Súmario
- Súmario
- 💻 Sobre o desafio
- 📌 Template da aplicação
- Preparando o desafio
- Fake API com JSON Server
- O que deve ser alterado na aplicação?
- Preparando ambiente Typescript
- Estou com dificuldade na conversão classes -> função
- Como deve ficar a aplicação ao final?
- Executando a aplicação 🚀
- License
- 📧 Contato
💻 Sobre o desafio
- Nesse desafio, deverá ser criado uma aplicação para treinar, o que já foi absorvido até o momento, sobre ReactJS.
- Essa será uma aplicação já funcional, onde o principal objetivo, será realizar dois processos de migração:
- De Javascript para Typescript;
- De Class Components para Function Components;
📌 Template da aplicação
- Para auxiliar no desafio, foi elaborado um modelo, que deverá ser utilizado como template do GitHub
- Template se encontra disponível em: Template da aplicação
- Dica: Caso não souber utilizar repositórios do GitHub como template, a equipe da Rocketseat, elaborou um guia, que se encontra presente no FAQ da Rocketseat
Preparando o desafio
- Para esse desafio, além do conhecimento e conceitos vistos em aulas anteriores, será utilizado o JSON server para criar uma Fake API com os dados dos pratos que serão servidos.
Fake API com JSON Server
-
Assim como foi utilizado o MirageJS no módulo 2, para simular uma API com os dados das transações da aplicação dt.money, será utilizado o JSON Server para simular neste desafio, uma API que irá possuir as informações dos pratos que serão servidos.
-
Navegar até a pasta criada(repositório)
- Indico utilizar o VS Code, para desenvolver, porém, é uma escolha pessoal
-
Executar os seguintes comandos no terminal:
yarn yarn server
-
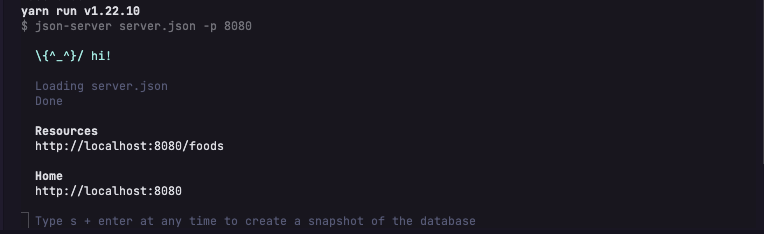
Em seguida, será possível visualizar a seguinte mensagem:

- Perceba que foi inicializado uma fake API com o recurso /foods em localhost na porta 8080 a partir das informações do arquivo server.json localizado na raiz do projeto. Acessando essa rota nmo navegador, será possível ver o retorno das informações já em JSON.
- Desta forma, basta consumir essas rotas da API normalmente com o Axios. Caso queira se inteirar mais sobre o Json Server, segue um link para consulta.
O que deve ser alterado na aplicação?
- Com o template já clonado, as dependências instaladas e a fake API rodando, os seguintes arquivos, precisarão ser editados:
- src/components/Food/index.jsx;
- src/components/Food/styles.js;
- src/components/Header/index.jsx;
- src/components/Header/styles.js;
- src/components/Input/index.jsx;
- src/components/Input/styles.js;
- src/components/Modal/index.jsx;
- src/components/ModalAddFood/index.jsx;
- src/components/ModalAddFood/styles.js;
- src/components/ModalEditFood/index.jsx;
- src/components/ModalEditFood/styles.js;
- src/pages/Dashboard/index.jsx;
- src/pages/Dashboard/styles.js;
- src/routes/index.jsx;
- src/services/api.js;
- src/styles/global.js;
- src/App.js;
- src/index.js;
==> Obs.: Todos esses arquivos devem ser migrados de Javascript para Typescript. Além disso, os arquivos que possuírem componentes em classes devem ser migrados para componentes funcionais.Preparando ambiente Typescript
-
Como esse é um projeto CRA sem Typescript, primeiro é preciso instalar as dependências/tipagens e configurar o TS. Uma sugestão, é criar um novo projeto CRA com Typescript e comparar a estrutura atual com a que você precisa ter. Realizando essa comparação, todo o trabalho ficará mais fácil e será possível ver que:
- É preciso instalar o typescript;
- É preciso criar um arquivo de configuração tsconfig.json. Inclusive, pode ser utilizado a configuração gerada automaticamente no CRA template Typescript para criar o seu arquivo;
- É preciso criar um arquivo react-app-env.d.ts, com o seguinte conteúdo:
/// <reference types="react-scripts" />
-É preciso instalar as tipagens das bibliotecas;
-
Configurando esse setup, você será capaz de trabalhar normalmente com o Typescript no seu projeto;
Estou com dificuldade na conversão classes -> função
- Caso venha ocorrer ou se deparar com alguma dificuldade durante o processo de migração, dê uma olhada no guia sobre esse assunto: Componentes no React
Como deve ficar a aplicação ao final?
- Nesse desafio, você já recebe a aplicação totalmente funcional, então todos os recursos mostrados no vídeo a seguir, já estão implementados no template e devem assim, permanecer funcionando após as alterações solicitadas, serem aplicadas.
Executando a aplicação 🚀
- Efetuar clone repositório => git clone Chapter02 - Desafio02
- Acessar o diretório chapter02_desafio01_ignite_reactjs => instalar as dependências executando o comando yarn
- Dar start no servidor => Comando (sudo) yarn server.
- Acessar aplicação => localhost:3000 no navegador
License
- This project is under the MIT license. See the LICENSE file for more details.