| page_type | languages | products | urlFragment | name | description | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
|
|
react-component-toolkit-openai-demo |
React Component Toolkit with ChatGPT and Azure OpenAI |
A sample demo for building and testing react components and includes a set of unique features including AI component generation and automatic conversion to Azure APIM Widgets. |
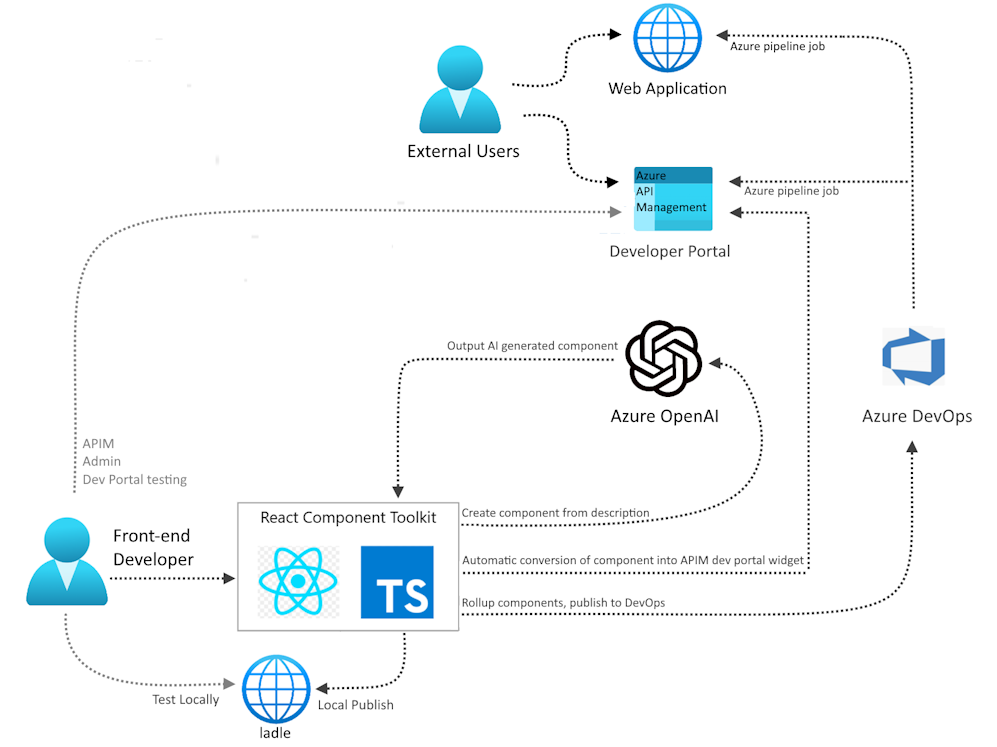
The React Component Toolkit is a toolkit for building and testing react components and includes a set of unique features including AI component generation and automatic conversion to Azure APIM Widgets. This samples provides auto-provisioning of necessary Azure resources and an interactive process of utilizing the toolkit.
This project framework provides the following features:
- Integrates with Azure Open AI allowing the creation of components from a description alone.
- Can convert a react component into an Azure API Management Widget.
- Can be tested standalone using ladle which is built into the toolkit stack.
- Includes a few example components including a markdown viewer, force-graph-3d component, etc.
- Automatically adds dependencies for created components.
- Uses css as code through Styled Components out of the box.
IMPORTANT: In order to deploy and run this example, you'll need an Azure subscription with access enabled for the Azure OpenAI service. You can request access here. You can also visit here to get some free Azure credits to get you started.
- Azure Developer CLI
- Node.js
- Git
- Powershell 7+ (pwsh)
- Important: Ensure you can run
pwsh.exefrom a PowerShell command. If this fails, you likely need to upgrade PowerShell.
- Important: Ensure you can run
NOTE: Your Azure Account must have
Microsoft.Authorization/roleAssignments/writepermissions, such as User Access Administrator or Owner.
- git clone https://github.com/Azure-Samples/react-component-toolkit-openai-demo.git
- cd react-component-toolkit-openai-demo
- Run
azd auth login - Run
azd up- This will provision Azure resources in your specified azd environment.
NOTE: For the target location, the regions that currently support the models used in this sample are East US, South Central US, or West Europe For an up-to-date list of regions and models, check here. It may take a minute for the services to be provisioned and te application to be fully deployed.
- After the services have been successfully provisioned, a post-provision script would automatically execute doing the following:
- the react-component-toolkit would be cloned locally
- you would be able to follow the prompts in console and interact with the local toolkit to generate new react components (for full documentation on the react component toolkit, refer to here)