iframes are a little bit picky about the url you use for the src attribute.
To get the video to render be sure to set up the embedUrl along the lines of:
// videoId is coming from the api response,
// to be found at .id.videoId
const embedUrl = `https://www.youtube.com/embed/${videoId}`;
// in the JSX
<iframe src={embedUrl} />;There is an example API response in YoutubeContainer.js
When building app with students, try to follow something along the lines of the steps described in Fullstack React for building any React application
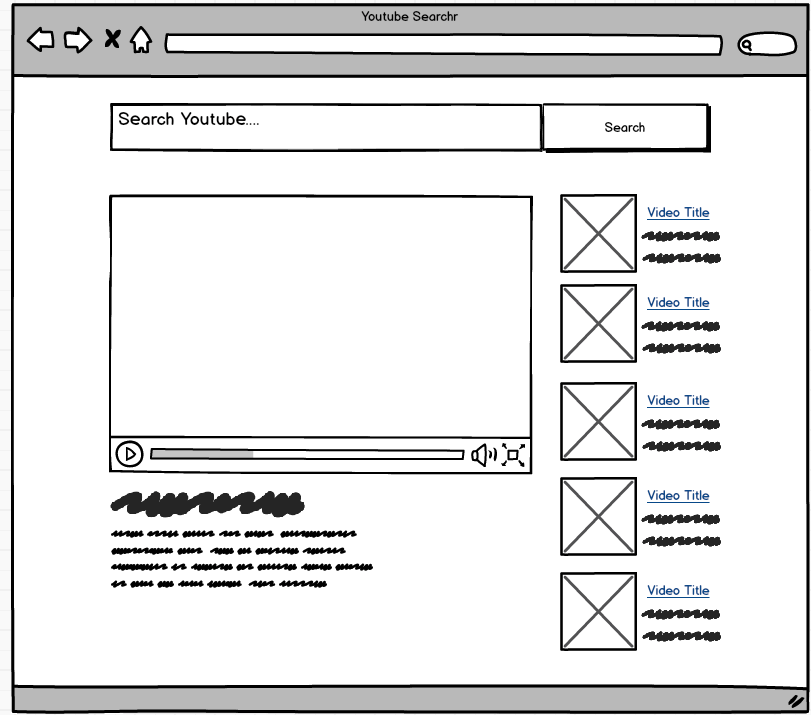
- Break the app into components
- Build a static version of the app
- Determine what should be stateful
- Determine in which component each piece of state should live
- Hard-code initial states
- Add inverse data flow
- Add server communication
i.e. add some static initial state and only add in fetch request after
create a file in the src directory called keys.js.
The code inside mine is:
export default {
API_KEY: `<API Key here>`
};The URL for the fetch request should be formatted as follows, replacing <api_key> and <search_term> with your API_KEY and your searchTerm!
https://www.googleapis.com/youtube/v3/search?part=snippet&key=<api_key>&q=<searchTerm>&type=video
lodash debounce method is a cool feature to add (time permitting):
//_.debounce is passed a function and an amount of time (n) in milliseconds.
// it will retunr a copy of the passed in function that can only be called
// once per n seconds
const videoSearch = _.debounce(term => {
this.videoSearch(term);
}, 200);
// videoSearch is now a function you can pass as the callback prop