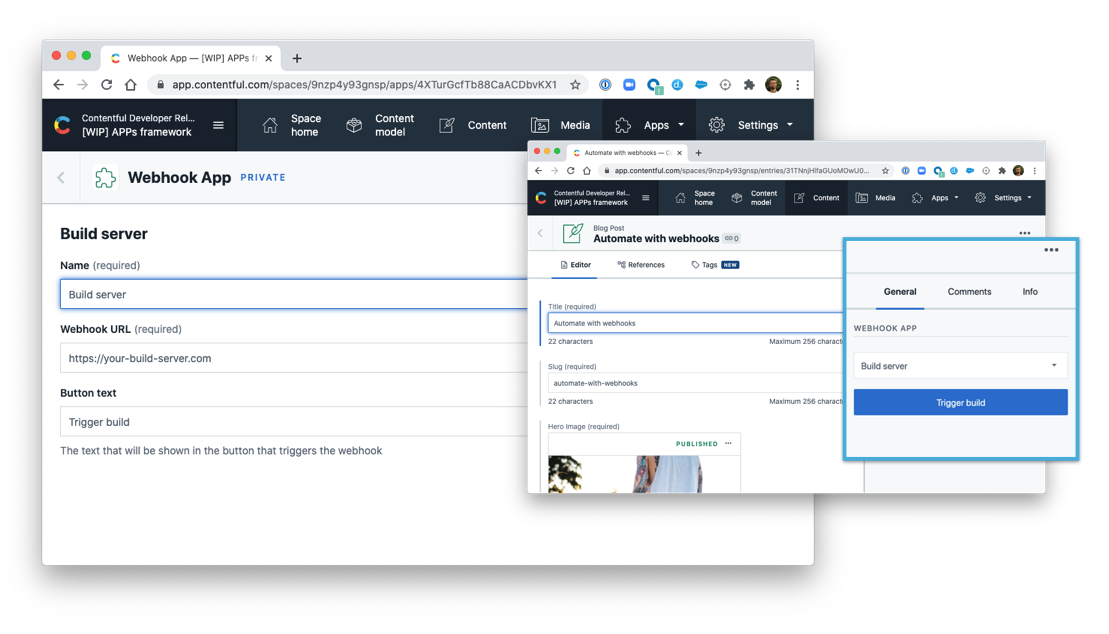
A Contentful App to trigger a custom webhook from the sidebar.
This project was bootstrapped with Create Contentful App.
The Contentful App Framework allows developers to extend the Contentful UI with custom functionality. You can install the app and use its hosted version without editing any code.
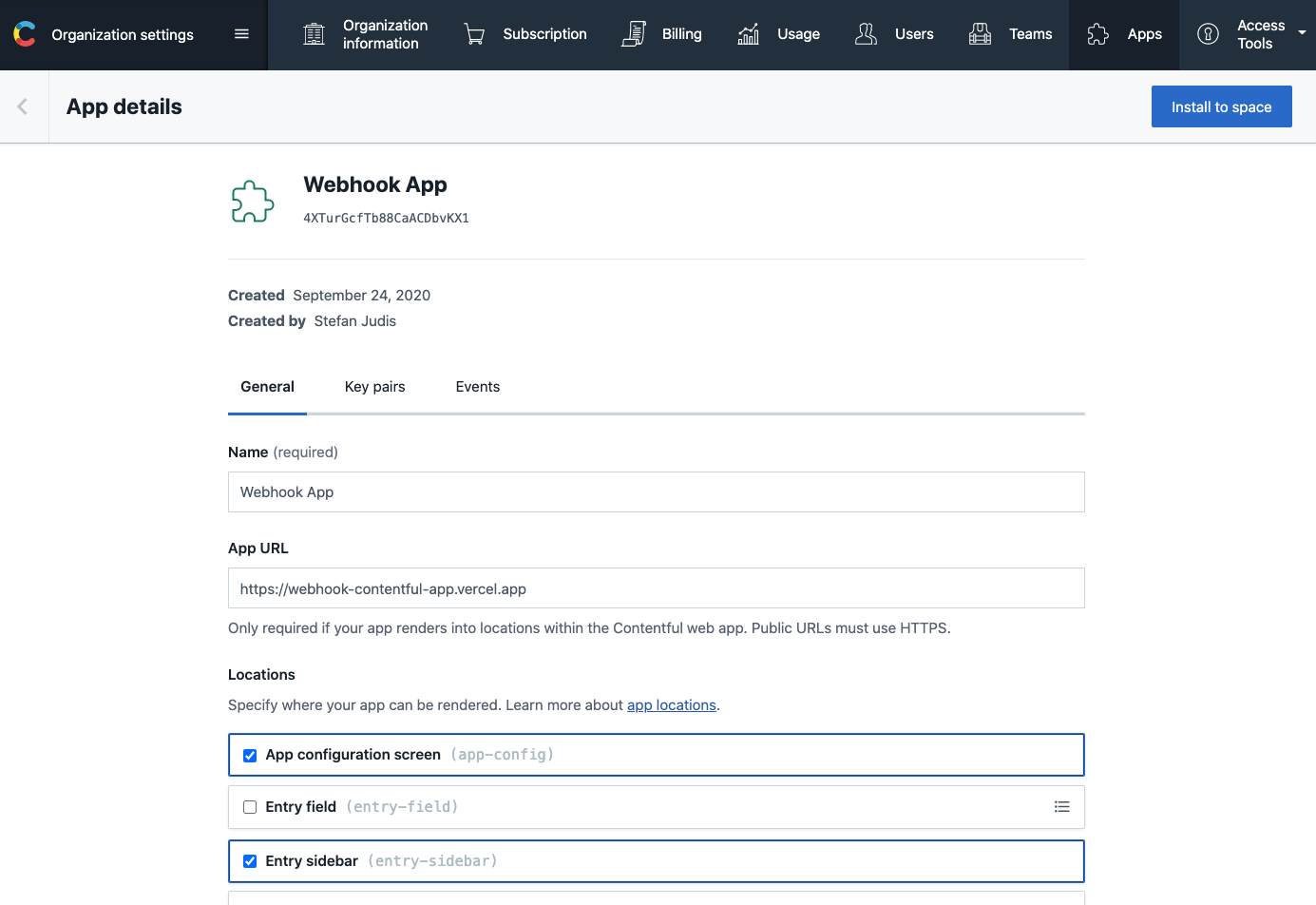
To install this app head over to your organization settings and create a new app.
Define the application name you prefer and the following App URL: https://webhook-contentful-app.vercel.app.
While anyone is free to make use of the public app be aware that USAGE IS AT OWN RISK. The public version is tightly coupled to my use case and can change. There is no guarantee for backwards-compatibility.
It's recommended to fork the repository and deploy your own version.
This app supports the following locations in the Contentful UI:
- (Required) App configuration screen (
app-config) – configure and define webhooks that will be trigger from the sidebar - (Required) Entry sidebar (
entry-sidebar) - trigger HTTP webhooks
Make sure to enable the App configuration screen to configure the application.
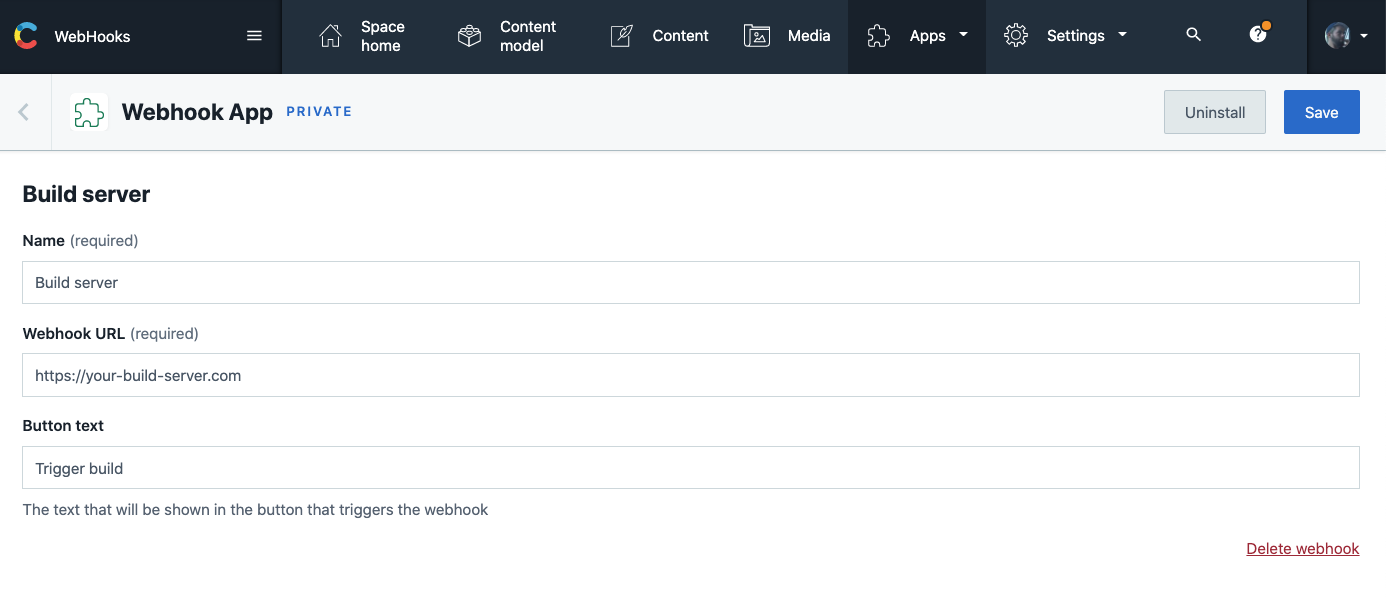
Install the app into your preferred space. Create and save a new webhook in it's app configuration.
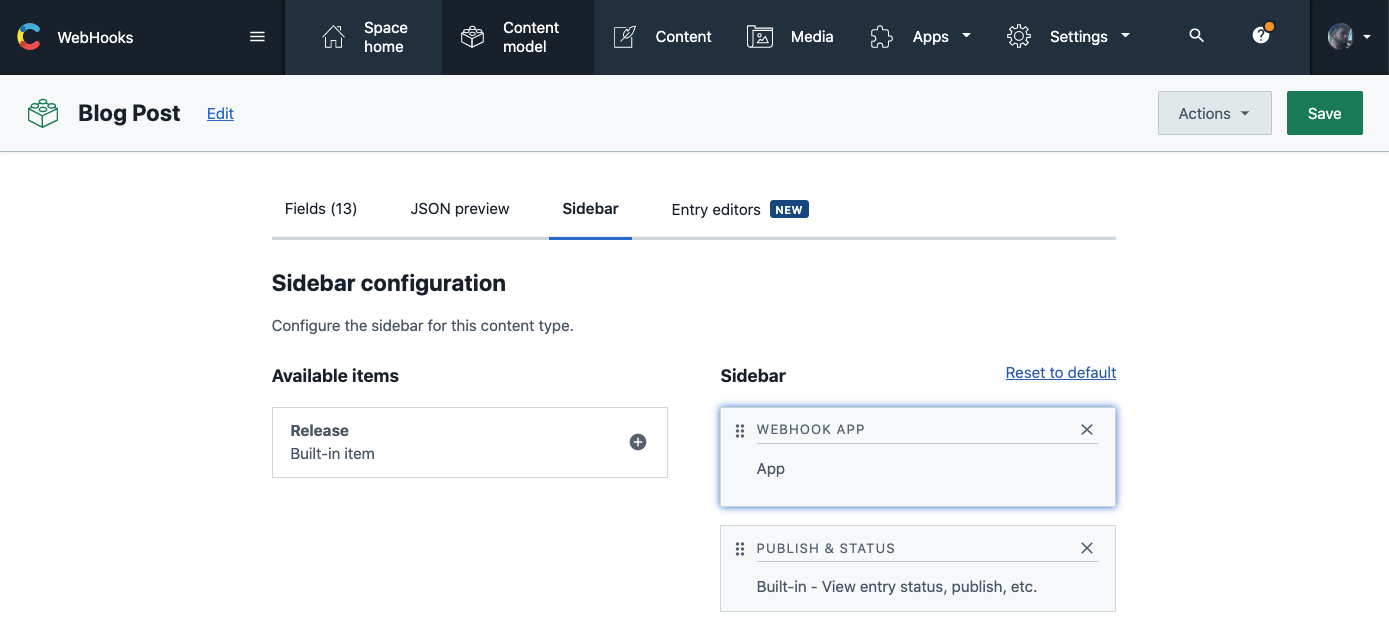
Enter the content modelling section in your space and modify the sidebar configation of a content type to show the app in the sidebar.
The following dependencies should be installed:
- Run the following commands in your console.
git clone git@github.com:yn5/webhook-contentful-app.git
cd webhook-contentful-app
npm ci- Start the development server
npm run startCreates or update your app definition in contentful, and runs the app in development mode on http://localhost:3000. Open your app to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
- Generate the built app
npm run buildCreates a production bundle that you can host on various hosting platforms.
For styling @emotion/styled-components is used.
For positioning a component emotion's "Styling any component" functionality for extending styles is preferred in order to keep the DOM elements to a minimum:
import styled from '@emotion/styled';
import Menu from './menu';
const StyledMenu = styled(Menu)`
top: 96px;
left: 96px;
margin-bottom: 16px;
`;
export default function Example() {
return <StyledMenu />;
}Husky is used to run the lint, format and test scripts before every commit and only allows the commit if all scripts pass successfully.
For commit messages, conventional commits is used.
The Git workflow is lightly based on Gitflow Workflow.
Please branch a new feature branch of the develop branch for every new feature with the following title: feature/name-of-the-new-feature.
All bugfixes should be developed inside a new bugfix/name-of-the-bug branch.
All (npm) dependency additions / installs and removals / uninstalls should be in a separate commit.
Please rebase your feature branch on the most recent version of develop in order to update your feature/ or bugfix/ branch with the latest develop and before creating a pull request.
Write tests. Not too many. Mostly integration.
For testing Jest, React Testing Library and jest-dom are used. The tests can be found in the src/__tests__/ folder. The filename of a test file should end with .spec.ts(x).
To run the tests:
npm run testTo run the test in watch mode:
npm run test:watchPlease review the documentation of these libraries before you start developing:
- React
- Create Contentful App
- Contentful UI Extensions SDK reference
- @contentful/forma-36-react-components - React components for Contenful's design system.
- @emotion/styled
- Jest
- React Testing Library
- jest-dom
These are the most fundamental dependencies. For a complete list of dependencies see package.json
Read more and check out the video on how to use the CLI.
Create Contentful App uses Create React App. You can learn more in the Create React App documentation and how to further customize your app.
MIT, see LICENSE for details.