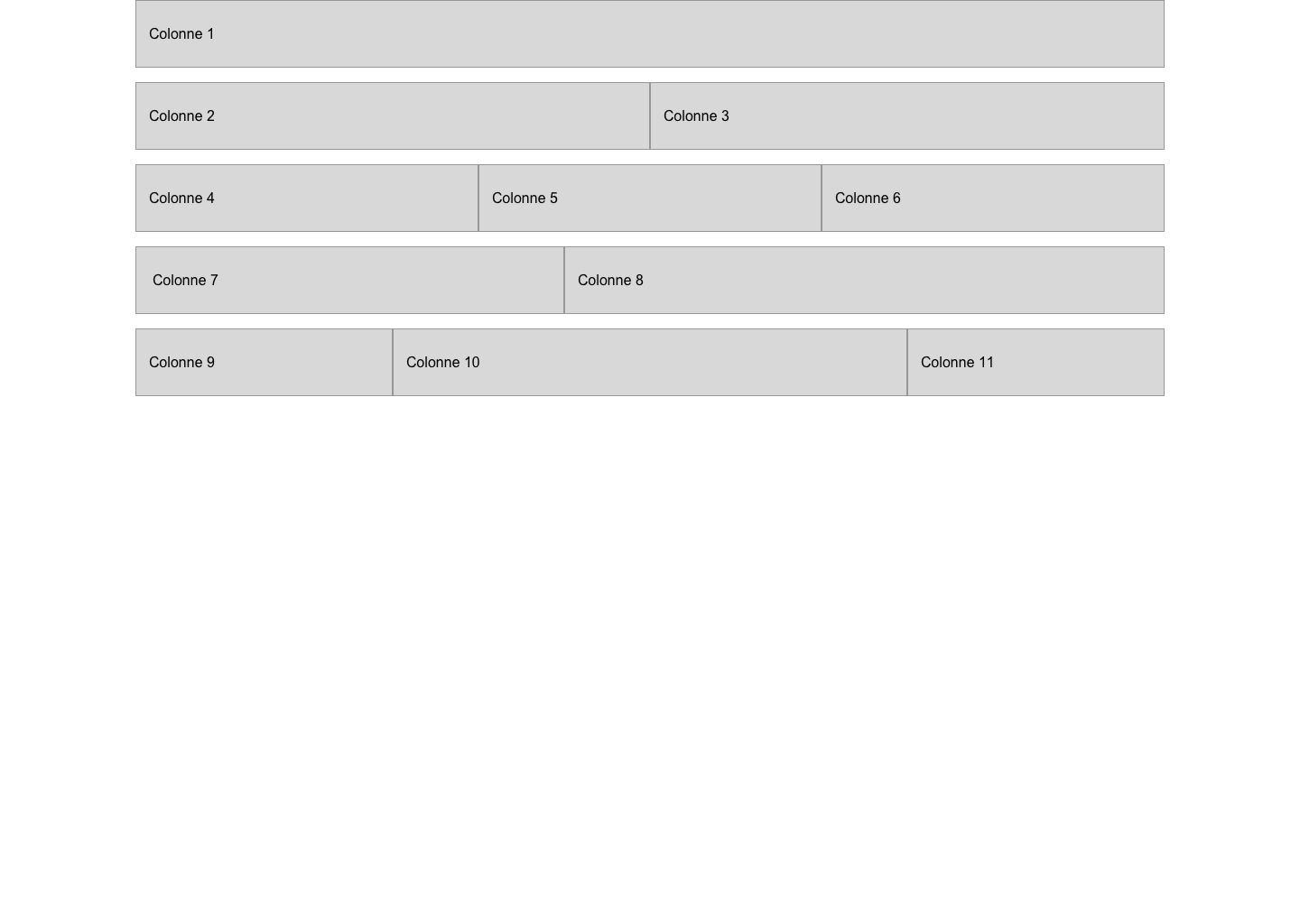
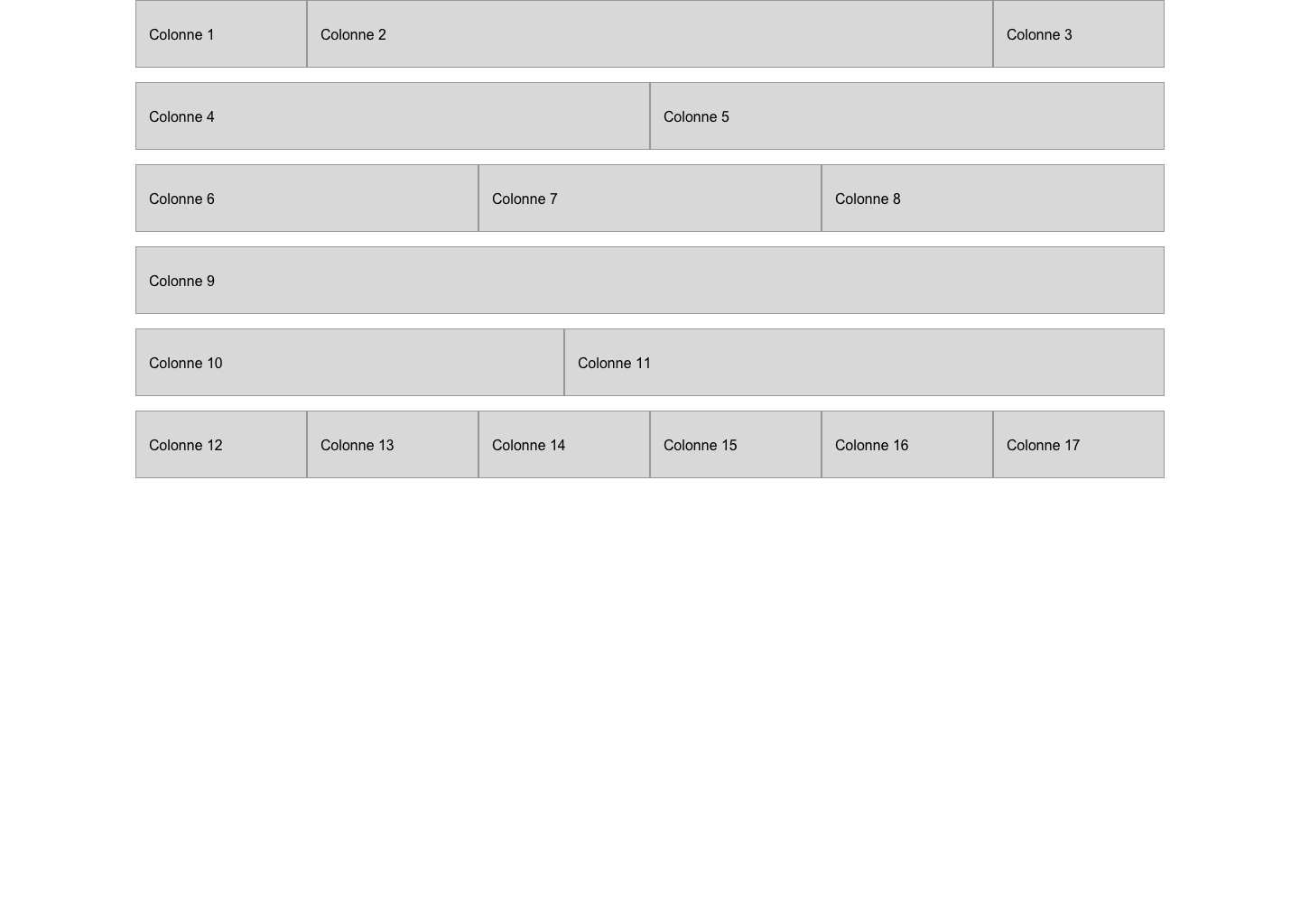
Intégrez les 2 maquettes en utilisant la grille Bootstrap.
Le fichier se trouve:
- dans l'équipe de votre classe
- dans le projet FD-03-Bootstrap
Il se nomme 01 - Bootstrap - Layout desktop.
Vous pouvez également le trouver ici.
Afin de rendre les colonnes visibles, vous pouvez utiliser la CSS suivante:
.row + .row {
margin-top: 16px;
}
.row > .col,
.row > [class^=col-] {
padding-top: 12px;
padding-bottom: 12px;
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}