Before you dive into the workshop, be sure to have read the provided HTML-reference doc.
When creating HTML files, be sure to use proper formating. Here is a basic template.
Don't worry about styling and alignment at this point, we'll worry about that when we add CSS.
<!DOCTYPE html>
<html>
<body>
...
</body>
</html>Questions located in the exercise folder
- Open the provided
index.htmlfile in the browser. - Modify it to match the following image
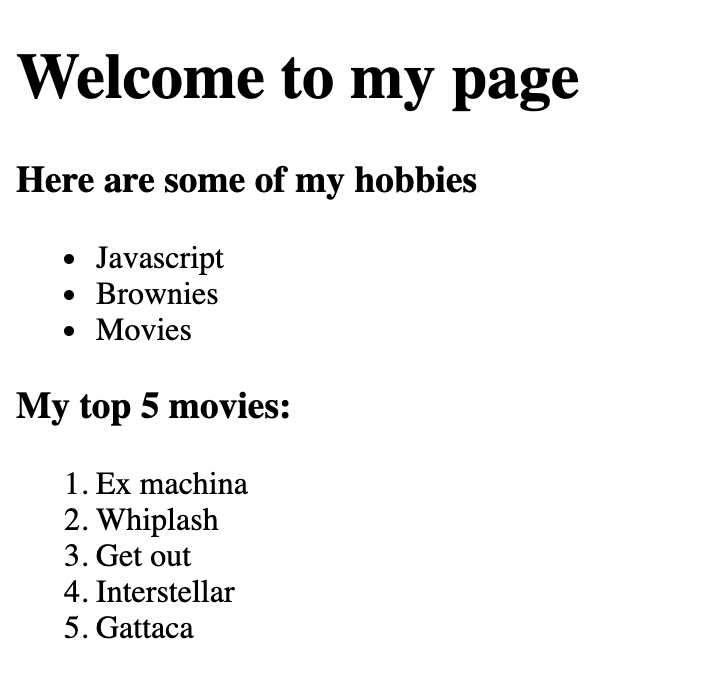
Write an HTML page that matches the screenshot provided.
Your file should have this structure:
Write an HTML page that matches the following:
If you did not find the previous exercise easy, start from scratch.
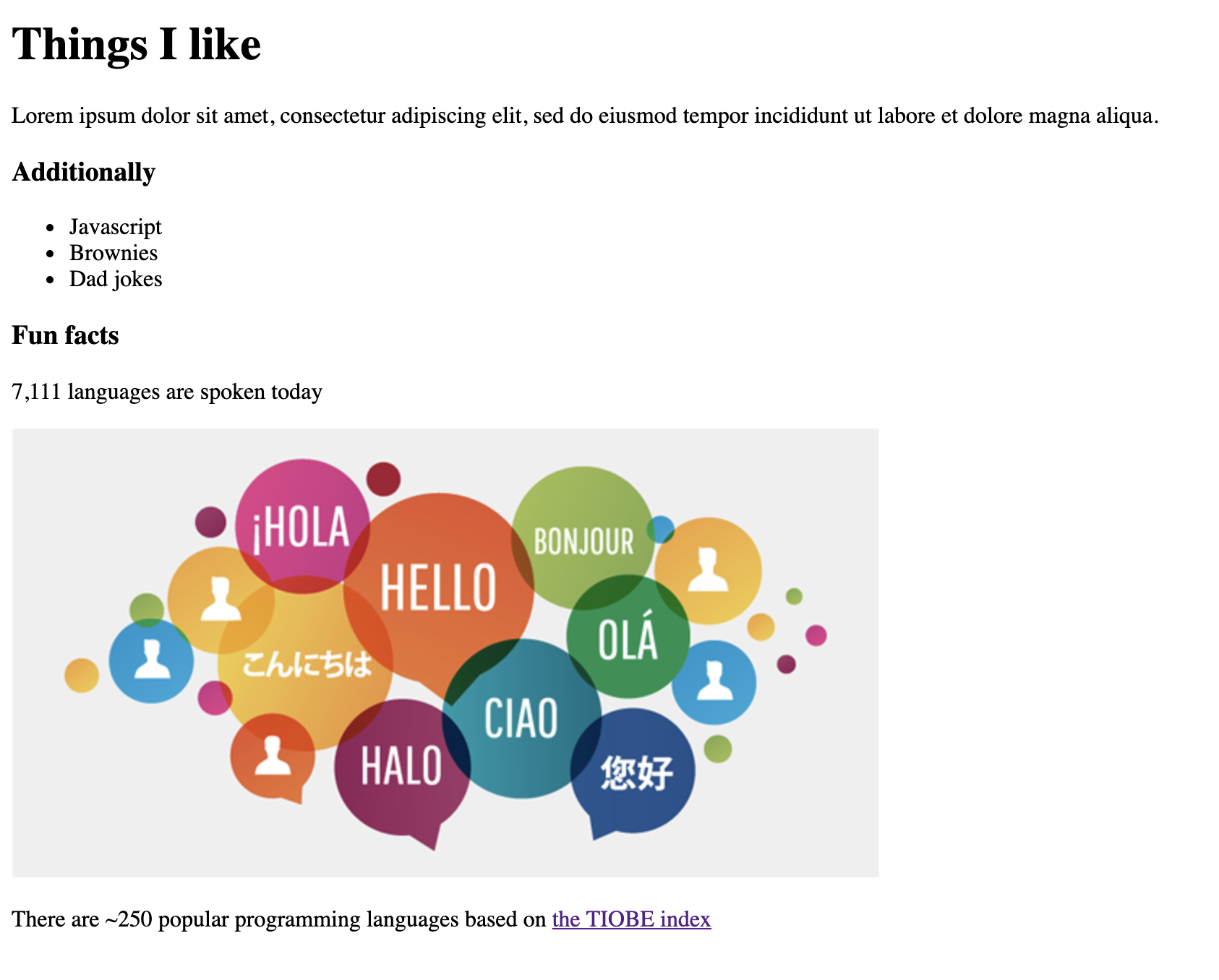
Update the HTML code to match the following:
TIOBE Index link: https://www.tiobe.com/tiobe-index/
Use target="_blank" on the <a> tag to open the link in a new tab
Fix the HTML code so it renders correctly:
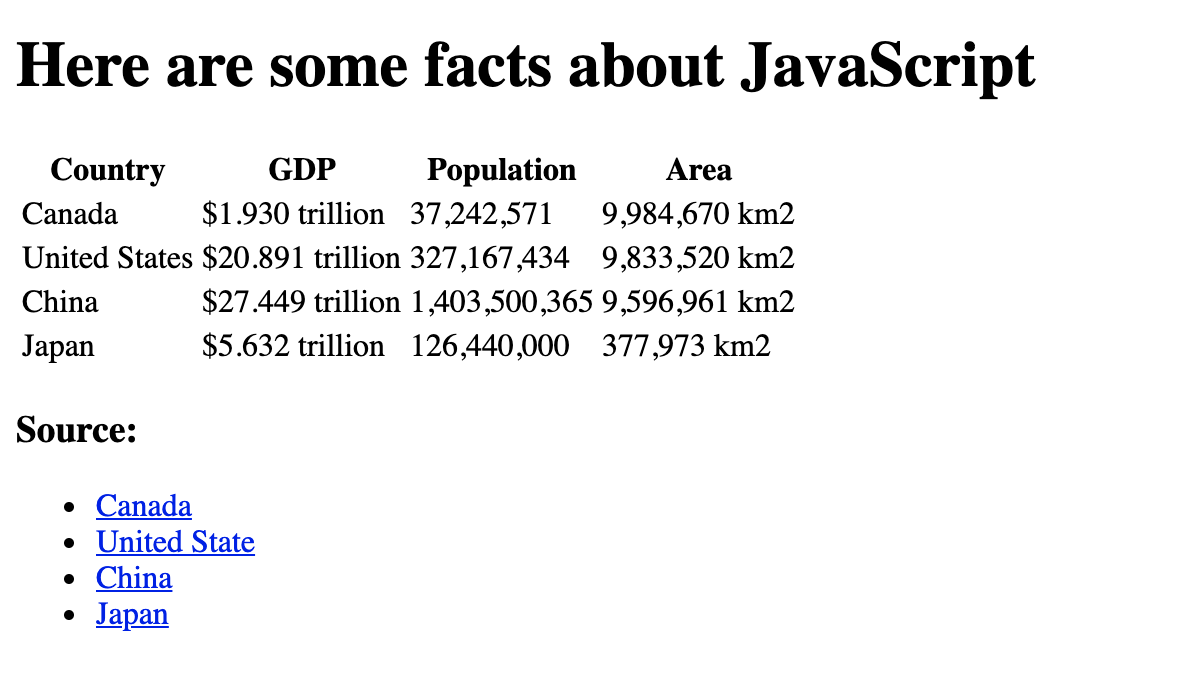
Create an HTML file so it matches the screenshot provided:
Hint: use the <table> element
Use target="_blank" on the <a> tags to open the links in a new tab
Links
- https://en.wikipedia.org/wiki/Canada
- https://en.wikipedia.org/wiki/United_States
- https://en.wikipedia.org/wiki/China
- https://en.wikipedia.org/wiki/Japan
🟡 - Minimally complete workshop (75%) - 🟡
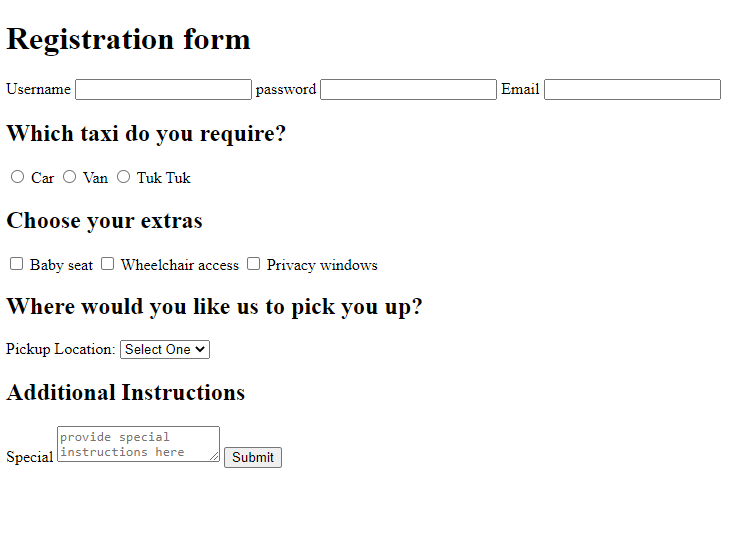
Update the HTML file so it matches the provided image:
- Use the
<form>element - Use the
<label>tag to make the text describing inputs clickable - Make all input elements before the Extras section required with the required attribute
<input type="text" required />- Use the
<select>tag for the pickup list - Try to make sure your form is accessibility-friendly.
🟢 - Complete workshop (100%) - 🟢