| Project View Page |
|---|
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
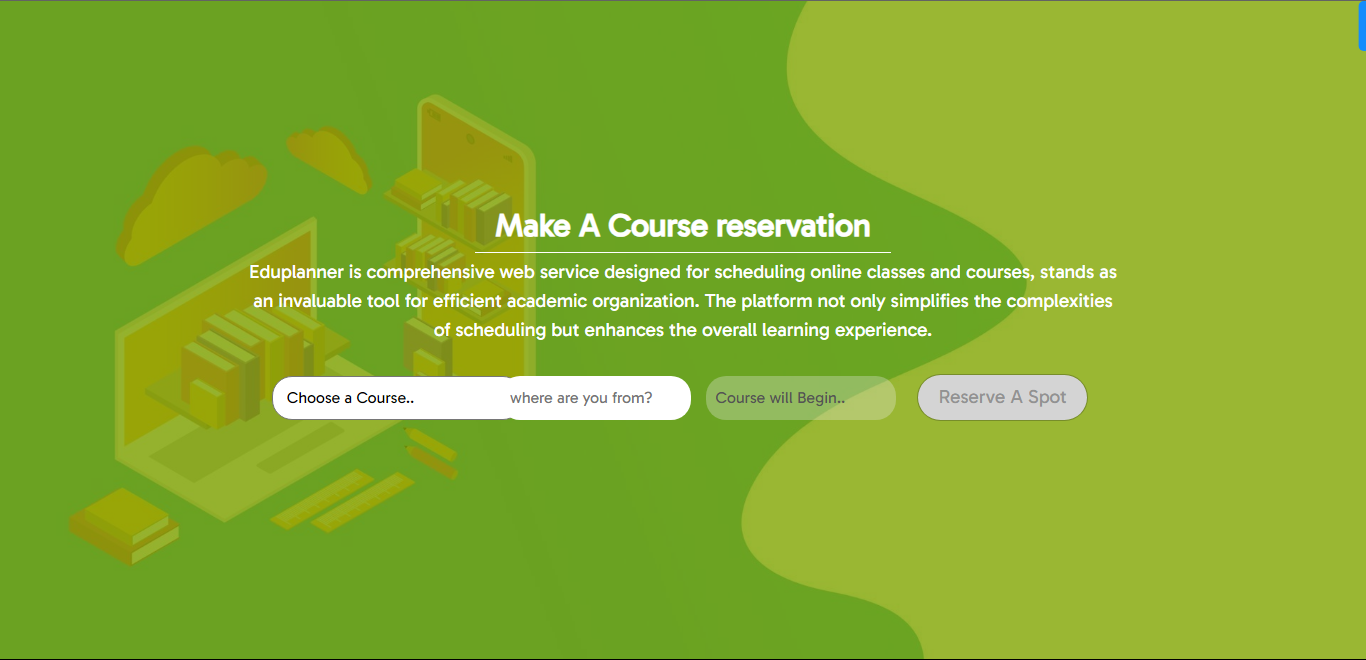
[EduPlanner] This project involves the development of an application where online classes with teachers can be reserved by students. It is built with React as the frontend and Ruby on Rails as the backend, enabling students to easily book classes with their preferred teachers among the available options.
Server
Database
- [User authentication through username]
- [Navigation panel with links to classes]
- [Reservation form]
- [My reservations page.]
- [Add class and Delete class options]
- [Display a list of selected classes on the main page]
- [Detailed class view with a "Reserve" button]
- [Responsive design for both mobile and desktop]
Our EduPlanner Backend code is stored in a separate repository and is built using ruby on rails. The backend is responsible for processing data and handling API requests from the front end. To access our backend code, please click here.
To get a local copy up and running, follow these steps.
In order to run this project you need:
-
Ruby on Rails installed and running. To get more information, read the installation guide.
-
PostgreSQL installed and running
Clone this repository to your desired folder:
cd my-folder
https://github.com/ab-noori/EduPlanner-Frontend.gitInstall this project with:
cd EduPlanner-Frontend
npm installTo run the project, execute the following command:
npm start👤 Abdul Ali Noori
- GitHub: @ab-noori
- Twitter: @AbdulAliNoori4
- LinkedIn: abdulali-noori
👤 : Gisa Chris
- GitHub: @gisa chris
- LinkedIn: @gisa chris
👤 : Aimable BANCUNGUYE
- GitHub: @Aimable BANCUNGUYE
- LinkedIn: @Aimable BANCUNGUYE
- [Implement proper user authentication from the front-end to the server]
- [Ensure that only admin users can access the "Add class" and "Delete class" links]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, give it a star.
First, I would like to thank Microverse and my coding partners, and then I would like to give special credit to the creator of the design (Gregoire Vella on Behance) that I have used in my project.
This project is MIT licensed.