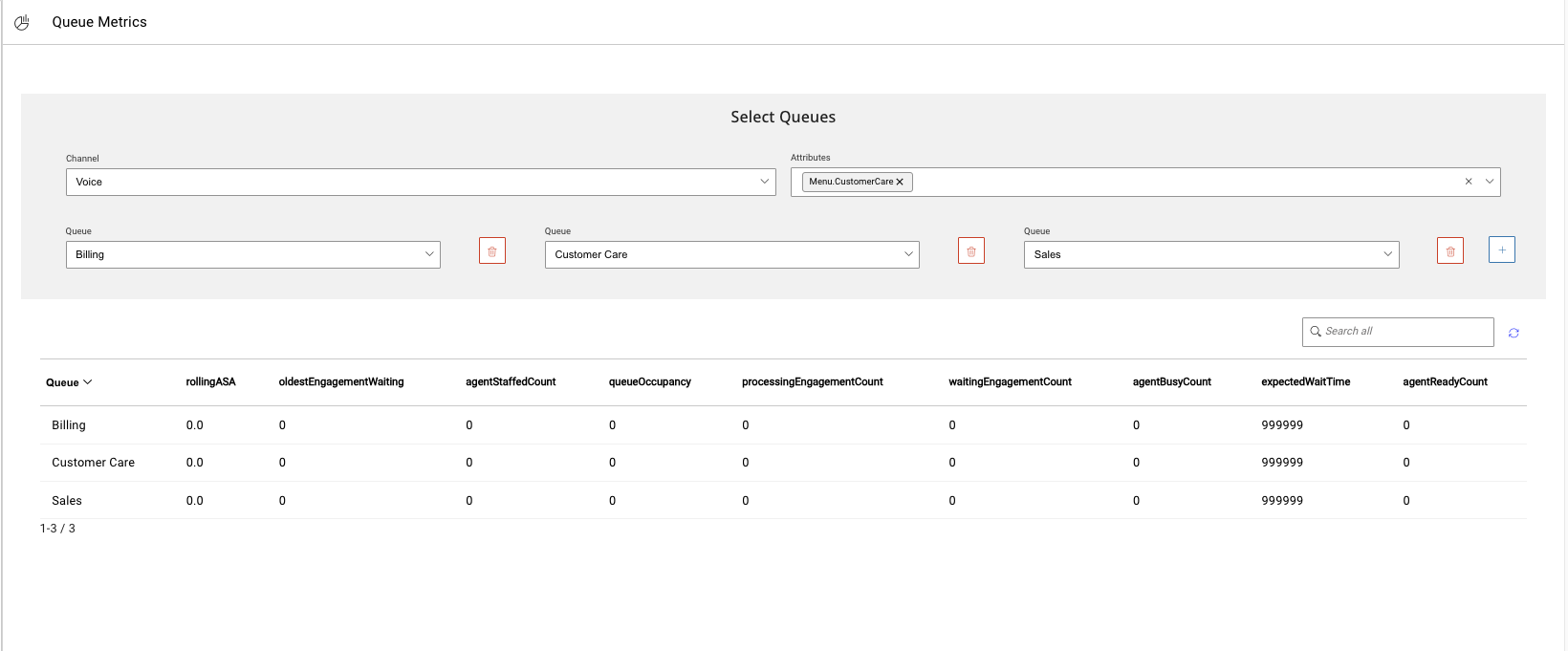
This custom widget gives the ability to Agents to check the Metrics for a specific set of Queues & Attributes before transffering an engagement to another Queue.
💡 This sample application is provided for demonstration purposes only and is not intended for production use. We assume no responsibility for any issues arising from its use.
The widget primarily uses the AXP Admin & Routing APIs and the Workspaces Widget Framework SDK.
onAgentStateEvent: Subscribe to changes in Agent's state (logged in, ready, not ready, etc.).onAnyInteractionEvent: Subscribe to any new Interaction on the agent's desktop.getInteractionData(): Obtain details of the current interaction.getConfiguration().user: Retrieve the full logged-in Agent configuration.
- Authorization: Acquire an access token for API calls.
- Get Queue Metrics: Fetch Metrics for a specific Queue.
- List Categories: Retrieve Categories/Attributes for the tenant.
- List Queues: Get configured Queues for the tenant.
The widget consists of the bundle.js file and a backend component for authorization and AXP API requests proxying. Both components are not multi-tenanted and require individual deployment per tenant.
Pre-requisites include AXP Client Credentials (CLIENT_ID and CLIENT_SECRET) and AXP API Application Key (AXP_API_APP_KEY). Node.js v18.0+ is also necessary.
Refer to the AXP Proxy API build & deploy guide available here.
The bundle.js file is built out of the react-app (queue-metrics-widget)
To build the bundle.js file:
- Navigate to
src/app/config.jsand update the configuration for your tenant:
export default {
env: {
AXP_CLIENT_ID: "YOUR_AXP_CLIENT_ID",
AXP_PROXY_BASE_URL: "https://your_server_fqdn_running_axp-proxy-api:3001",
AXP_ACCOUNT_ID: "ABCDEF",
AXP_API_APP_KEY: "your-secret-api-app-key"
},
};- Run
yarn installto install dependencies. - Run
yarn buildto build the bundle.js file, it will be in the build/ folder.
- Node.js version 18+.
- Docker & Docker Compose.
- SSL Certificate & Key.
- Upload
queue-metrics-widget.jsonto Avaya Experience Platform Admin Portal -> Widget Management.
- Update
docker-compose-dev.ymlwith SSL certificate paths. - Build and deploy the widget:
yarn install yarn build docker-compose -f docker-compose-dev.yml up # add -d for background process - To apply changes, run
npm run buildand refresh workspaces.
If you've done everything correctly, it should look something like this (default without any changes).
Serve the widget using any web server. Here is an NGINX configuration example:
server {
listen 8443 ssl;
ssl_certificate /etc/nginx/cer.cer;
ssl_certificate_key /etc/nginx/key.key;
add_header Access-Control-Allow-Origin *;
root /home/username/Projects/queue-metrics-widget/build; # Path to bundle.js file
autoindex on;
}