This repo is an IoT Central companion experience which is part of a set of repos demonstrating a Fleet Management scenario. To get up and running with the full experience, visit the Learning Path here.
Watch a 5 minute overview of the experience
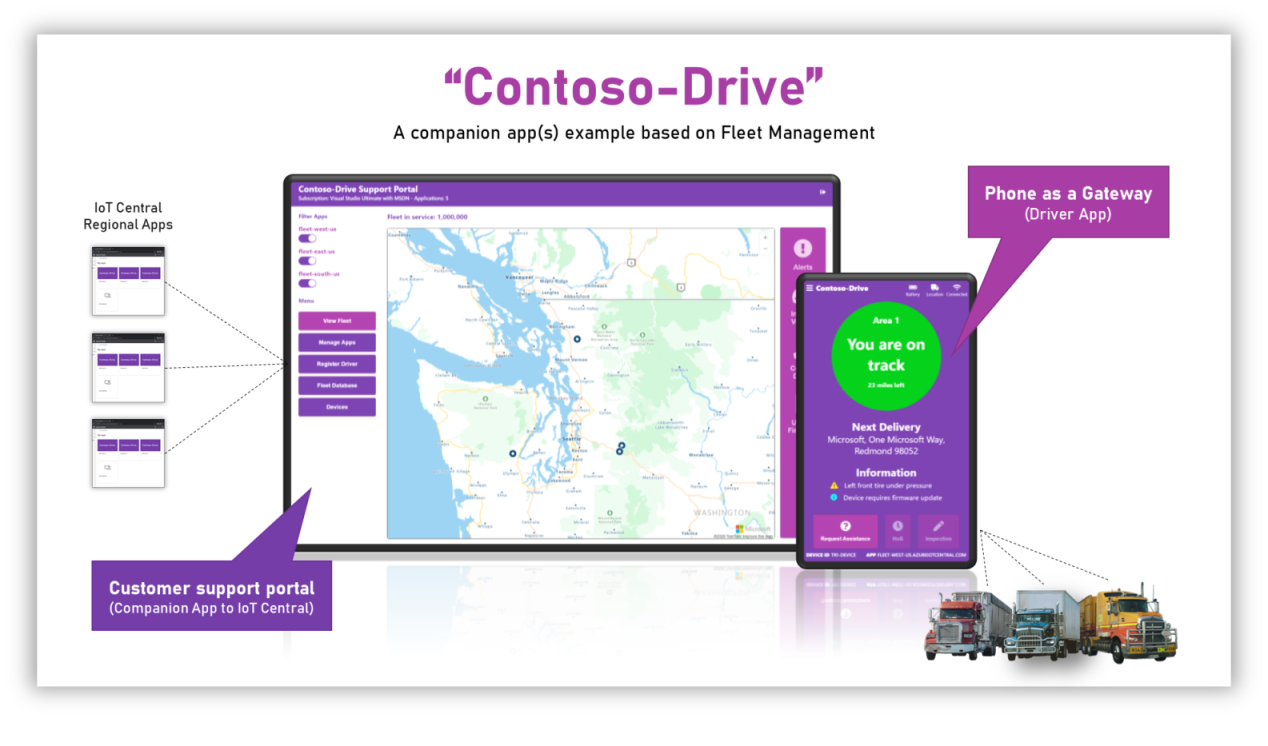
Contoso-Drive is an example codebase and demonstration of an IoT Central companion experience. It's a codebase built around Fleet Management scenarios and leverages the Azure IoT Central REST APIs to communicate with the corresponding IoT Central applications.
The Contoso-Drive companion experience is split into three concepts
-
The Support Portal. This application is an example of role specific scenarios for the technician/support person of Contoso-Drive. Typically this is a desktop application and is owned, managed and deployed by the Contoso-Drive company. Visit this repo to see the Support Portal.
-
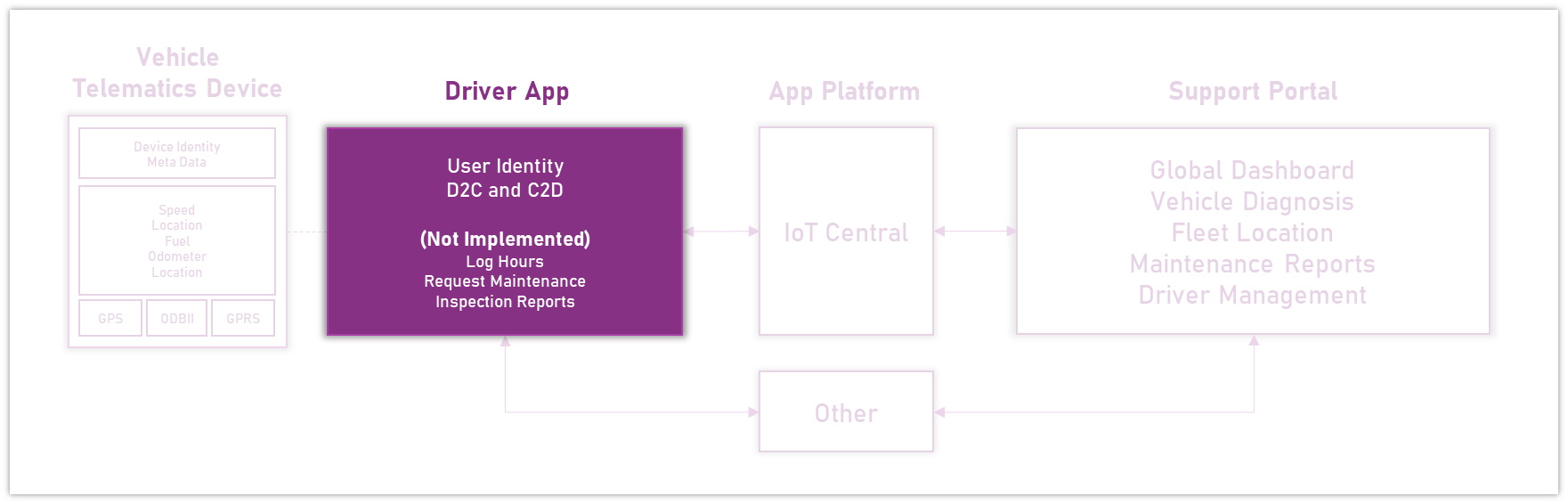
The Driver App. This application represents the device that sends the vehicle's telematics to IoT Central which is subsequently available in the Support Portal. Typically this is a phone acting as a gateway and is run on the driver's mobile phone or an internet accessible device.
-
The IoT Central application(s). The main experience to manage the Contoso-Drive devices and admin level tasks for Contoso-Drive. It is typically used by the technician/support person and other privileged persons to perform admin level device management, insights and actions. Visit this repo to see the Learning Path on how to set up the Contoso-Drive IoT Central applications.
This repo represents the Driver App scenario.
The codebase is a SPA application that runs 100% in the browser. There is no server side API component. The code is a browser based device simulator that mimics some of the telemetry typically sent as vehicle telematics. The driver app is an authenticated experience which allows it to communicate with IoT Central. This also enables expansion into other systems requiring the same identity. To learn more about browser based device simulation visit this repo.
There are a couple of steps that need to be completed before running the code.
-
Use the Contoso-Drive Support portal application to create and register a user;
If you have not set up the support portal application yet, visit this repo and follow the instructions. Though users can be manually added, the support portal orchestrates all the steps into a single button click.
-
Configure the AAD application;
You will need to have an AAD application so that an authenticated user can be authorized to use IoT Central APIs. If you have setup the support portal already, you can share the same AAD application. If you need to setup a new or different AAD application, use the following repo to guide you Setting up an AAD application to work with IoT Central Once you have an AAD application, change the config.ts file and update the following.
AADClientID: '<YOUR AAD APPLICATION CLIENT ID HERE>', AADDirectoryID: '<YOUR ADD APPLICATION DIRECTORY ID HERE>',
Once these steps are completed, build the code and run.
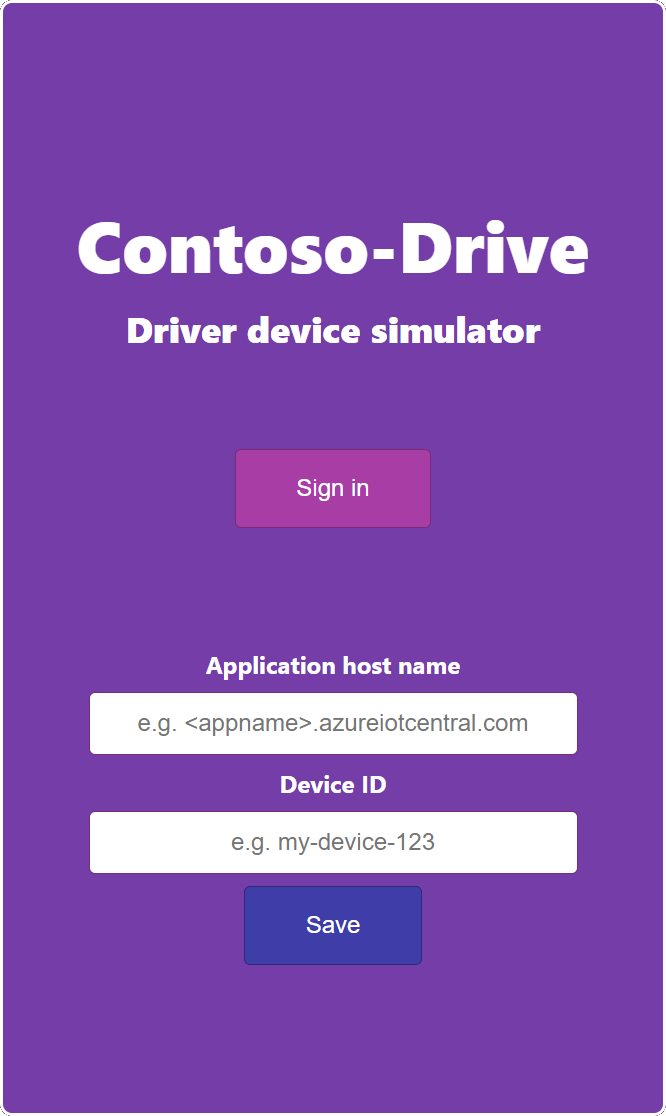
On first run you will need to setup the application host name and device id that this simulator will be using. You will also need to sign in with the same user identity added through the support portal.
When a user is added through the support portal, the application host name (and device id will be provided) Once these fields are completed you will not need to set them again. To clear these values, clear the local storage for the browser instance or sign-out of the application.
Because this is a web app you can run multiple instances of the simulator with each using its own (user) identity and each using an incognito browser. Therefore each instance can and should have it's own application host and device id.
Once you have provided valid credentials, you will not need to re-provide these until the authorization token expires. During that period, every use of the application will silently sign you in.
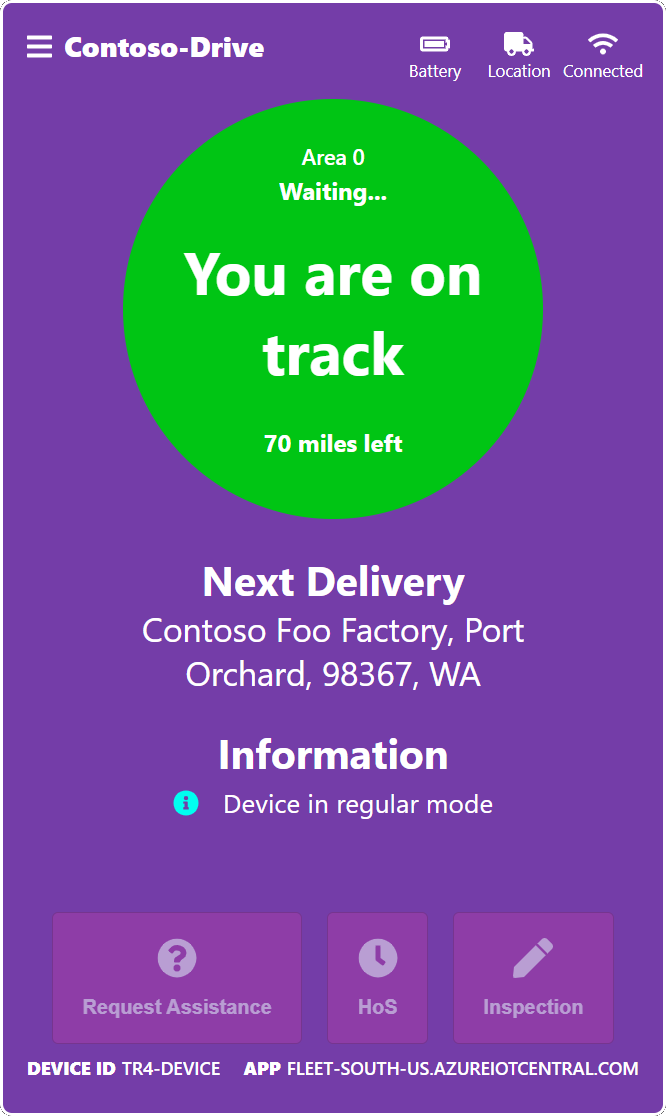
Once the app has been setup and is running, it displays a dashboard of information of the telemetry being sent. There are no interactions on this screen other than the ability to sign out. Below indicates what parts of the dashboard are real/simulated and which parts are purely cosmetic.
The device that is being simulated has 2 types of data flow.
Data being sent
- Location; It will pick a random region from the Seattle area and simulate a different location from this region every 60 seconds
- Battery; A number that starts at 100 and decreases be a fraction every 60 seconds
- Fuel; A number that starts at 100 and decreases by a fraction every 3 minutes
Data that can be received
- Message; Text to display in the information section
- Debug; A flag that simulates switching the device's into diagnostics mode
- Reboot; A command that simulates a reboot action
The app does not remember its previous run state. Every restart or F5 press will result in a re-initialization.
Because the driver app is just a device that uses regular Azure IoT Hub conventions, any simulator that knows the device's model can perform the D2C/C2D activities. Review the code to understand the capabilities that need to be implemented. Optionally, the Learning Path outlines how to use mock-devices to provide better scaled simulation data without the need for user credentials.
The codebase is built on create-react-app and therefore implements the same react-scripts. If you are not familiar with it visit the site for more details.
npm ci
npm run build
npm start
http://localhost:4003