call showSurvey function view controller whenever you want to show the survey:
self.npsSurvery.showSurvey(onViewController: self)
Implement NetPromoterScoreSurveyDelegate to get survey results and user interaction callbacks
self.npsSurvery.delegate = self
All delegate methods are optional:
@objc optional func netPromoterScoreViewDidChange(_ npsSurvey: ADNetPromoterScoreSurvey,
toView: NetPromoterScoreViewType)
Implement this method to receive a callback when survey view changed.
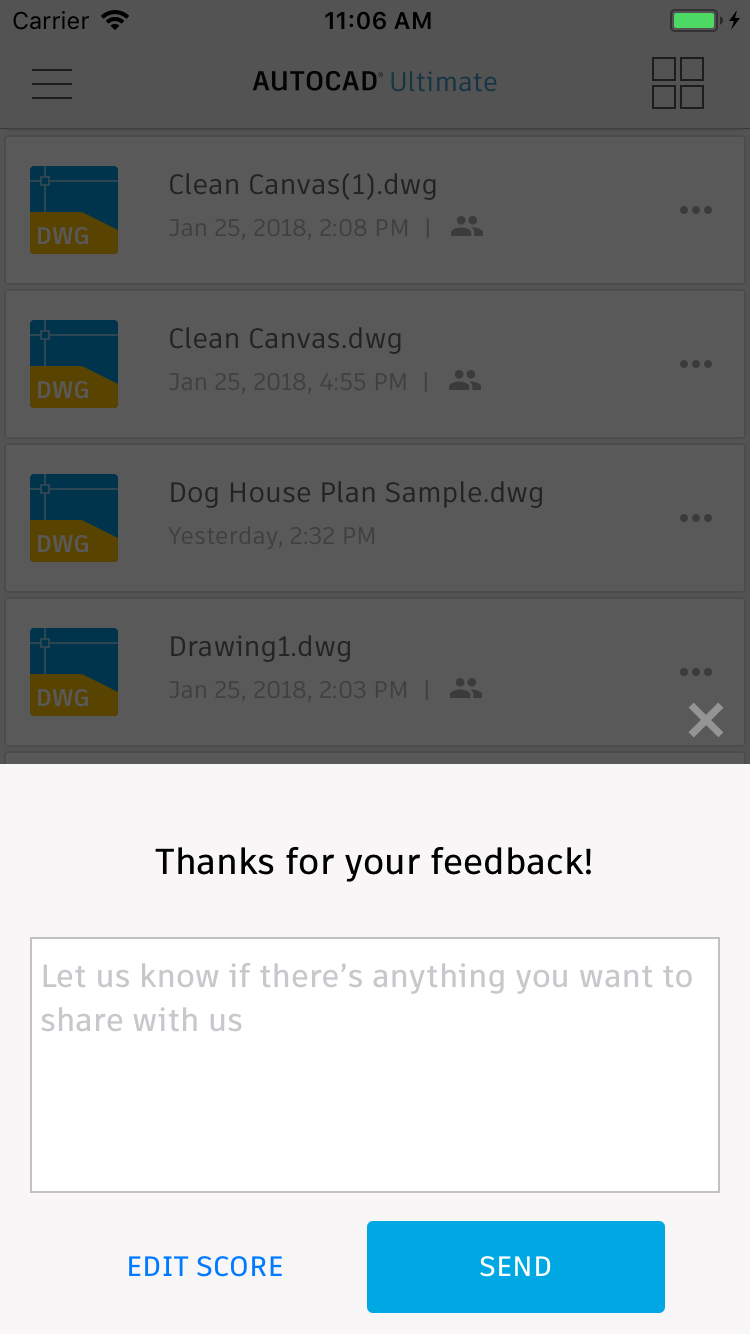
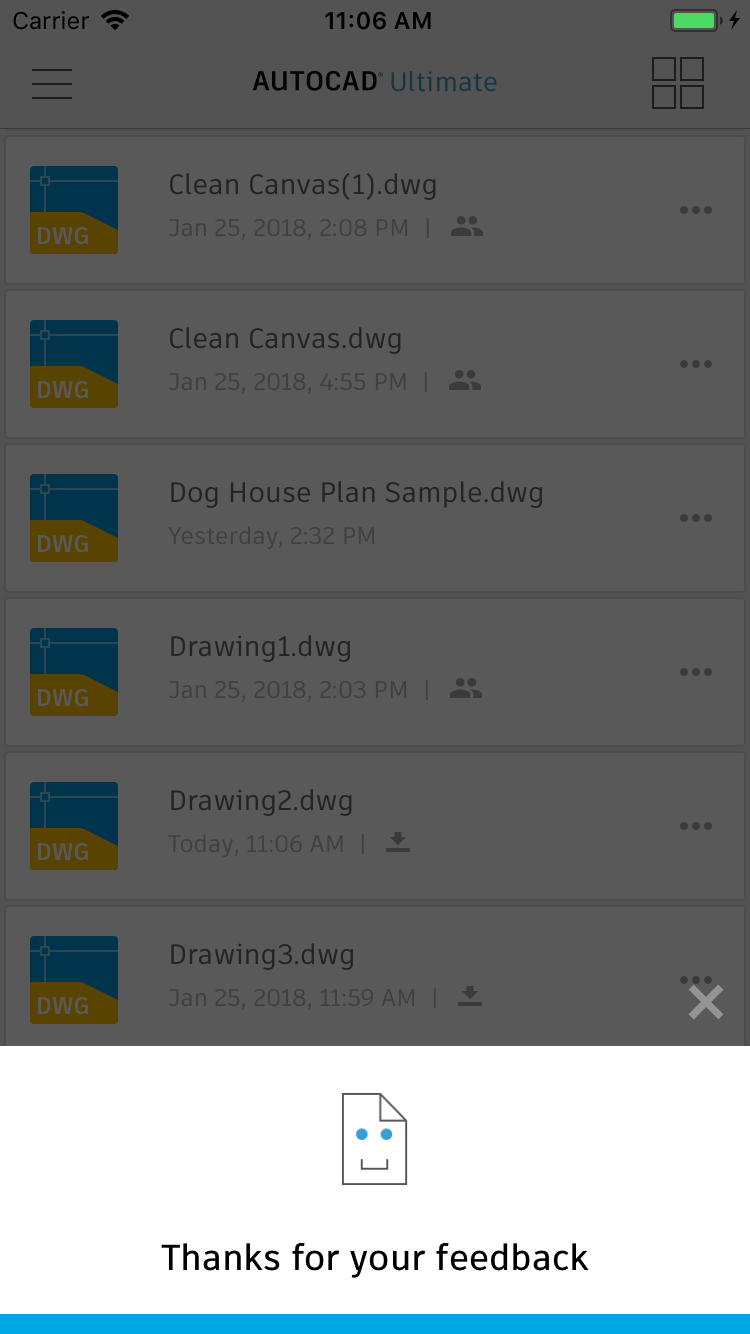
toView will hold the active view type (scoreQuestionView, feedbackQuestionView, thankYouView)
@objc optional func netPromoterScoreDidPressSendScore(_ npsSurvey: ADNetPromoterScoreSurvey,
selectedScore: Int)
Implement this method to receive a callback when the user click on "Send" Button after selecting score in the Score Question View.
@objc optional func netPromoterScoreDidChangeScoreValue(_ npsSurvey: ADNetPromoterScoreSurvey,
newScoreValue: Int)
Implement this method to receive a callback when the user change the score in the Score slider.
@objc optional func netPromoterScoreDidPressEditScore(_ npsSurvey: ADNetPromoterScoreSurvey)
Implement this method to receive a callback when the user back to edit score from the "Feedback View"
@objc optional func netPromoterScoreSurveryCompleted(_ npsSurvey: ADNetPromoterScoreSurvey,
surveyResult: NPSResult)
Implement this method to receive a callback when the survey proccess completed and get the whole survey result.
surveyResult parameter provides summary of the survey result (score, feedback, promoterType).
@objc optional func netPromoterScoreDidPressClose(_ npsSurvey: ADNetPromoterScoreSurvey,
fromView: NetPromoterScoreViewType)
Implement this method to receive a callback when the user closes the survey. fromView will hold the view type that was active when the user closed the survey.
In order to use you custom texts and fonts you can change the appearnce of the survey.
Changing text:
self.npsSurvery.appearance.scoreQuestionViewAppearance.questionText = "My custom question text"
Changing font:
self.npsSurvery.appearance.feedbackQuestionViewAppearance.textFieldFont = UIFont(name: "My Custom Font Name", size: 14)
Changing colors:
self.npsSurvery.appearance.scoreQuestionViewAppearance.highRankTitleColor = UIColor.red
self.npsSurvery.appearance.feedbackQuestionViewAppearance.titleFontColor = UIColor.red
self.npsSurvery.appearance.thankYouViewAppearance.backgroundColor = UIColor.black
You can set base color to use across all of the component views:
self.npsSurvery.appearance.setBaseColor(UIColor.red)
- Clone the repository to your local environment
- Go to dir
NetPromoterScoreSurveyExample - Execute
pod install - Open Xcode workspace
NetPromoterScoreSurveyExample.xcworkspace - Run
See Change Log page.
See Contributing page.