A web application (Prototype of) developed for the University of Cape Coast to help new students and visitors navigate the campus efficiently using real-time guidance and information about campus facilities. Prototype of the Smart Campus Navigation System using Flask for the backend and HTML & CSS for the frontend. This prototype includes a # login page, a home page with an interactive map, and a facility information page.
- Project Description
- Features
- Technology Stack
- Installation
- Usage
- Project Workflow
- License
- Contributing
- Contact
The Smart Campus Navigation System leverages computer vision and location-based services to assist users in navigating the University of Cape Coast campus. The application provides real-time navigation, detailed facility information, and a user-friendly interface.
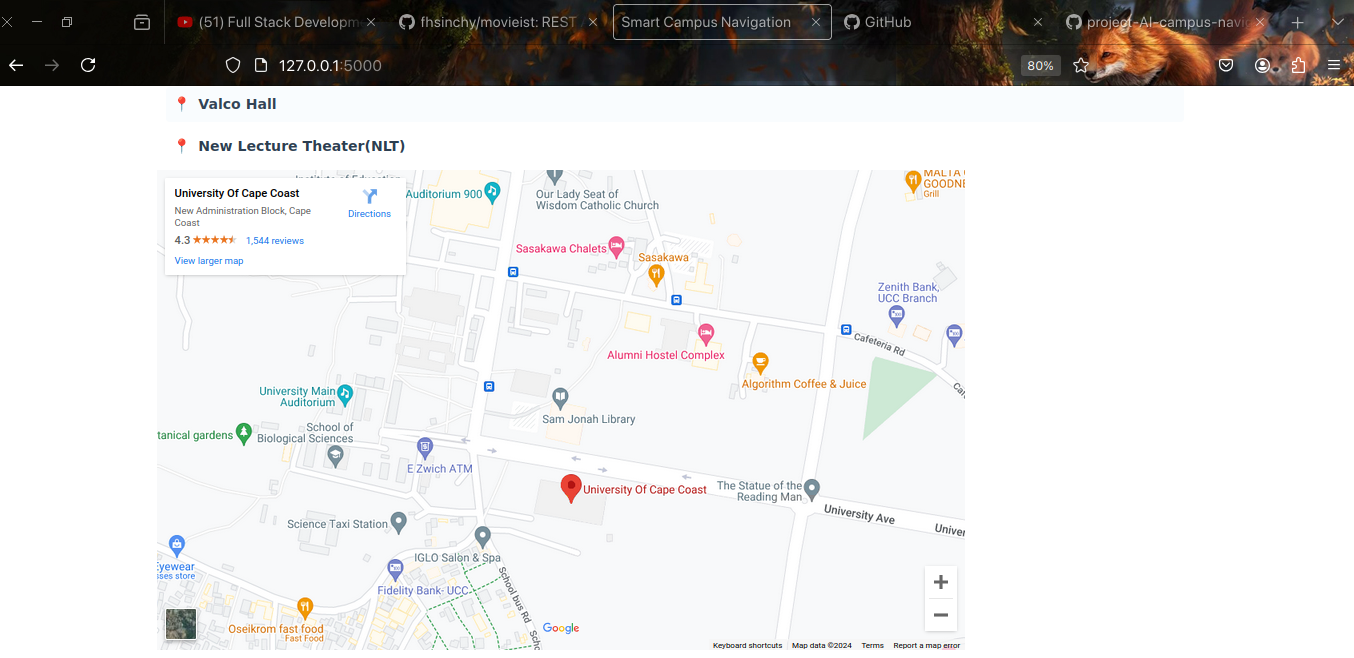
- Interactive Campus Map: Explore the UCC campus with an interactive map.
- Real-Time Navigation: Get turn-by-turn directions for both outdoor and indoor navigation.
- Facility Information: Access detailed information about campus facilities.
- Search and Filter: Search for specific locations or facilities with filters.
- Notifications and Alerts: Receive notifications about important events and navigation alerts.
- Personalization: Customize the app based on user preferences.
- HTML
- CSS
- JavaScript
- Flask (Python)
- SQLite (Database)
- Google Maps API (for map integration)
- OpenCV (for computer vision)
- Firebase (for real-time database and authentication)
- Python 3.x
- Flask
- SQLite
- Clone the repository:
git clone https://github.com/AyambaSumaila/smart-campus-navigation.git
- Change to the project directory:
cd smart-campus-navigation - Install the required packages:
pip install -r requirements.txt
- Set up the database:
flask db init flask db migrate flask db upgrade
- Run the application:
flask run
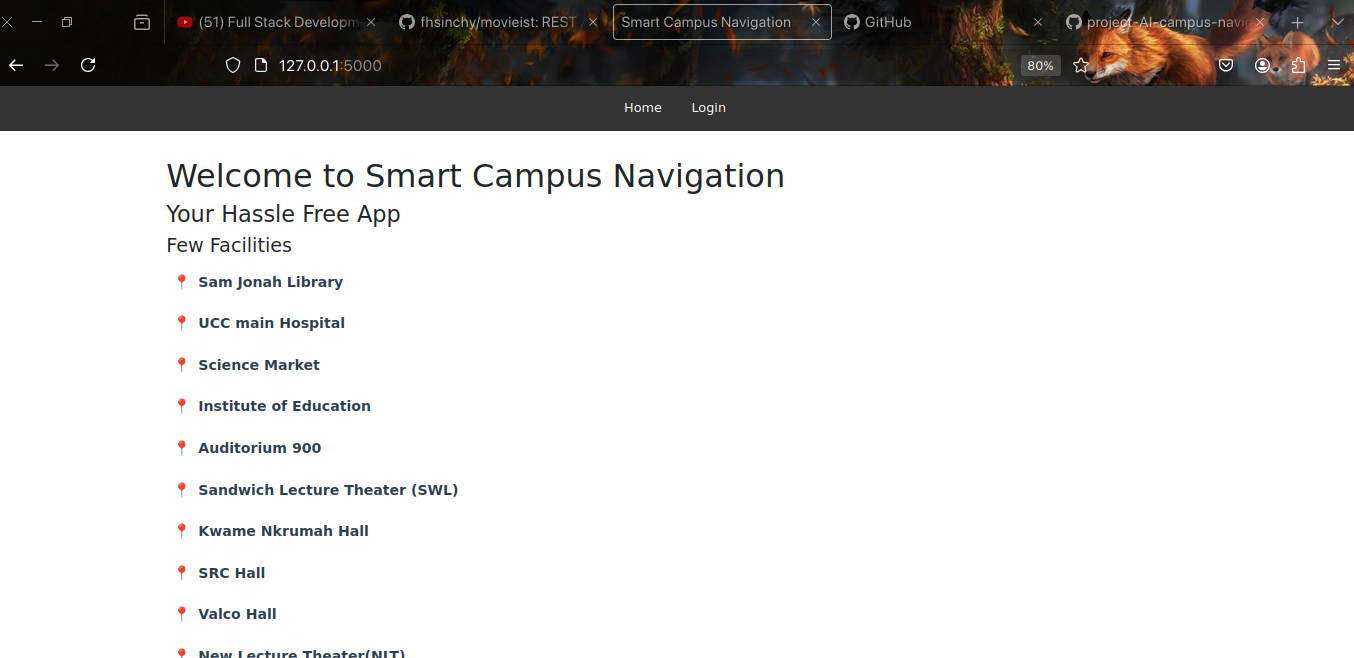
- Navigate to
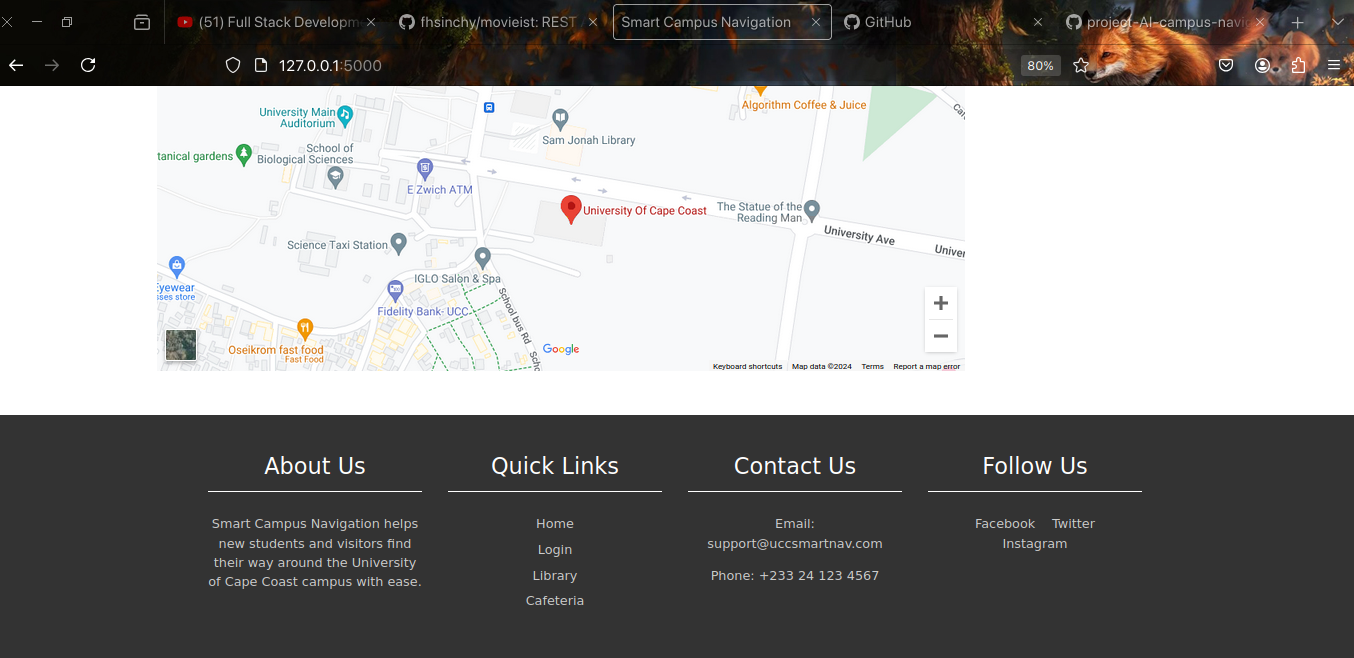
http://127.0.0.1:5000/in your web browser. - Use the interactive map to explore the campus.
- Search for facilities and get real-time navigation assistance.
- Receive notifications and alerts about campus events and navigation issues.
-
Requirement Analysis:
- Identify user needs and system requirements.
- Gather UCC campus maps and facility information.
-
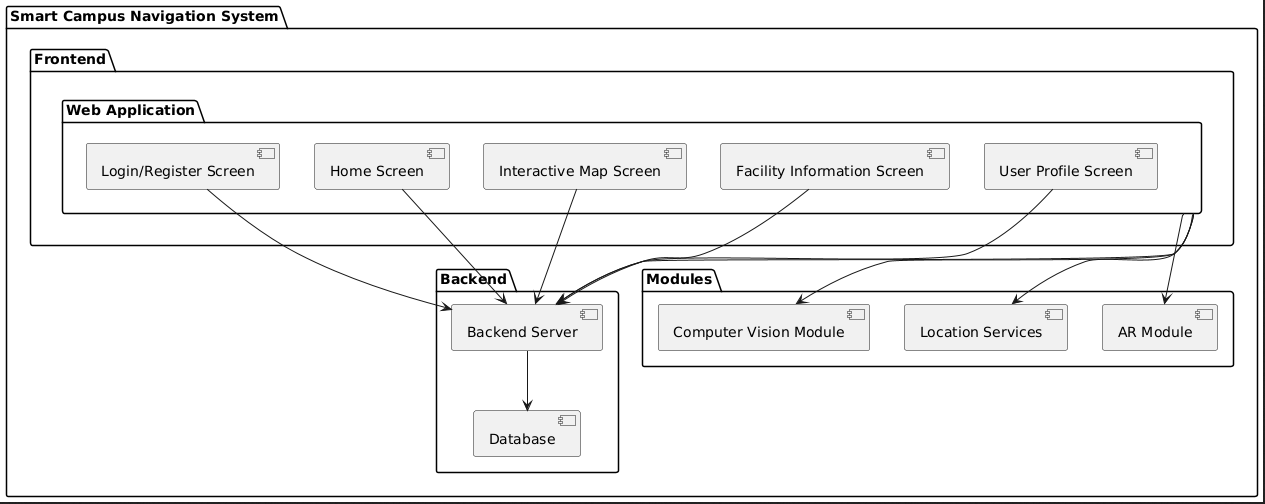
Design:
- Design the user interface (wireframes, mockups).
- Design the system architecture (components, data flow).
- Plan the database schema.
-
Implementation:
- Develop the frontend application using HTML, CSS, and JavaScript.
- Set up the backend server with Flask and SQLite.
- Implement computer vision functionalities with OpenCV.
- Integrate AR capabilities and location services.
-
Testing:
- Perform unit testing for individual components.
- Conduct integration testing for the entire system.
- Perform user acceptance testing (UAT) with a group of new students and visitors.
-
Deployment:
- Deploy the backend server on a cloud platform (e.g., AWS, Heroku).
- Ensure the web application is accessible from any web browser.
-
Maintenance and Updates:
- Monitor system performance and user feedback.
- Fix bugs and update the system as needed.
- Add new features based on user feedback and technological advancements.
This project is licensed under the MIT License. See the LICENSE file for details.
We welcome contributions from the community. Please see our CONTRIBUTING guidelines for more details.