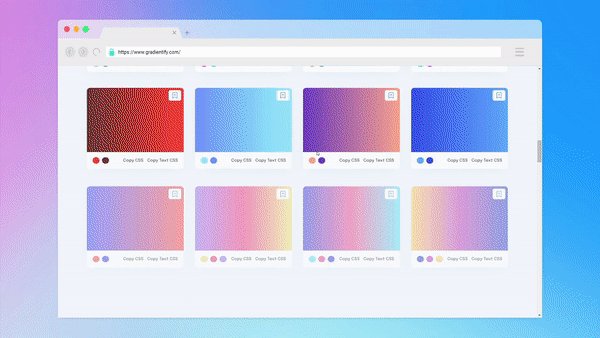
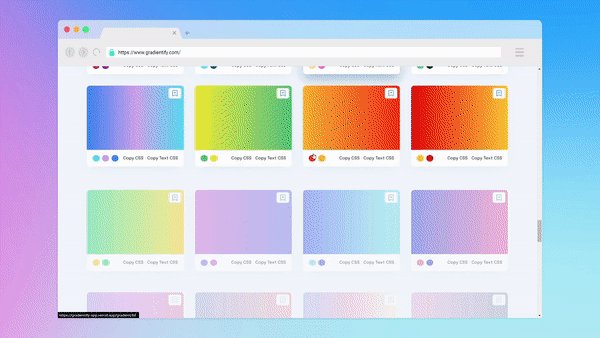
Gradientify is a web-based all-in-one gradient editor that gives you access to 100+ trendy and beautiful gradients for your next projects, Copy CSS Snippet, Download PNGs, generates gradient from an image, and easily make tints and shades of a single color.

Gradientify offers a huge collection of elegant gradients. you can use it for free without attribution.
- 🌈 100+ trendy gradients
- ⚡ Make tints and Shades
- 😍 Generate Gradient
- ➕ Add new Gradient
- ✨ Save Gradients
- 🔄 Rotate Gradients
- ⏬ Download PNGs
- 👩💻 Copy CSS Snippets, CSS text Snippets
- 🔍 Search by Hex
- 👬 Contributor's page
- 💻 Progressive Web App Support, Installable app
- 🌙 Dark mode
- 📱 Use on Any Device
- 📲 Smooth animations
- Clone the repository
git clone https://github.com/singhnitin77/gradientify.git- Change the working directory
cd gradientify- Install dependencies
npm install- Run the app
npm startAdding a gradient to gradientify is easy. All gradients are read from a gradients.json file which is available in this project's repo. Simply add your gradient details to it and submit a pull request.
Add your gradient colors in the HEX format along with a id to the end of the js file and submit a pull request
{
colors: ["#F86BDF", "#6B6BF8"],
id: 1,
},After your PR gets merged, you'll be automatically appeared on contributors page. through Github API.
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
- React
- Tailwind CSS: For complete styling
- Material UI: For Component Styling
- Animate.css: for smooth Animations
- AOS: For scroll animations
- react-router-dom: For routing
- react-icons: For Icons
- react-hot-toast: For toasts
- Vercel: For frontend and Backend Hosting
- Node Js:
- Express Js:
- Mongo DB: For Storing Gradients Database
This project is licensed under the MIT License - see the LICENSE file for details.
Gradientify is empowered by various contributors. A big thanks to all the amazing contributors who helped gradientify! Thank you! We thank all of them wholeheartedly.
Feel free to contribute in the project 🙌 Keep help us grow
This project needs a 🌟 from you