 |
 |
 |
 |
Revamped Download Button
- iOS 8.0+
- Swift 3.0+
- Xcode 8.0+
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsCocoaPods 1.1.0+ is required to build NFDownloadButton 0.0.4+.
To integrate NFDownloadButton into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
pod 'NFDownloadButton', '~> 0.0.4'Then, run the following command:
$ pod installCarthage is a decentralized dependency manager that automates the process of adding frameworks to your Cocoa application.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate NFDownloadButton into your Xcode project using Carthage, specify it in your Cartfile:
github "LeonardoCardoso/NFDownloadButton" ~> 0.0.4
If you prefer not to use either of the aforementioned dependency managers, you can integrate NFDownloadButton into your project manually.
You can use a NFDownloadButton on Storyboards or, if you want to do it programatically, you can create it just like you create a UIButton:
let downloadButton = NFDownloadButton(frame: CGRect(x: 0, y: 0, width: 50, height: 50))
self.parentView.addSubview(downloadButton)NFDownloadButton has four states:
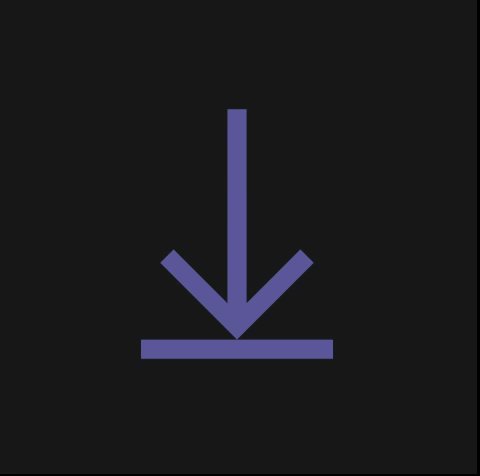
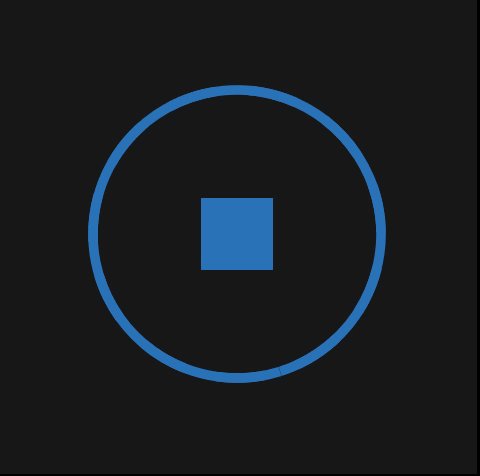
| State 1: To Download | State 2: Will Download | State 3: Ready to Download | State 4: Downloaded |
|---|---|---|---|
 |
 |
 |
 |
You can switch between states by just doing as following:
self.downloadButton.downloadState = .toDownload || .willDownload || .readyToDownload || .downloadedWhen the button is in .readyToDownload state, the button will wait for your to upload its progress. You can do it like this:
self.downloadButton.downloadPercent = 0.5When this value reaches 1.0, then downloadState is automatically changed to .downloaded.
You can select the button as downloaded by default. All states will be overridden by Downloaded state and no animation will be performed. To do so, just add isDownloaded in its constructor, or set it up whenever you want.
NFDownloadButton(frame: CGRect(x: 0, y: 0, width: 50, height: 50), isDownloaded: true)downloadButton.isDownloaded = trueNFDownloadButton has four different styles of devices: iOS, watchOS, tvOS, macOS. Thus you can customize your final result. This option is only available on constructor.
NFDownloadButton(frame: CGRect(x: 0, y: 0, width: 50, height: 50), isDownloaded: true,
style: .iOS)| iOS | watchOS | tvOS | macOS |
|---|---|---|---|
 |
 |
 |
 |
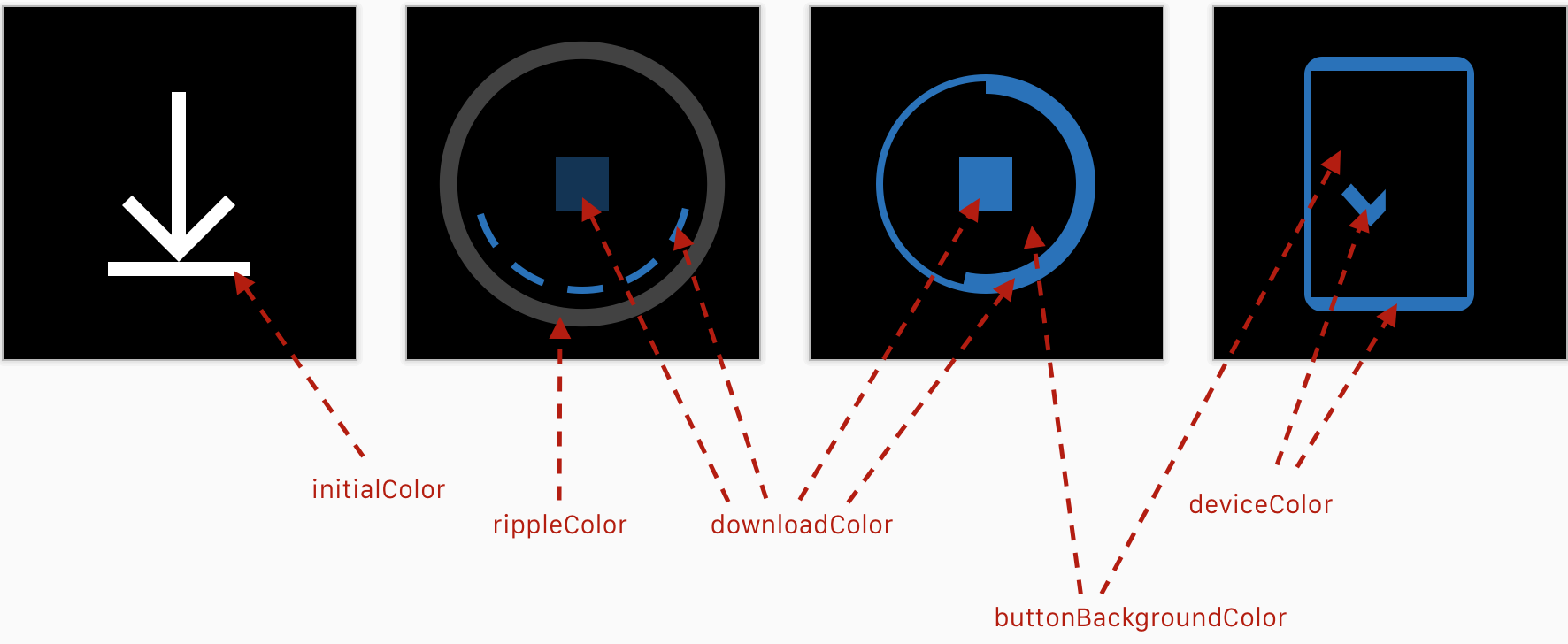
You also can customize the colors of the button on its constructor.
NFDownloadButton(
frame: wrapView.frame,
isDownloaded: true,
style: .iOS,
palette: Palette(
initialColor: UIColor?,
rippleColor: UIColor?,
buttonBackgroundColor: UIColor?,
downloadColor: UIColor?,
deviceColor: UIColor?
)
)You can watch changes of state by implementing the protocol:
protocol NFDownloadButtonDelegate {
func stateChanged(button: NFDownloadButton, newState: NFDownloadButtonState)
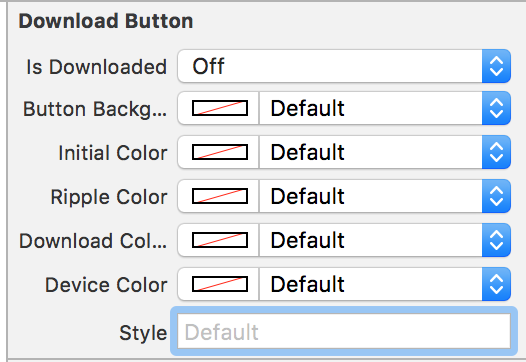
}Last but not least, you can customize NFDownloadButton properties right from Interface Builder or Storyboards.
NFDownloadButton is released under the MIT license. See LICENSE for details.