A Visual Studio extension that let's you configure bundling and minification of JS, CSS and HTML files.
Download the extension at the VS Gallery or get the nightly build
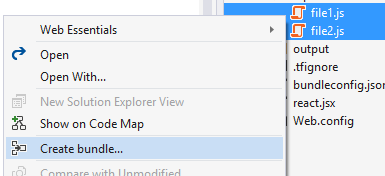
Select 2 or more of the same type of files in Solution Explorer to create a bundle.
Any edits being made to the source files will instantly produce updated bundle file output.
The bundle configuration is stored in a file called bundleconfig.json
which gets added to the root of the project.
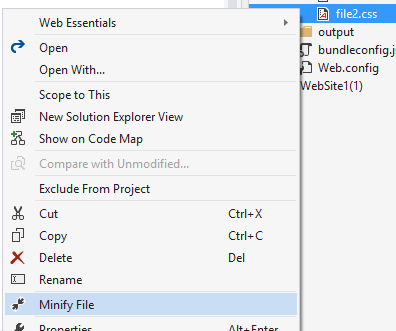
Minify any JS, CSS or HTML file by right-clicking it in Solution
Explorer. That will create a <filename>.min.<ext> and nest
it under the original file.
When the original file is modified, a new min file is produced instantly.
Source maps are supported for JavaScript minification only - not for bundles yet.
A .map file is produced next to the .min.js file automatically,
but if you manually delete the .map file, a new one will not be
created on subsequent minifications.
The extension adds a bundleconfig.json file at the root of the
project which is used to configure all bundling.
Here's an example of what that file looks like:
[
{
"outputFileName": "output/bundle.css",
"inputFiles": [
"input/file1.css",
"input/file2.css"
],
"minify": false,
"includeInProject": true
},
{
"outputFileName": "output/bundle.js",
"inputFiles": [
"input/file1.js",
"input/file2.js"
],
"minify": true,
"includeInProject": true
}
]