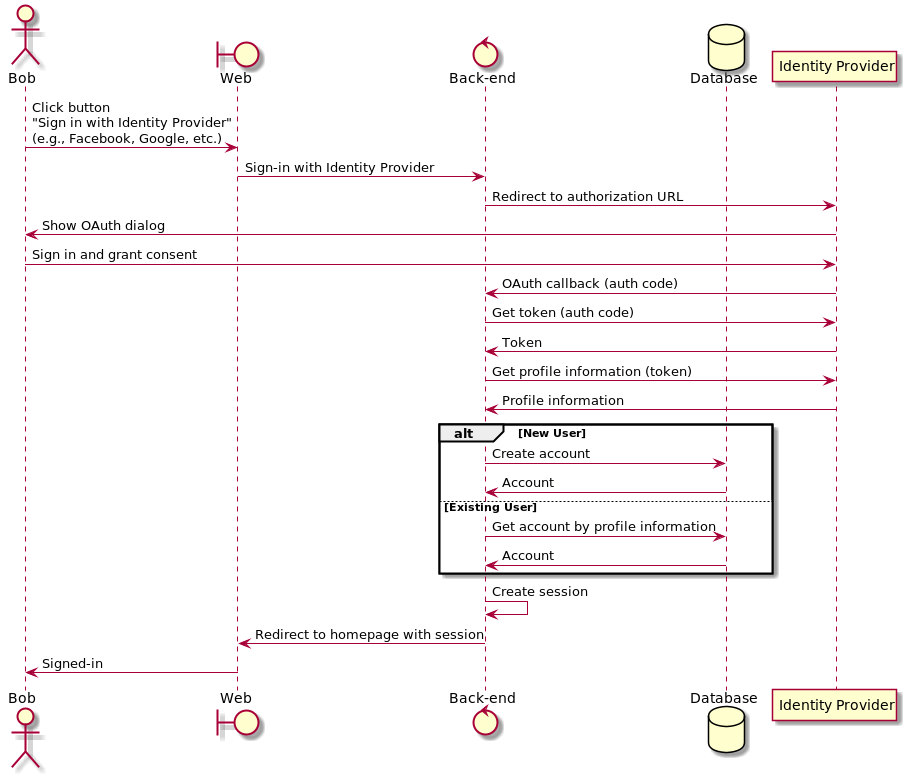
Example Single Sign-On (SSO)
demo
Getting Started
Usage
Run the dockerized application by executing the following command:
docker-compose up
And visit https://localhost with your favourite web browser.
Prerequisites
Single Sign-On Providers
You will need to configure at least 1 single sign-on provider. The more the better.
- Go to Facebook for Developers.
- Go to
My Appsand create a new app by clicking onCreate App(select "Build Connected Experiences"). - Scroll down and under
Add Products to Your App, clickSet Upin theFacebook Logincard. In the left side navigation panel, go toFacebook Login>Settings, underValid OAuth Redirect URIsenterhttps://localhost/api/v1/single-sign-on/facebook/callback. - Go to
Settings>Basicand copyApp IDandApp Secret. - In
docker-compose.yml, replace the values ofFACEBOOK_CLIENT_IDandFACEBOOK_CLIENT_SECRETwith the values ofApp IDandApp Secretrespectively.
GitHub
- On github.com, go to
Settings>Developer Settings>OAuth Apps(or click here). - Click on
New OAuth App. - Fill in
https://localhostforHomepage URLandhttps://localhost/api/v1/single-sign-on/github/callbackforAuthorization callback URL, and click onRegister Application. - From
General, copyClient IDand generate a newClient Secret. - In
docker-compose.yml, replace the values ofGITHUB_CLIENT_IDandGITHUB_CLIENT_SECRETwith the values ofClient IDandClient Secretrespectively.
- Go to Google Console Developer APIs & Services
- From the projects list, create a new project.
- Go to
OAuth consent screenin the left side navigation panel. - Configure the
OAuth consent screen. Fill in all required fields and clicksave and continue. - Go to
Credentialsin the left side navigation panel. - Click
create credentialsin the top navigation panel and selectOAuth Client ID. ForApplication TypeselectWeb application. UnderAuthorized redirect URIsadd the callback urihttps://localhost/api/v1/single-sign-on/google/callback. Finally, clickcreate. - Copy
Client IDandClient Secret. - In
docker-compose.yml, replace the values ofGOOGLE_CLIENT_IDandGOOGLE_CLIENT_SECRETwith the values ofClient IDandClient Secretrespectively.
If you're experiencing difficulties setting up the OAuth Client, see https://support.google.com/cloud/answer/6158849.