This site is used for routine review of quality control data for routine sequence data.
This site is written in ClojureScript, a dialect of Clojure that compiles down to JavaScript.
The ClojureScript compiler requires JDK 8 or later. Follow this guide to installing clojure on your platform before starting development on this site.
The 'Node Package Manager' (NPM) is required for installing JavaScript dependencies. Follow this guide to install NPM on your platform.
After cloning this repository, run npm install from the top-level of the repo to install the JavaScript dependencies into the node_modules directory.
CIDER is a clojure(script) development environment for Emacs. To install CIDER, first add the MELPA package archive to your Emacs installation. Then install CIDER as follows:
M-x package-install RET cider RET
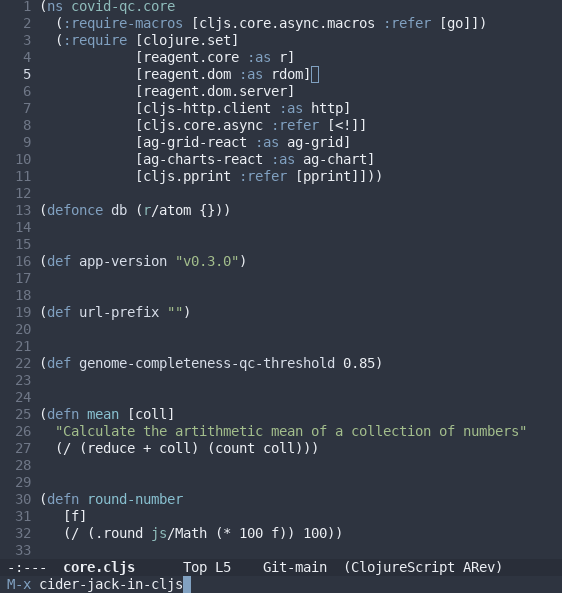
Once CIDER has been installed, open the src/covid_qc/core.cljs file in Emacs. Then, start a CIDER REPL by running:
M-x cider-jack-in-cljs
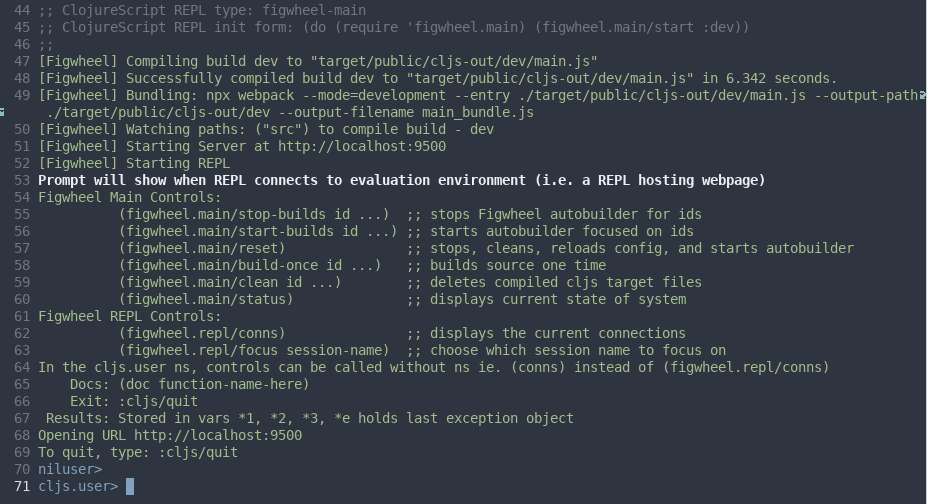
A new CIDER REPL buffer will be created, resembling this:
At the same time, a local dev instance of the site will be served from http://localhost:9500.
From the core.cljs buffer, type C-c M-n M-n to switch the current REPL namespace to routine-sequence-qc.core. The REPL prompt should update to show the current namespace.
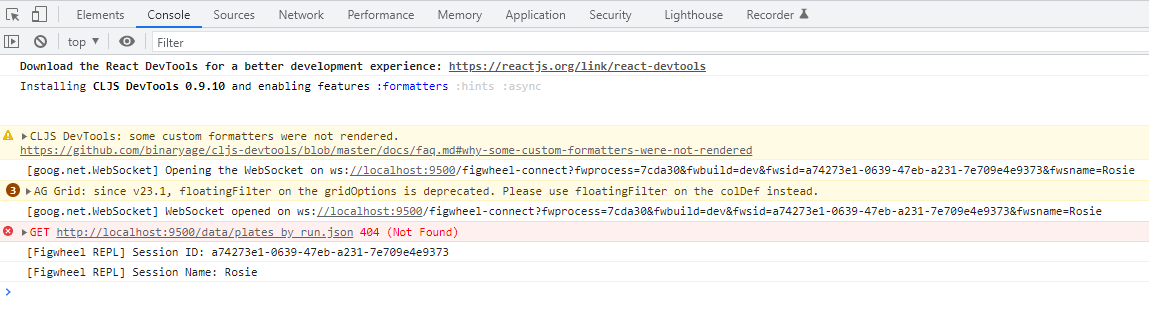
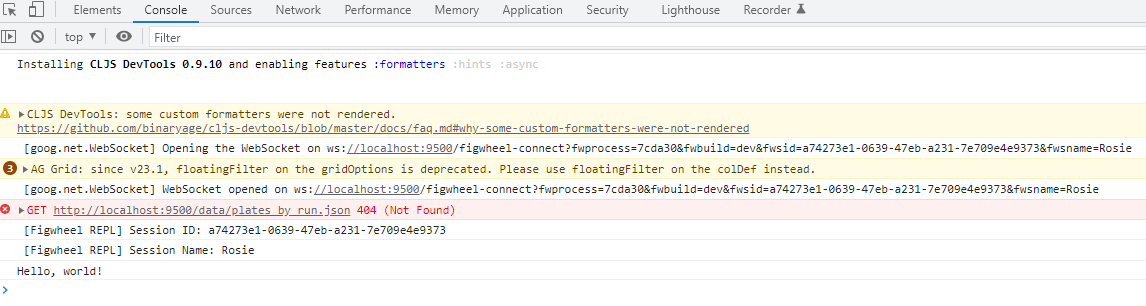
You should now have a live REPL connection to the site. Open your browser's console:
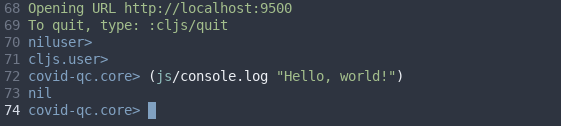
Now, in your REPL, type (js/console.log "Hello, world") and press enter:
The expression is automatically compiled to JavaScript and evaluated in the browser. The message should appear in your browser console:
Calva is a clojure(script) development environment for VS Code. Search for calva in the VS Code Extensions marketplace to install it.
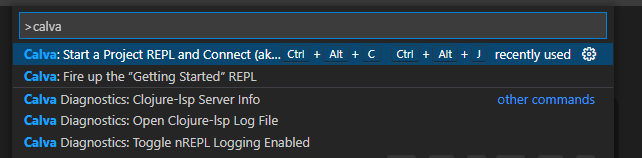
Open the covid-qc folder in VS Code. Open the VS Code Command Palette (Ctrl-Shift-P), and search for calva:
Select "Calva: Start a Project REPL and Connect".
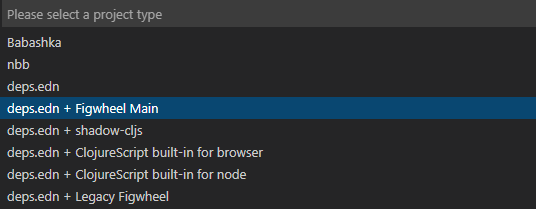
When prompted for a project type, select 'deps.edn + Figwheel Main':
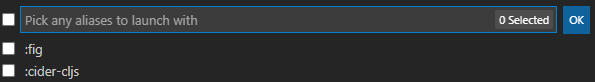
When prompted to select aliases, make sure that no aliases are selected, and click 'OK':
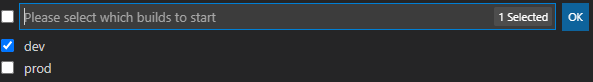
When prompted to select builds, select 'dev' and click 'OK':
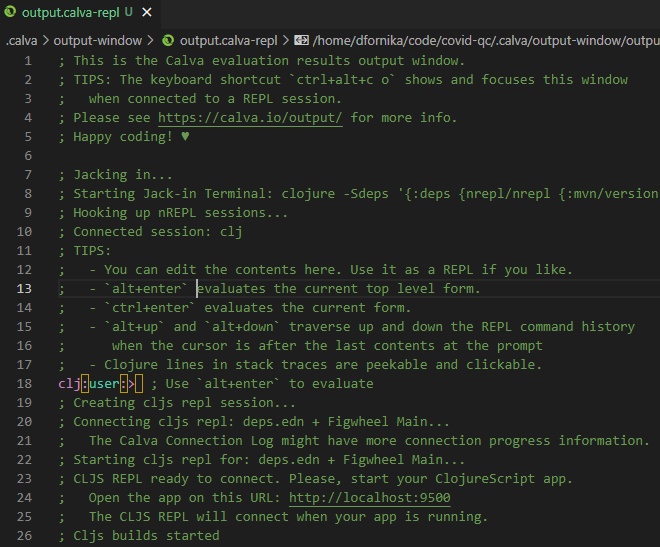
A calva evaluation results output window should appear:
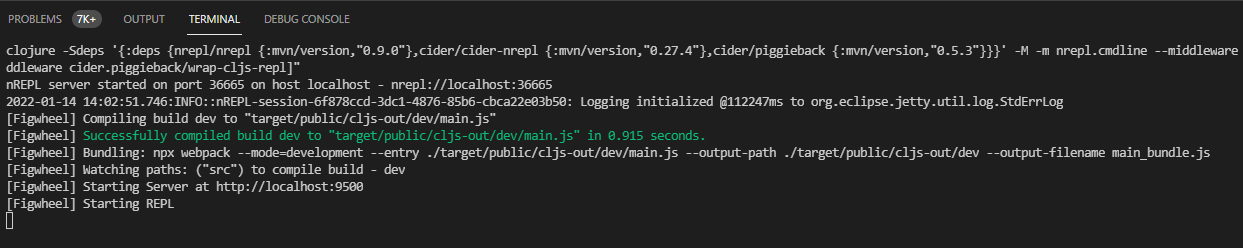
...and there should be messages printed to the terminal showing that the site has been compiled and served at http://localhost:9500