An example live stream rtmp application using React native
Note: Here is demo for version 2.0
Note: Here is demo for version 1.0
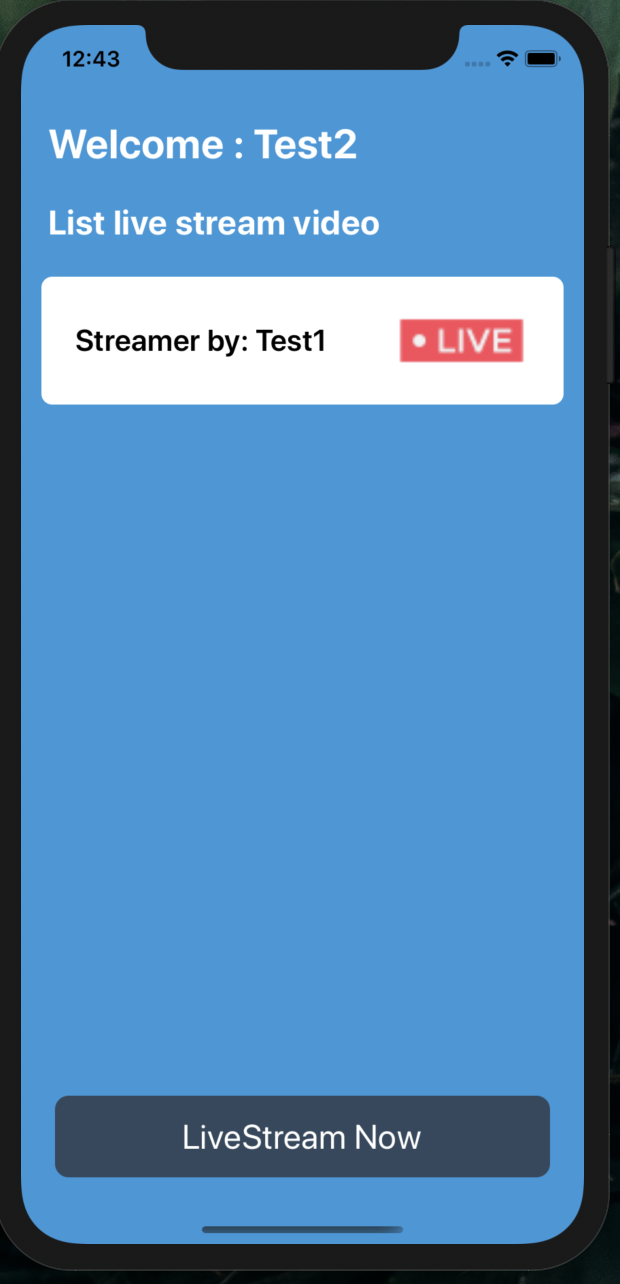
| Streamer | Viewer |
|---|---|
 |
 |
- ✅ Live Stream with input username account
- ✅ The video can replay
- ✅ Live update status when
Pending,On Live, andFinishlive streaming process - ✅ Streamer and viewer can chat and send heart when livestream
- Using node-media-server
We need the RTMP server first. Download the repository below and follow the README information.
Server : https://github.com/sieuhuflit/live-tream-rtmp-server
Then we check the src/config.js to edit the server information. Fill in your localhost server information (Ip address, Port)
export const SOCKET_IO_SERVER = 'http://192.168.5.143:3333'; // Edit this
export const RTMP_SERVER = 'rtmp://192.168.5.143'; // Edit thisyarn installyarn run iosyarn run run-android1/ Can't replay video.
Make sure you are following live stream server step. Install ffmpeg and do extra step to Replay live stream video