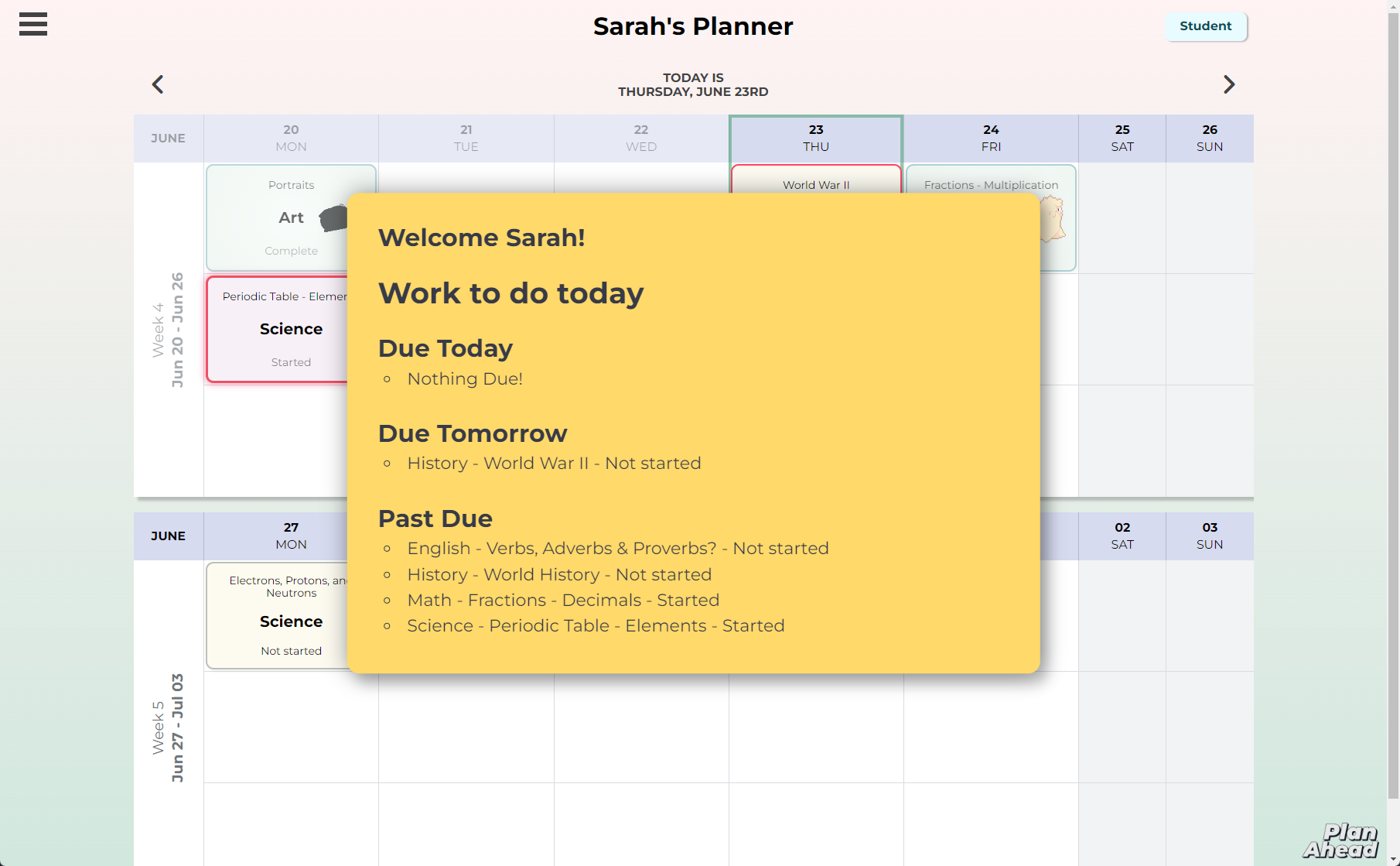
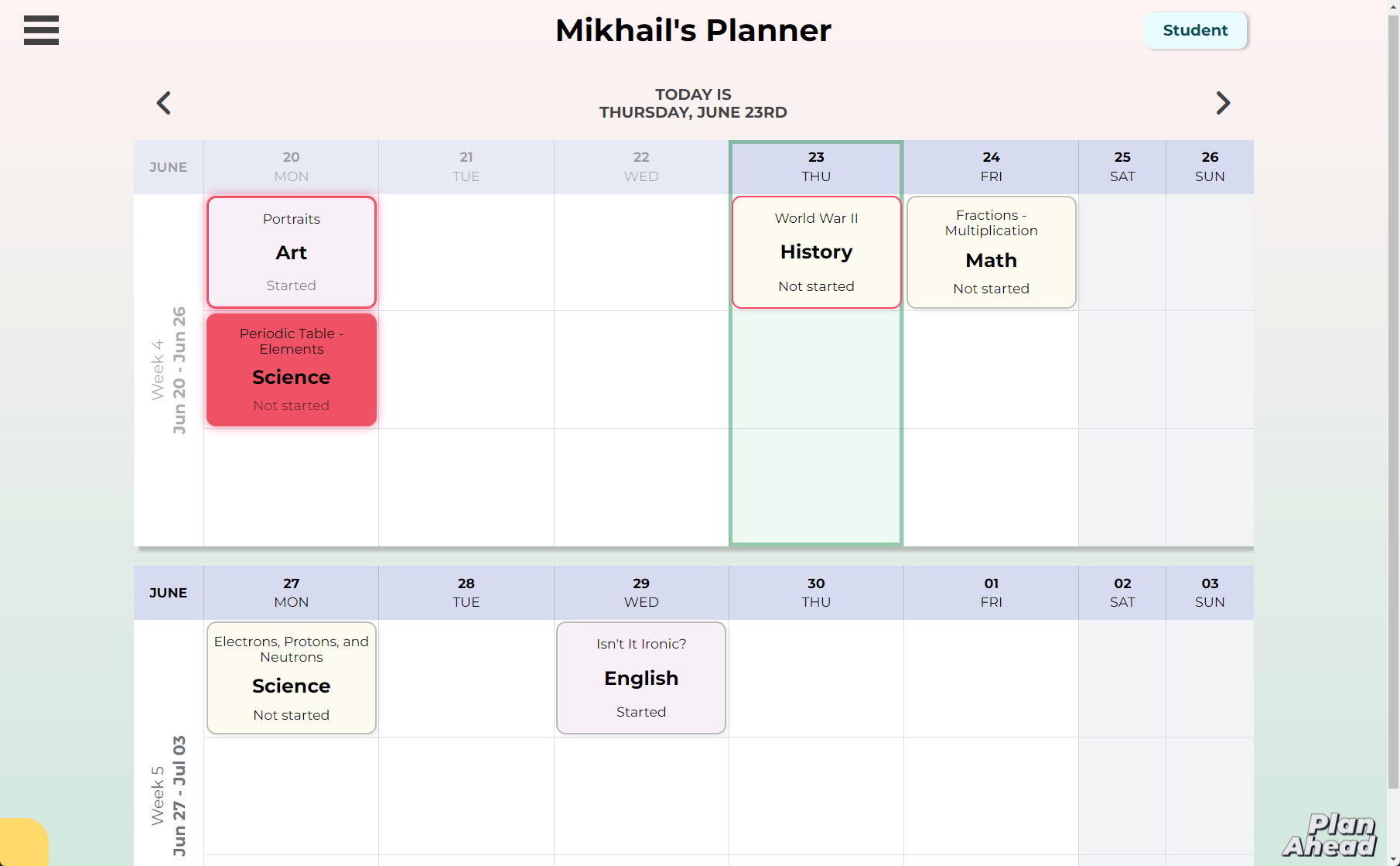
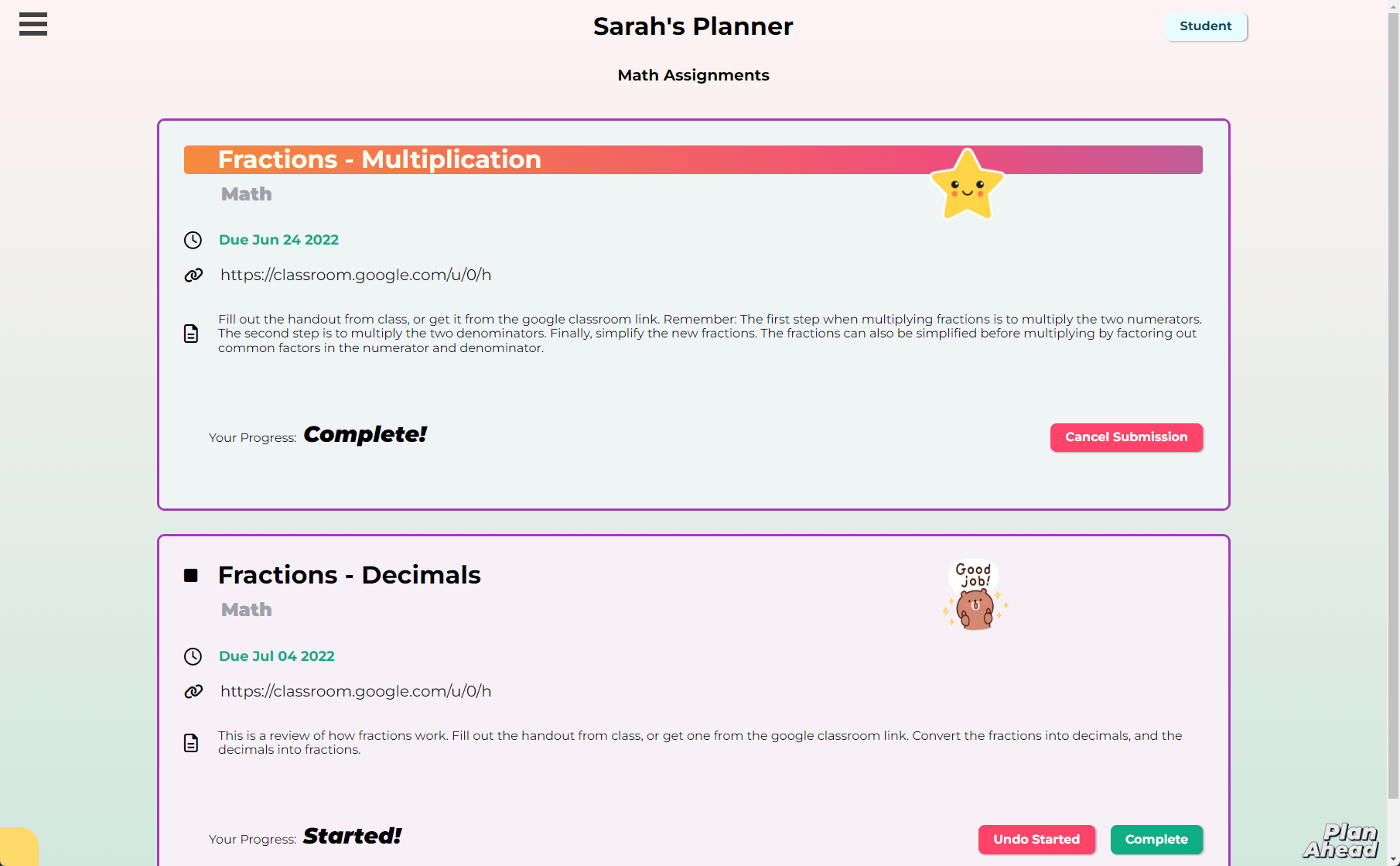
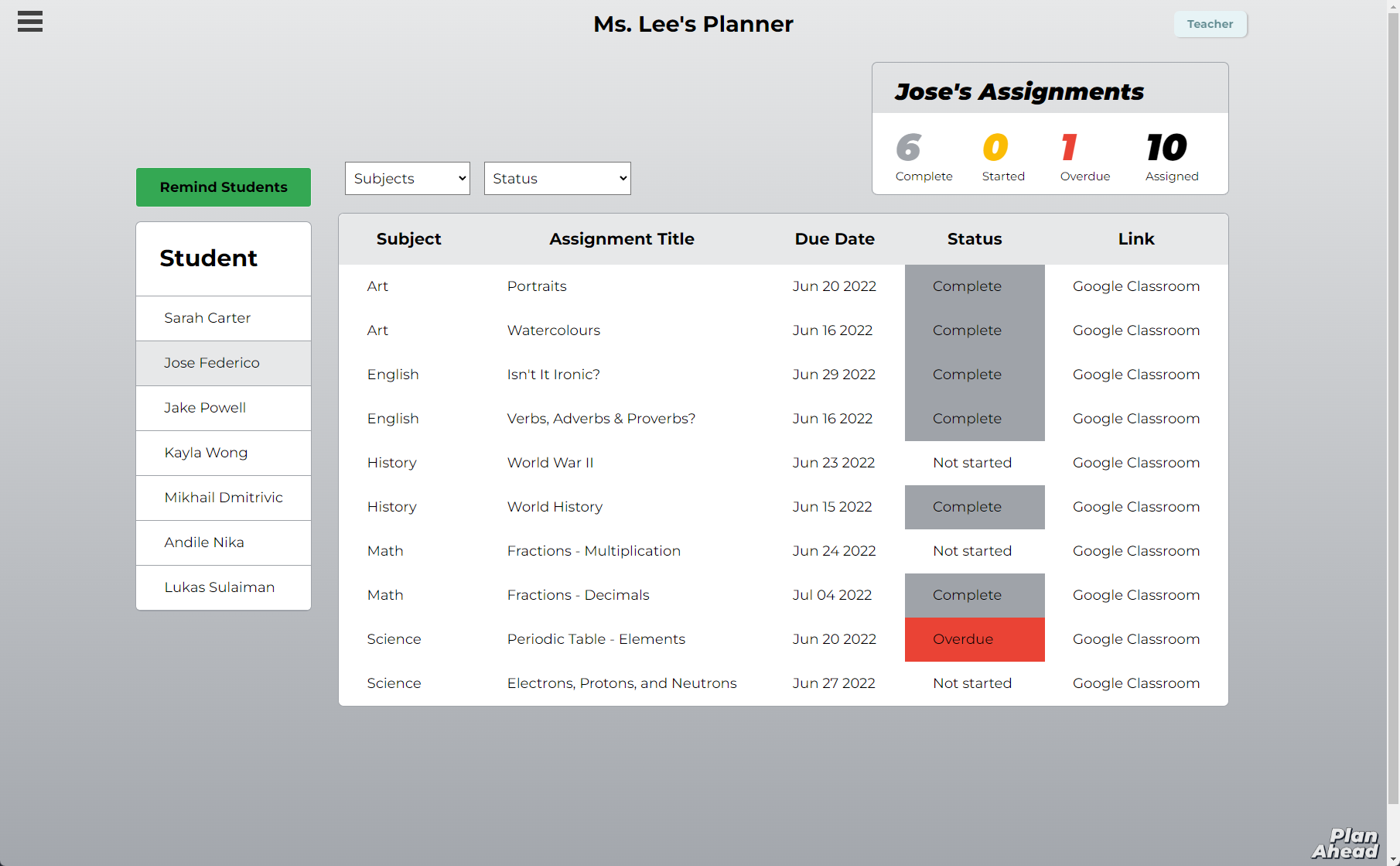
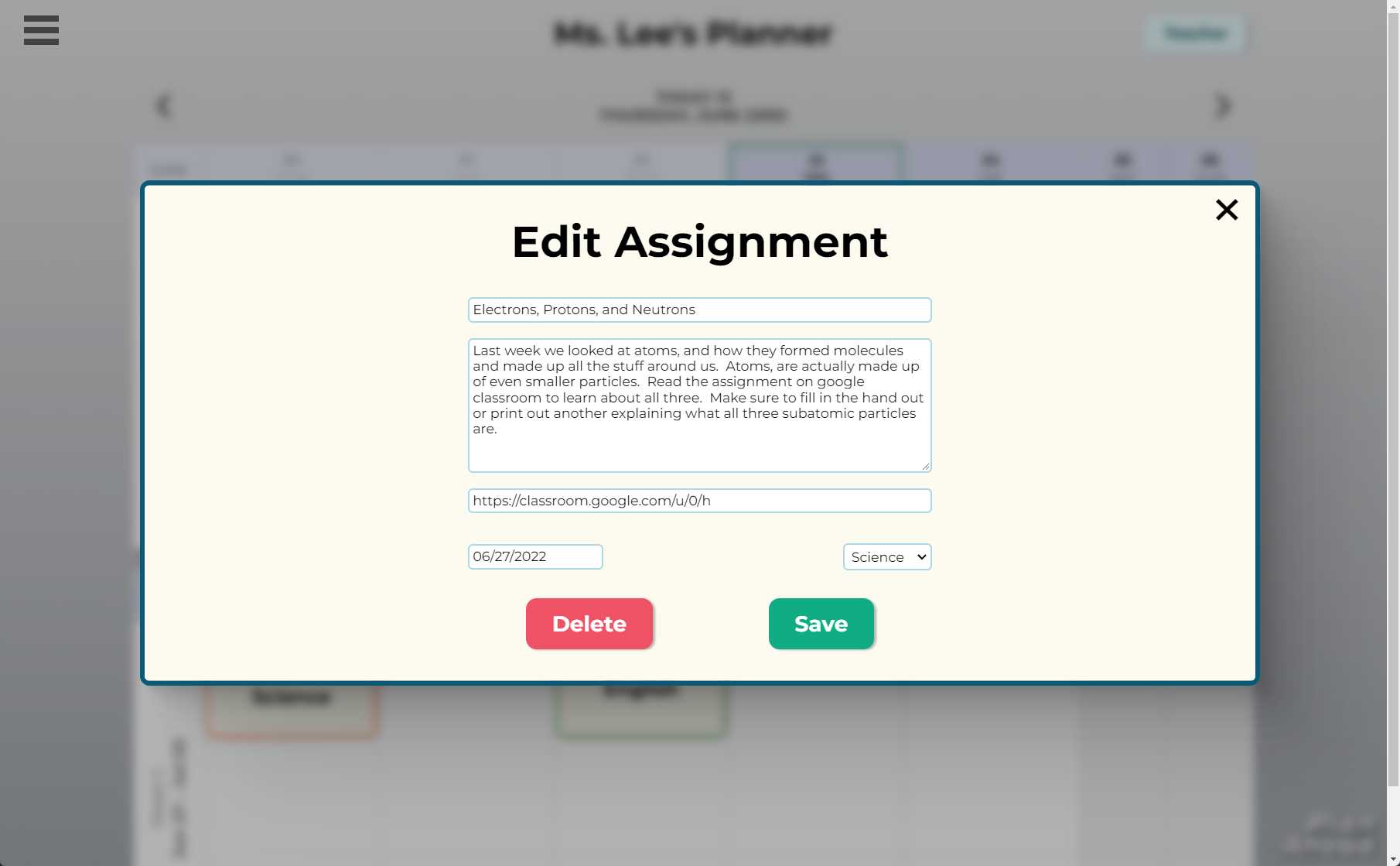
Single Page App designed to help teachers, young students and those with learning disabilities keep track of their assignments and due dates.
Utilizes a back-end Server API built with Express Node.js and PostgreSQL, and a front-end interface built with React.js.
A live demo can be found on Heroku - Plan Ahead Live Demo
Clone and CD into Project Folder:
git clone git@github.com:itsyurika/plan-ahead.git plan-ahead && cd plan-ahead
The project consists of back-end Server, and front-end Client each with independent folders and dependencies.
To run the application, first we will set up the back-end database and API.
Our development environment connects the server to a local instance of PostgreSQL. If another DB is preferred it can be configured in the .env file.
To set up the database you will need PostgreSQL installed on your host machine and a PSQL account with admin permissions.
Instructions can be found here: Installing Postgres.
Once inside PSQL in your terminal create the database:
CREATE DATABASE planner_development;
Exit PSQL with \q
CD into Server folder cd server
Install Server dependencies npm i
Create .env with cp .env.example .env
Seed the database with npm run db:reset
Start the Server npm start
From another terminal, CD into the Client folder cd client
Install Server dependencies npm i
Run the client npm start
Visit the App in your browser at http://localhost:3000
- @testing-library/jest-dom 5.x
- @testing-library/react 13.x
- @testing-library/user-event 13.x
- react 18.x
- react-dom 18.x
- react-scripts 5.x
- react-burger-menu 3.x
- react-datepicker 4.x
- web-vitals 2.x
- axios 0.27.x
- date-fns 2.x
- normalize.css 8.x
- classnames 2.x
- sass 1.5x
- @prisma/client 3.x
- express 4.x
- prisma 3.x
- dotenv 16.x
- twilio 3.x
- express-async-errors 3.x
- body-parser 1.2x
- nodemon 2.x
- morgan 1.x
Yuri Yang - @itsyurika
Ben Finlay - @Ben-Finlay
- Forked from: @itsyurika/plan-ahead
Jordan Ciurcovich - @symphony
Lighthouse Labs - @lighthouse-labs
Thank you for visiting our project.