A classic game built using HTML, CSS & JavaScript.
Check the live site here.
- Game walkthrough
- Brief
- Playing
- To-Do List
- APIs used
- External Libraries used
- Have an idea? or questions?
- Found a bug?
- Contributing
- Contact
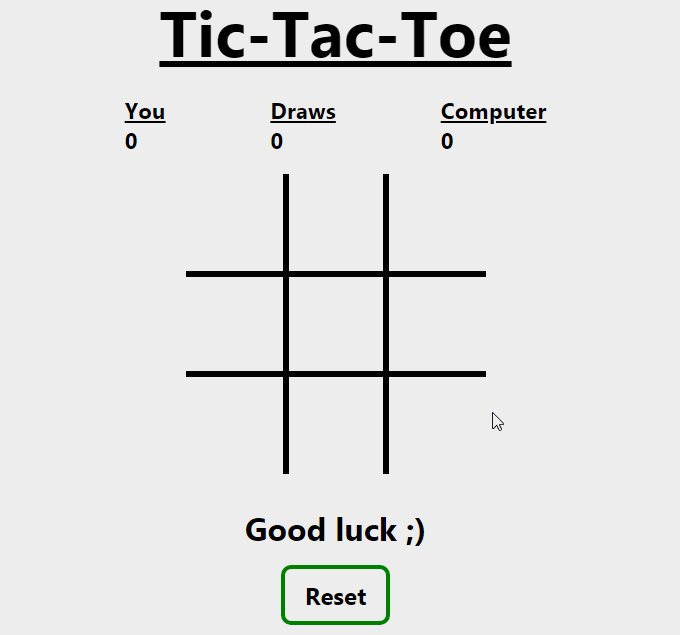
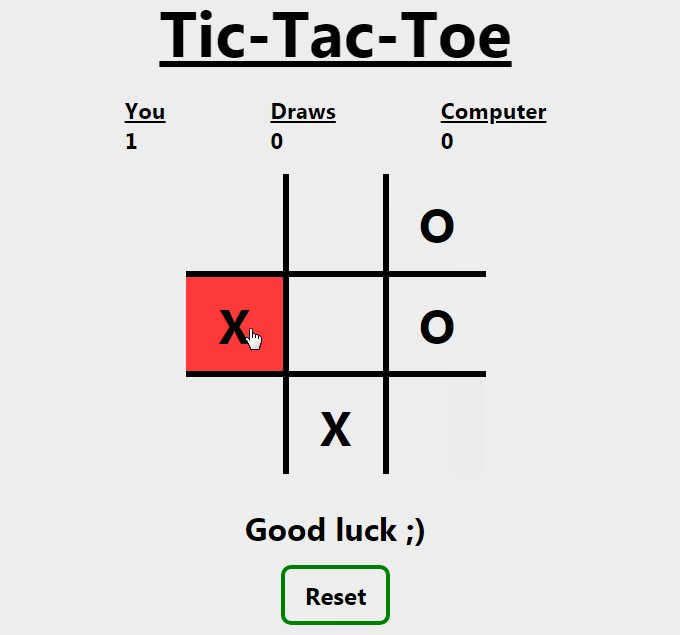
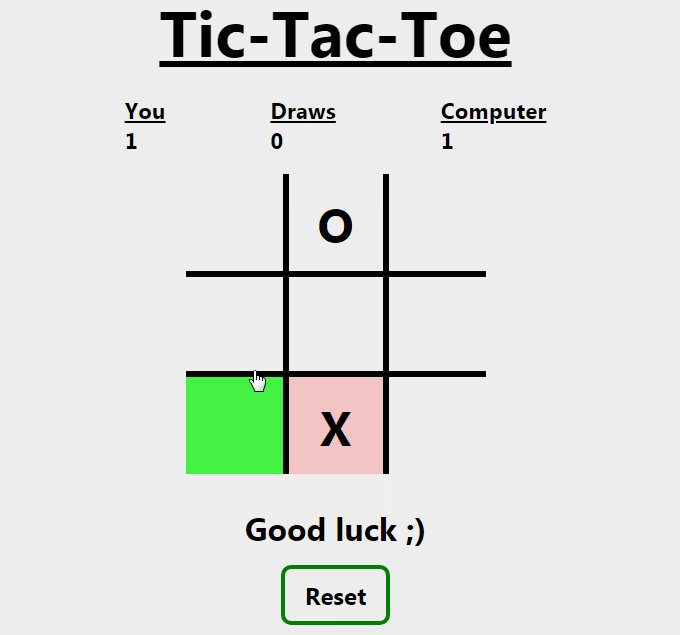
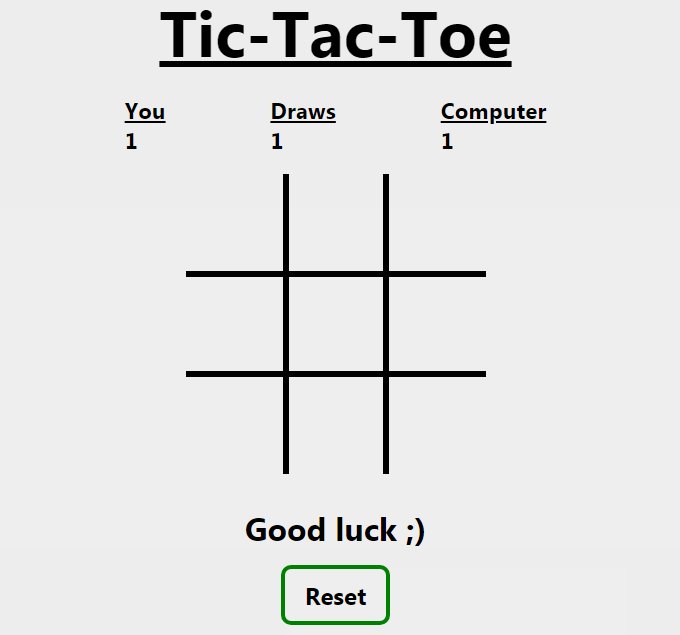
Example of the game made:
Tic-tac-toe is a game for two players, ❌ and ⭕, who take turns marking the spaces in a 3×3 grid. The player who succeeds in placing three of their marks in a diagonal, horizontal, or vertical row is the winner.
- X plays first
- Click on any grid box to play your move
- Click reset button after completion to reset the board and play again
This contains the list of features I'm working on or wish to implement them in future.
- Adding two player mode
- Giving user the option to either play as ❌ or ⭕
- Showing scores
- ❌ and ⭕ animate while making a move
- Linethrough on the respective column, row or diagonal when a player wins
- Adding AI using JavaScript minimax algorithm
- Adding multiplayer mode
Know how to implement these features and contribute? Check Contributions section.
Have more ideas? Check this
Web Share API - It provides a way to trigger the native share dialog of a device when sharing content, directly from a website or web application.
Service Worker API - Offers offline experience to a user.
PWACompat - PWACompat is a library that brings the Web App Manifest to non-compliant browsers for better Progressive Web Apps.
Read more on their blog.
If you have an amazing idea for this game, or you got some questions, you can discuss them in the discussions tab.
If you want to implement your idea by contributing, check contributing section.
If you find a bug, you can always open an issue in the issues tab to talk about it. Still, if you want to contact me, check here.
Note: Make sure you browse through the existing issues to check if the issue already exists.
Know a fix or want to contribute? Check contributions section.
Pull requests are always welcome. But before making any major changes you can open an issue to discuss.
For less major or minor changes, you can open a pull request.
You can also contact me.
Thanks for contributing.
I don't like spams