This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
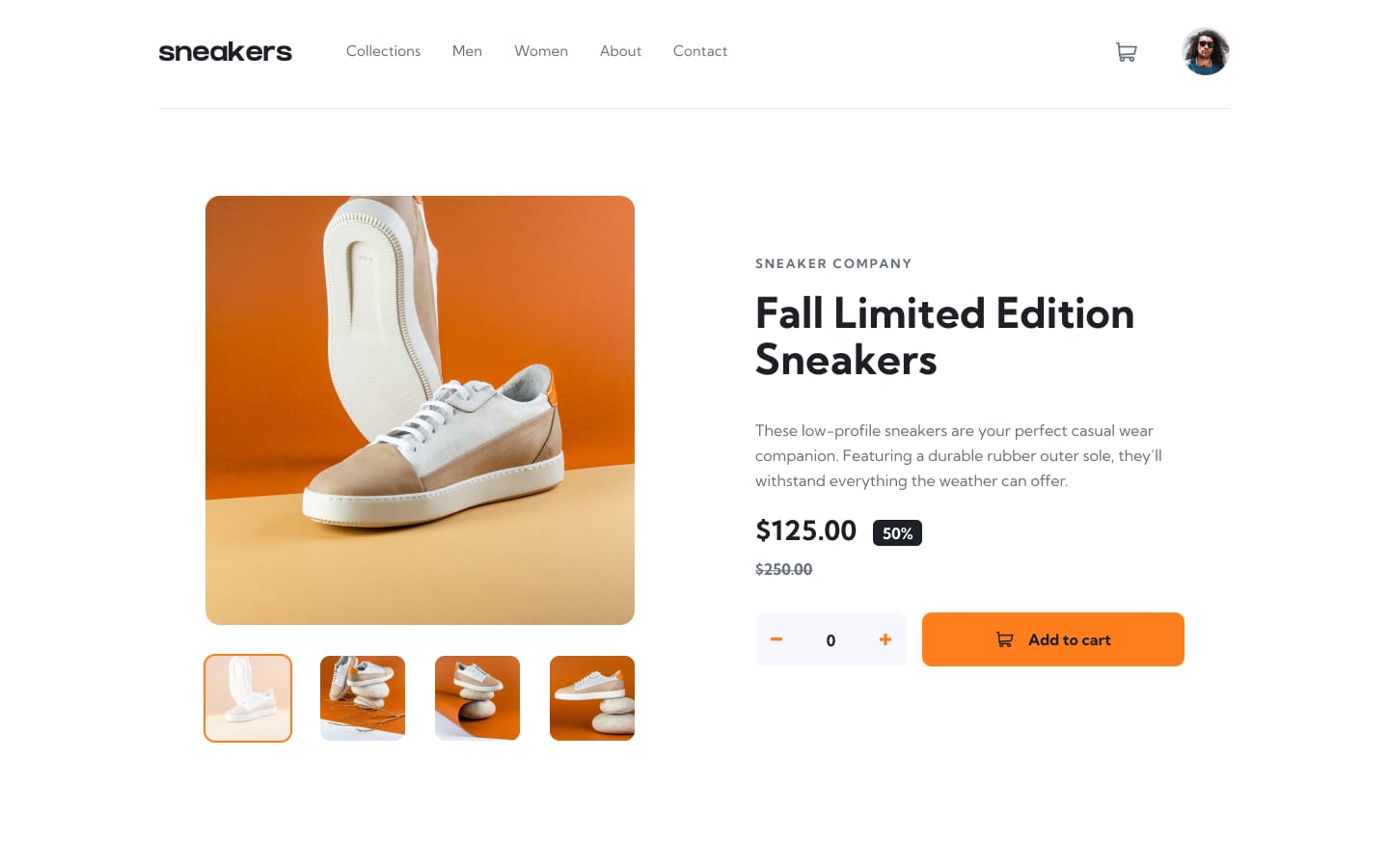
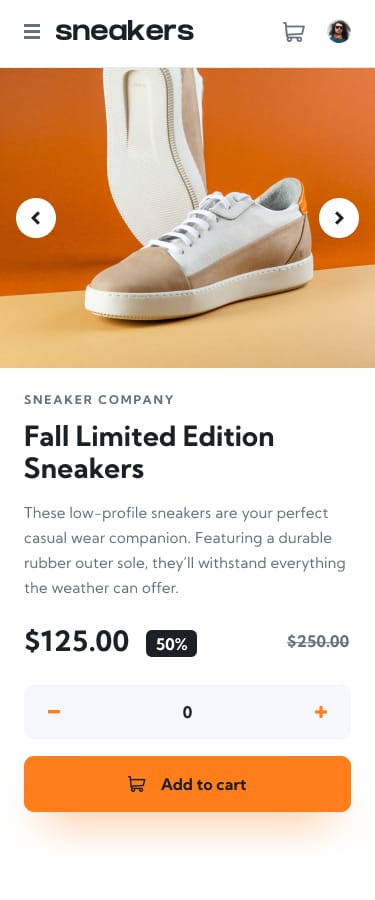
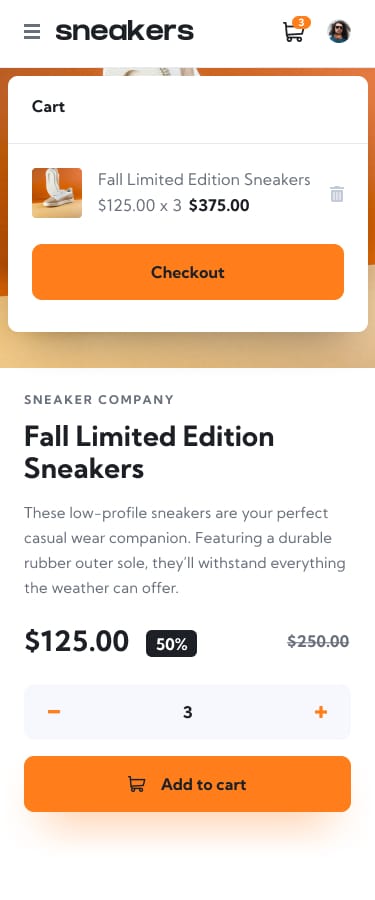
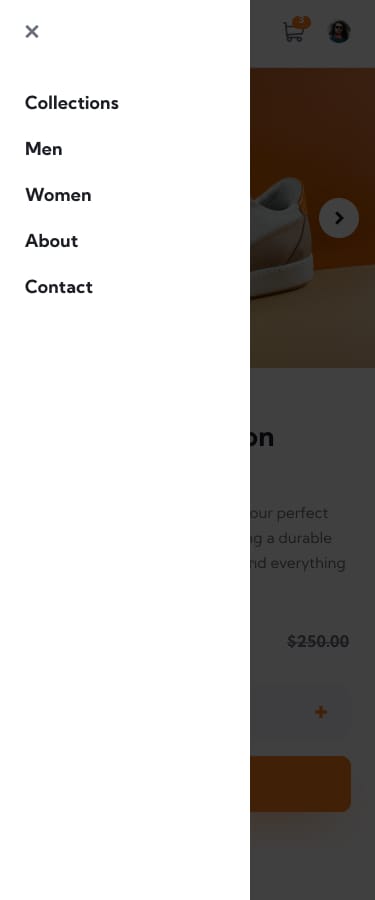
- View the optimal layout for the site depending on their device's screen size 📱💻
- See hover states for all interactive elements on the page 🖱️
- Open a lightbox gallery by clicking on the large product image 🖼️
- Switch the large product image by clicking on the small thumbnail images 🔄
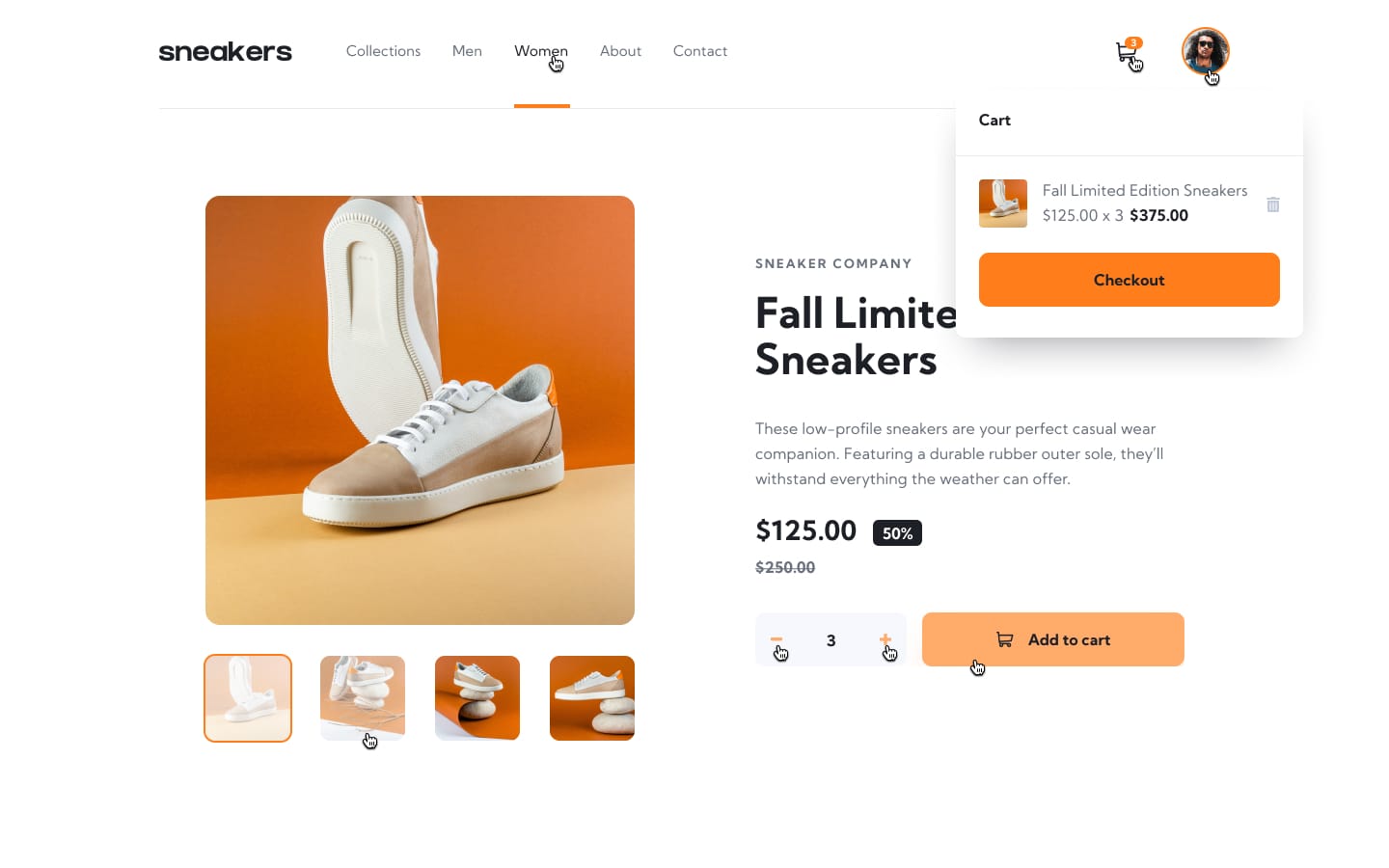
- Add items to the cart 🛒
- View the cart and remove items from it ❌
- Live Site URL: E-commerce product page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vanilla JavaScript
Use this section to recap over some of your major learnings while working through this project. Writing these out and providing code samples of areas you want to highlight is a great way to reinforce your own knowledge.
<h1>Some HTML code I'm proud of</h1>.proud-of-this-css {
color: papayawhip;
}const proudOfThisFunc = () => {
console.log('🎉')
}In future projects, I want to focus on:
- Improving my JavaScript skills, particularly in managing complex state
- Enhancing my CSS animations and transitions
- Implementing accessibility features
- Exploring CSS preprocessors like SASS
- MDN Web Docs - Comprehensive resource for HTML, CSS, and JavaScript.
- CSS-Tricks - Great articles and guides for CSS techniques.
- Website - Abdullah
- LinkedIn - LinkedIn
- Frontend Mentor - Abdullah
- Twitter - Abdullah
- Instagram - Abdullah
A special thank you to Frontend Mentor for providing this challenge. I also appreciate the community for their inspiration and support!