RecipeHub is a user-friendly culinary hub that offers a wealth of features for food enthusiasts of all skill levels. This online platform is designed to inspire, connect, and share the joy of cooking with a community of like-minded individuals.
With RecipeHub, you can explore a diverse array of recipes, save your favorite ones, and create personalized feeds filled with mouthwatering dishes that match your tastes and dietary preferences. The platform makes it easy to connect with fellow foodies through a convenient messaging system, allowing you to exchange cooking tips, recommendations, and ideas in a friendly and engaging environment.
One of the standout features of RecipeHub is its ability to post your own culinary creations, similar to the way you'd share photos on Instagram. You can showcase your cooking prowess by uploading your recipes, complete with mouthwatering images, step-by-step instructions, and ingredient lists. Whether you're a seasoned chef or just starting your culinary journey, RecipeHub is the perfect digital kitchen companion, offering you a place to discover, share, and communicate with a vibrant community of fellow food enthusiasts.
Live : [https://concerned-picture-9849-frontend.vercel.app/]
-
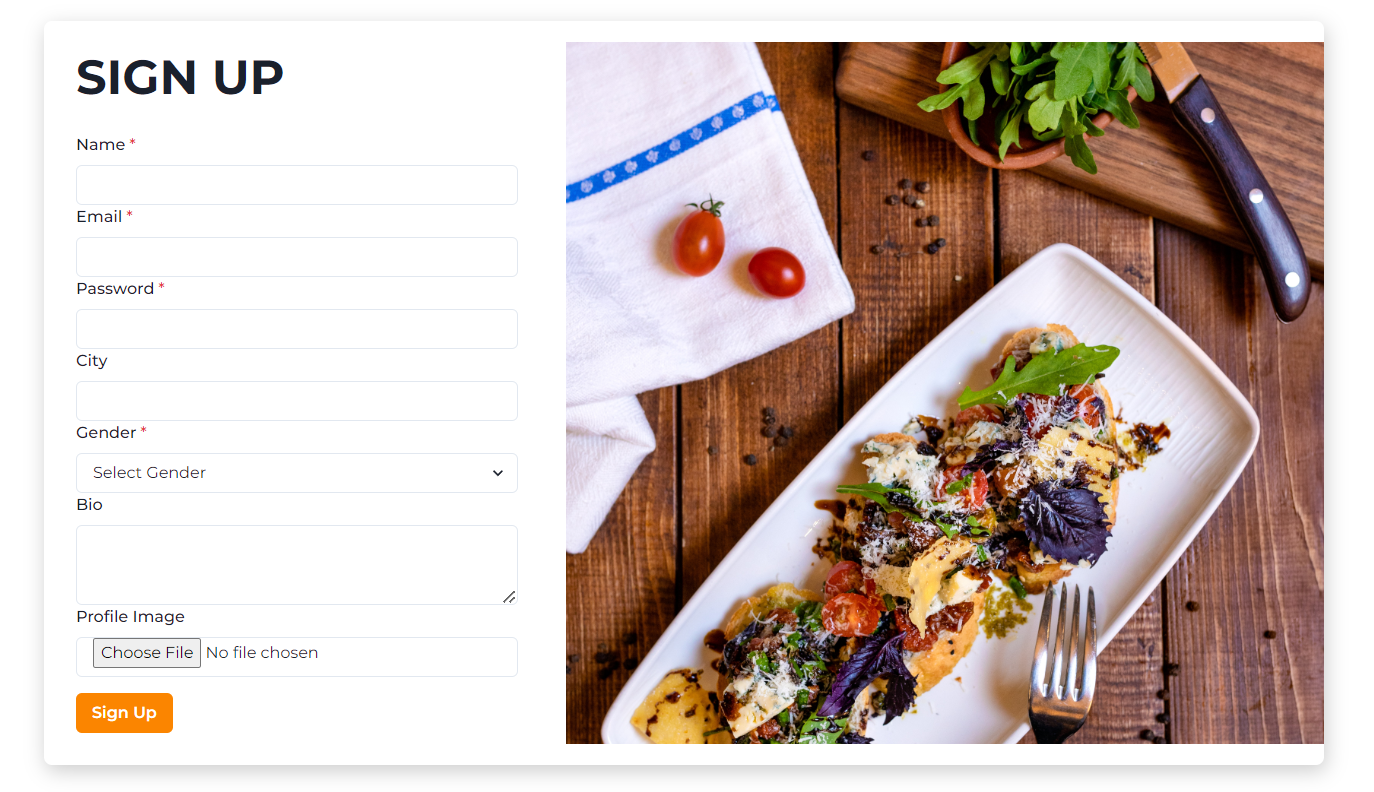
User Registration and Authentication:
- Create an easy-to-use registration and login system.
- Ensure secure account creation and login processes.
-
User Profiles:
- Enable users to personalize their profiles with pictures and personal information.
-
Post Creation and Sharing:
- Allow users to create, edit, and share posts with text, images, and links.
- Implement tagging, hashtags, and location tagging features.
-
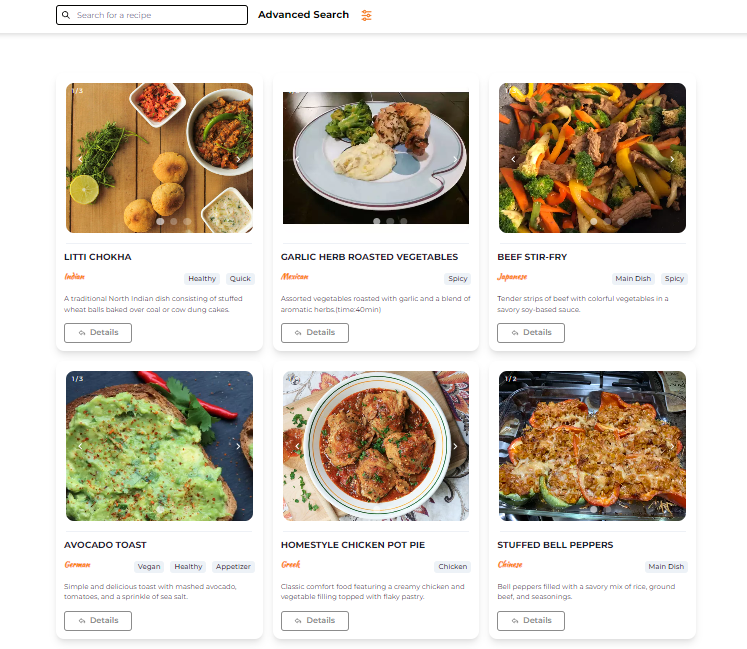
News Feed:
- Develop a dynamic news feed displaying posts from friends and the global recipe feed from the backend.
-
User Interaction:
- Include like, comment, and share functionalities to encourage user engagement.
-
Friend Management:
- Create features for sending, accepting, or rejecting friend requests.
- Implement tools to manage friends.
-
Private Messaging:
- Set up a messaging system for sending and receiving private messages.
-
Recipe Management:
- Utilize backend capabilities for users to create, edit, and share recipes, as well as view recipes from others.
-
Notification System:
- Notify users about friend requests, likes, comments, and messages to keep them engaged.
-
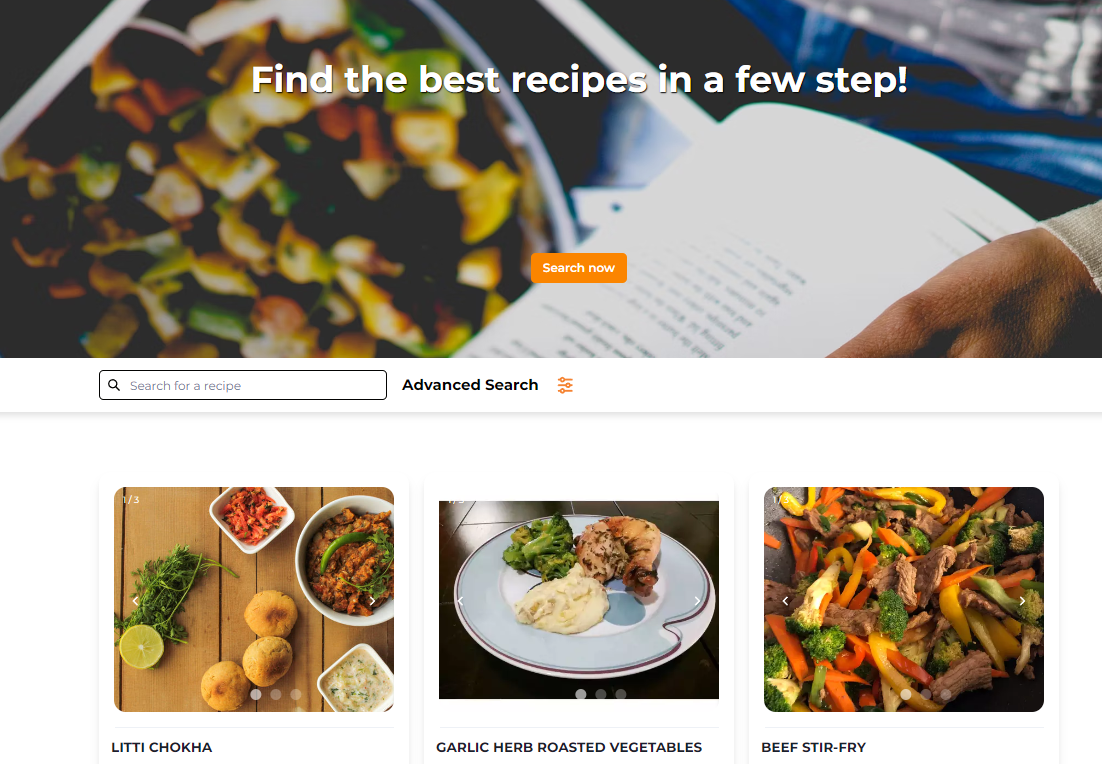
User Search:
- Implement a search functionality for finding friends and recipes easily.
-
User Settings:
- Allow users to customize account settings, privacy settings, and notification preferences.
-
Logout and Account Deletion:
- Enable users to log out and delete their accounts when needed.
-
Responsive Design:
- Ensure that the UI is responsive and functions well on various devices, including mobile and desktop.
-
Data Security:
- Implement security measures to protect user data, including encryption and secure connections.
-
Error Handling:
- Provide clear error messages and graceful handling of exceptions to enhance the user experience.
-
Documentation and Help:
- Offer user guides or tooltips to assist users in navigating and understanding the platform.
-
Testing and Debugging:
- Conduct thorough testing to identify and resolve any issues, bugs, or performance concerns.
- Backend Link :[https://concerned-picture-9849-jcof.onrender.com/]
The backend is built on Node.js.This documentation outlines the available routes and endpoints for the backend application. These routes are responsible for handling various operations, including user authentication, recipe management, user management, and comment handling.
| Route | Use Case | Access |
|---|---|---|
| Authentication Routes | ||
POST /auth/signup |
Create a new user with a profile image | User registration |
POST /auth/login |
Log in a user | User login credentials |
GET /auth/logout |
Log out a user | No authentication required |
| Fetch All Recipes | ||
GET /recipe/feed |
Retrieve user's feed of recipes | No authentication required |
| Private Routes (Authentication Required) | ||
GET /recipe/getMyRecipe |
Retrieve user's recipes | User authentication |
GET /recipe/getSingleRecipe/:id |
Retrieve a single recipe by ID | User authentication |
GET /recipe/getAllRecipe |
Retrieve all available recipes | User authentication |
PATCH /recipe/update/:id |
Update a recipe by ID | User authentication |
| User Routes (Authentication Required) | ||
GET /users/requests |
Retrieve user friend requests | User authentication |
GET /users/friends |
Retrieve user's friends | User authentication |
GET /users/notfriends |
Retrieve users who are not friends | User authentication |
GET /users/:id |
Retrieve a single user by ID | User authentication |
GET /users/ |
Retrieve the profile of the logged-in user | User authentication |
PATCH /users/update/:id |
Update user information by ID | User authentication |
PATCH /users/addFriend/:id |
Add a friend to the user's friend list | User authentication |
DELETE /users/delete/:id |
Delete a user by ID | User authentication |
| Comment Routes | ||
GET / |
Retrieve all comments | No authentication required |
POST /add |
Add a new comment to a recipe | User authentication |
PATCH /update/:id |
Update a comment by ID | User authentication |
DELETE /delete/:id |
Delete a comment by ID | User authentication |
- Creates a new user with a profile image.
- Requires user registration information.
- Example usage:
/auth/signup
- Logs in a user.
- Requires user login credentials.
- Example usage:
/auth/login
- Logs out a user.
- No additional parameters are required.
- Example usage:
/auth/logout
- Retrieves the user's feed of recipes.
- Example usage:
/recipe/feed
- Retrieves the recipes created by the authenticated user.
- Example usage:
/recipe/getMyRecipe
- Retrieves a single recipe by its ID.
- Requires user authentication.
- Example usage:
/recipe/getSingleRecipe/:id
- Retrieves all available recipes.
- Requires user authentication.
- Example usage:
/recipe/getAllRecipe
- Updates a recipe by its ID.
- Requires user authentication.
- Example usage:
/recipe/update/:id
- Retrieves user friend requests.
- Requires user authentication.
- Example usage:
/requests
- Retrieves the user's friends.
- Requires user authentication.
- Example usage:
/users/friends
- Retrieves users who are not yet friends with the authenticated user.
- Requires user authentication.
- Example usage:
/users/notfriends
- Retrieves a single user by their ID.
- Requires user authentication.
- Example usage:
/users/:id
- Retrieves the profile of the currently logged-in user.
- Requires user authentication.
- Example usage:
/users/
- Updates a user's information by their ID.
- Requires user authentication.
- Example usage:
/update/:id
- Adds a friend to the authenticated user's friend list.
- Requires user authentication.
- Example usage:
/users/addFriend/:id
- Deletes a user by their ID.
- Requires user authentication.
- Example usage:
/delete/:id
- Retrieves all comments.
- No authentication required.
- Example usage:
/
- Adds a new comment to a recipe.
- Requires user authentication.
- Example usage:
/add
- Updates a comment by its ID.
- Requires user authentication.
- Example usage:
/update/:id
- Deletes a comment by its ID.
- Requires user authentication.
- Example usage:
/delete/:id
Please ensure that proper authentication and authorization mechanisms are in place for private routes, as they require user authentication.
To run RecipeHub locally, follow these steps:
- Clone the repository:
git clone https://github.com/your-username/recipehub.git - Install dependencies:
npm install - Set up the database and configure environment variables.
- Start the development frontend-app:
npm start - Start the development server:
npm run server
RecipeHub is a teamwork project. Meet our awesome teammates:
- Ayushmaan Rajput(team lead) - Email: ayushmaanrajput25feb@gmail.com
- Nishant Singh - Email: nishantkr488@gmail.com
- Ranvijay Tiwari - Email: ranvijaytiwari0000@gmail.com
- Vamshikrishna Bejjarapu - Email: vamshikrishna99089@gmail.com
Note: This group project was developed in 5 days.
-------------------------------Thank You😊-----------------------------------------