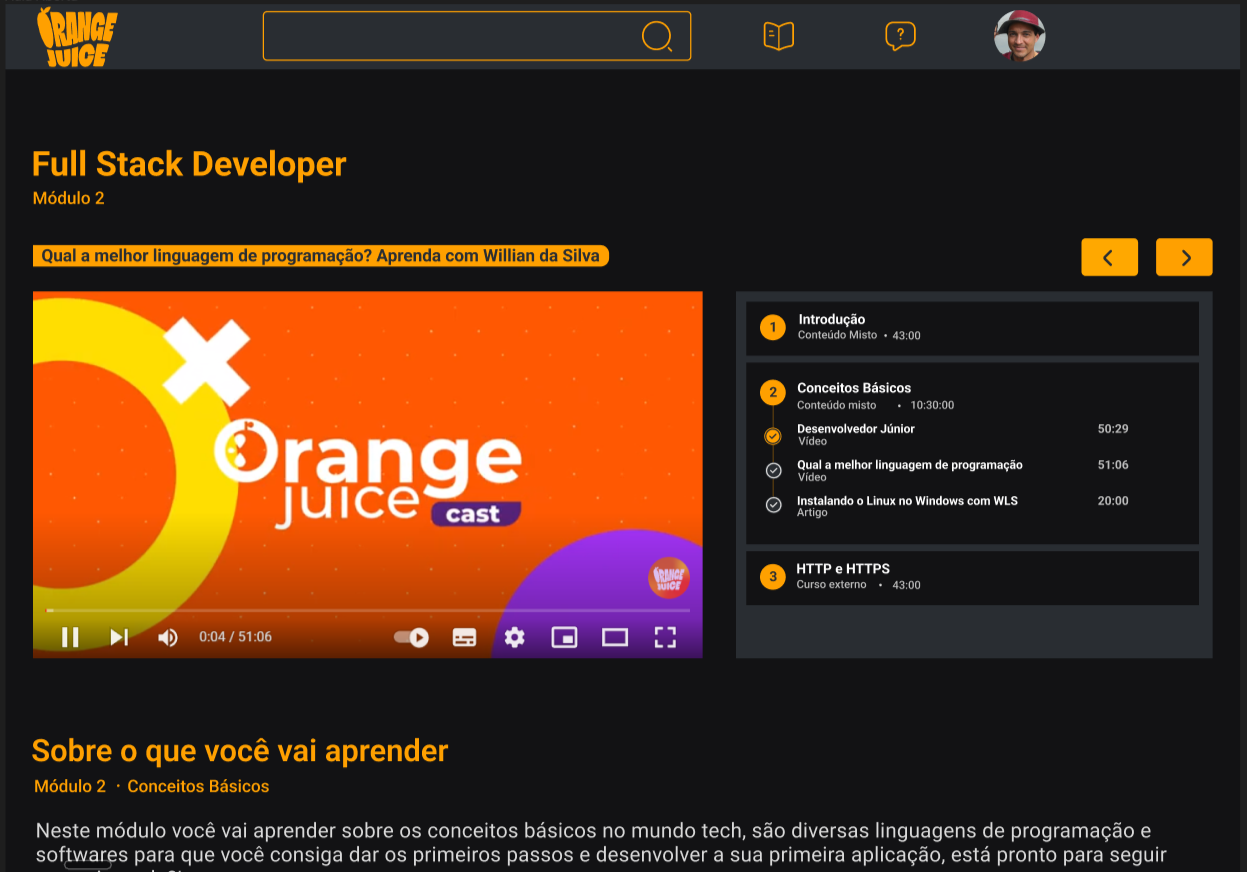
O projeto consiste em uma plataforma de ensino da Orange Juice focada em três trilhas de aprendizado: Full Stack, UX/UI Design e QA. Nessa plataforma, materiais de autores variados são disponibilizados de forma organizada e intuitiva para cada usuário, com base em seus interesses.
Para executar o projeto na sua máquina você precisa ter instalado o Node.js
Após baixar ou clonar (necessita ter o git instalado) este repositório :
- Localize e navegue até a pasta do projeto no terminal (caso tenha sido baixado é necessário extraí-lo);
- No terminal execute os comandos:
# Navegue para a pasta do front-end
$ cd frontend
# Instale as dependências
$ npm install
# Inicie o servidor do Vite
$ npm run dev- Para iniciar o nosso servidor back-end, abra uma nova aba ou janela do terminal e, na pasta do projeto, execute os comandos:
# Navegue para a pasta do back-end
$ cd backend
# Instale as dependências
$ npm install
# Inicie o servidor do back-end
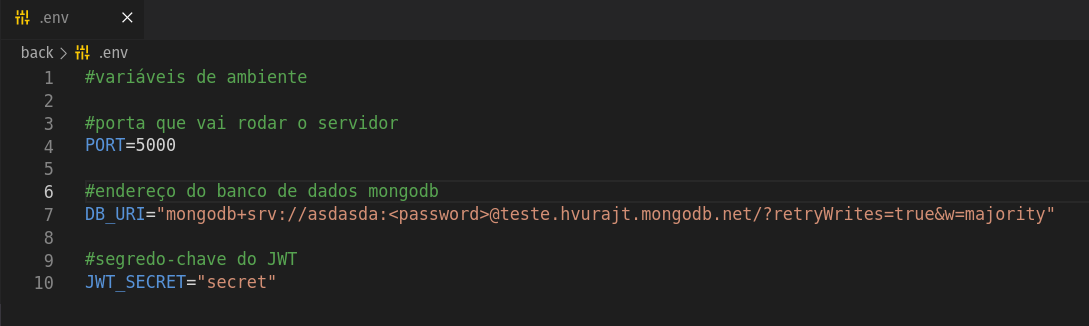
$ npm run serverObs: Crie um arquivo .env na raiz das pastas frontend e back e insira as variáveis de ambiente no mesmo modelo do arquivo .env.example. Imagem de exemplo das variáveis do backend abaixo.
- Documentação da api feita com o Swagger e pode ser acessada na rota
/swaggerda aplicação backend. - Credenciais da conta do admin:
Email: Admin@gmail.com, Senha: 123456@
- Utiliza dados mockados para fazer a exibição dinâmica dos conteúdos das trilhas e do tracking de progresso do usuário. O mock está disponível no path de arquivos
frontend/src/mock/content.json.