streetscape.gl
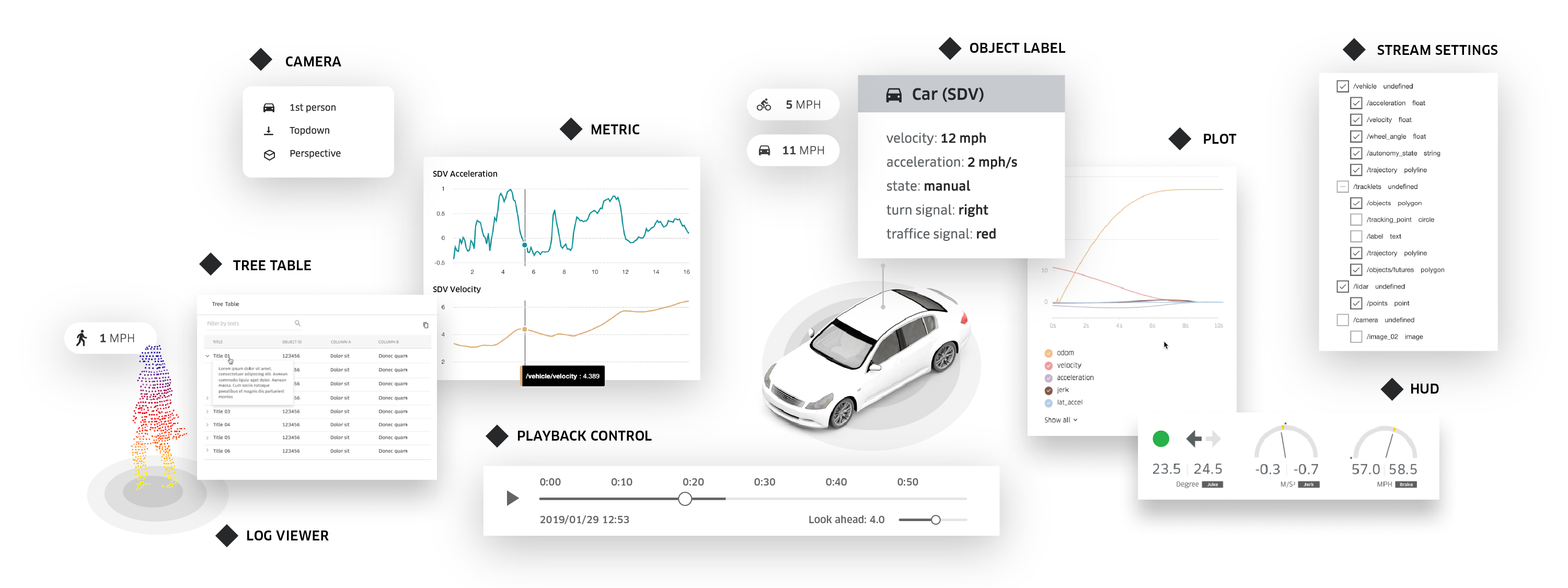
streetscape.gl is a toolkit for visualizing autonomous and robotics data in the XVIZ protocol. It is built on top of React and Uber’s WebGL-powered visualization frameworks.
Install
npm install streetscape.gl
# or
yarn add streetscape.glDocumentation and demo
Quick start
You need Node.js and yarn to run the example app.
# Clone streetscape.gl
$ git clone https://github.com/uber/streetscape.gl.git
$ cd streetscape.gl
# Install dependencies
$ yarn bootstrap
# Run example
$ cd examples/get-started
$ yarn
$ yarn startContributions
streetscape.gl welcomes contributions. If you have an idea, open a Github issue to get some feedback before you start implementing, to make sure that the maintainers are ready to accept it.