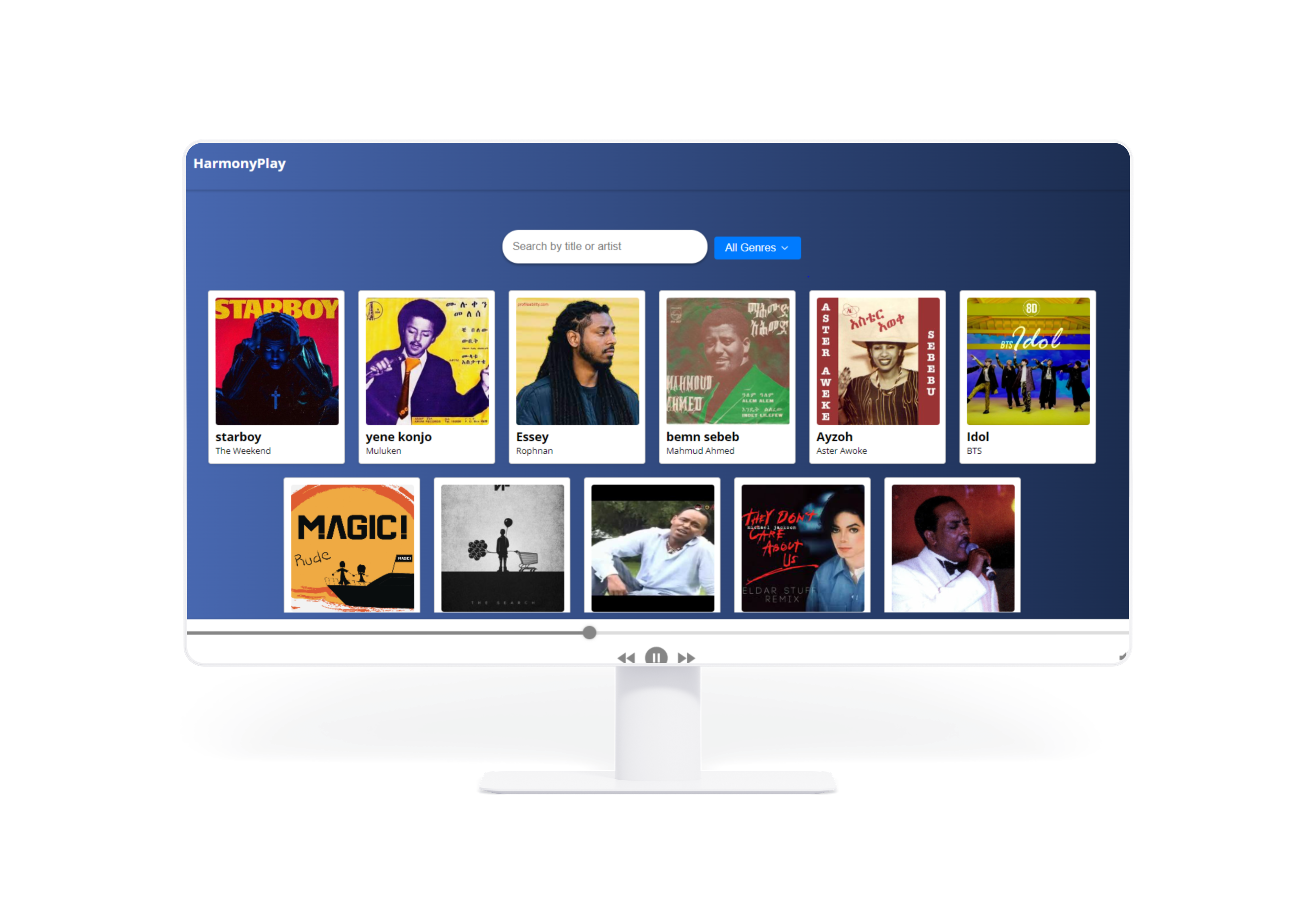
HarmonyPlay is a music app that allows you to create, customize, explore and listen to your favorite music in a seamless and enjoyable way.
The following technologies are used to create the frontend:
- ReactJS: A JavaScript library for building user interfaces.
- Redux Toolkit: A set of tools and abstractions for efficient Redux development.
- Redux-Saga: A Redux middleware library for handling side effects and asynchronous actions.
- Emotion: A library for writing CSS styles in JavaScript.
The following technologies are used to create the backend:
- Node.js: A JavaScript runtime for server-side development.
- Express: A fast and minimalist web application framework for Node.js.
- MongoDB: A popular NoSQL database for storing and retrieving data.
Make sure you have the following software installed on your machine:
- Node.js: Download Node.js
- Git: Download Git
Clone the repo
git clone https://github.com/AyubAli125212/MusicApp.git
Navigate to the created project
cd MusicApp
install dependencies with npm into both client and server folder
npm install
Create your .env file inside the server folder and include this variables.
DATABASE_URI=mongodb+srv://yourname:<password>@musiccollection.pydni2z.mongodb.net/?retryWrites=true&w=majority&connectTimeoutMS=60000
PORT=5050
CLOUDINARY_CLOUD_NAME=your cloudinary api name
CLOUDINARY_API_KEY=your cloudinary api key
CLOUDINARY_API_SECRET=your cloudinary api secret
📌Run the project from both the client folder and server folder
npm start
Congratulations 🎉 Now you have a functional Music App working locally
If you have any questions or feedback, feel free to contact me:
- HarmonyPlay Web App: Go to the App
- Backend: See the backend