Tingkatkan pengalaman donasi Anda dengan Saweria Custom Overlay Donation Alert! Ubah tampilan dan pesan donasi secara kreatif, sampaikan apresiasi secara real-time, dan buat pengalaman donasi yang tak terlupakan. Coba sekarang dan berikan sentuhan khusus pada setiap donasi yang masuk!
Berikut merupakan cara menggunakan Custom Overlay Saweria
Video : Tonton Video Tutorial Di Youtube
- Cara akses Custom Overlay Saweria
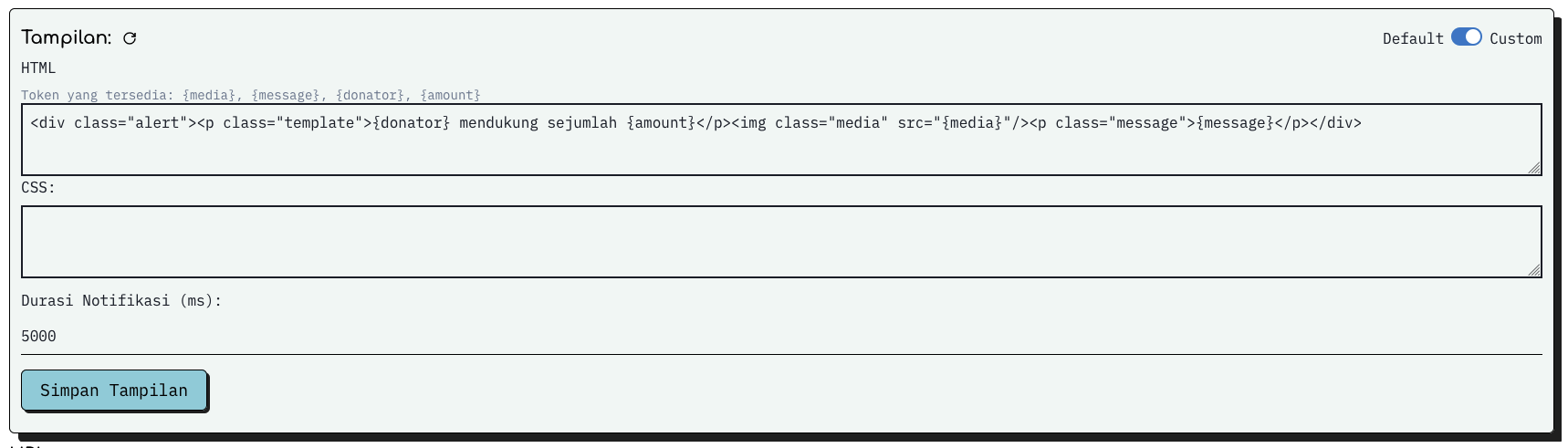
Buka halaman pengaturan overlay saweria dan klik custom pada ujung kanan atas dialog Tampilan seperti gambar diatas
- Pilih tema Custom Saweria Overlay pada Theme Preview
- Klik pada nama tema yang akan digunakan
- Klik File
index.htmlDan Copy / Salin seluruhnya atau mulai dari<div> sampai </div>Kemudian Paste / Tempel pada kolom
HTMLdi halaman pengaturan overlay saweria ( Jika kolom HTML tidak kosong , Harap kosongi terlebih dahulu / Replace saja dengan yang telah anda Copy / Salin ) - Klik File
style.cssCopy / Salin seluruhnya kemudian Paste / Tempel pada kolomCSSdi halaman pengaturan overlay saweria - Pada kolom
Durasi Notifikasi (ms)isikan minimal10000( 10 detik) - Klik
Simpan Tampilan& Custom Saweria Overlay anda siap digunakan
[-] Tambahan ( Animasi )
- Buka Folder Animation
- Pilih Tipe Animasi
- Container ( Keseluruhan Overlay )
- Text ( Hanya Text nya Saja )
- Klik File Model Animasi Yang Di Inginkan
- Copy / Salin Seluruhnya Kemudian Paste / Tempel pada kolom
CSSdi halaman pengaturan overlay saweria ( Paste / Tempel dibawah CSS tema [ Jangan di Replace ] )
MINIMUM Source Properties [ Width - 1000 ] & [ Height - 600 ]
Setelah merubah tampilan overlay , single click pada browser source Overlay Saweria di OBS dan tekan Refresh atau double click dan tekan Refresh cache of current page.
Jika tidak tampil, pastikan OBS telah terupdate ke versi terbaru (v28).
Anda dapat mengubah background Overlay anda
- Cari bagian berikut pada file
index.html<div class="container"> <img alt="Background Image" src="https://domain.com/image.jpg" class="background-img"> <!-- code --> </div> - Silahkan Replace url pada bagian
src=" Taruh URL Gambar Background Anda Disini "
- Cari bagian berikut pada file
index.html<div class="container"> <!-- code --> <div class="mascot"> <img src="https://domain.com/image.jpg"> </div> <!-- code --> </div> - Silahkan Replace url pada bagian
src=" Taruh URL Gambar Mascot Anda Disini "
- Cari bagian berikut pada file
index.html<div class="container"> <!-- code --> <div class="text"> <p> <span class="amount">{amount}</span> Dari <span class="donator">{donator}</span> </p> <p> <span class="message"> {message} </span> </p> <!-- code --> </div> - Anda dapat merubah teks yg tidak berada di dalam
<span> - </span>sesuai dengan keinginan anda .
Note* berikut beberapa token yang disediakan oleh Saweria untuk teks yang berada di dalam <span> - </span>
{media}{message}{donator}{amount}
- Cari bagian berikut pada file
style.css:root { --amount: rgb(223, 168, 102); --donator: rgb(223, 168, 102); --text: #ffffff; } - Ubah dengan warna yang sesuai dengan keinginan anda. Gunakan Color Conversion jika anda tidak mengetahui code warna. Anda dapat menggunakan semua konversi yang ada pada web tersebut. ( disarankan menggunakan HEX Color )
Repository ini dibuka untuk umum , Anda dapat berkontribusi juga pada Repository ini.
Tidak menemukan overlay dengan tema keinginan anda ? Silahkan untuk submit theme request.
Anda memiliki saran fitur untuk Repository ini ? Silahkan untuk submit feature request.
Ingin memiliki tema pribadi yang sesuai dengan keinginan anda ? Silahkan untuk submit commission request.